Are you looking to create a custom footer template for your WordPress website? The footer is the bottom section of a website that contains important information such as copyright notices, contact information, and links to other pages. Creating a custom footer template can greatly enhance the visual appeal and functionality of your WordPress website.
Requirement – This is a feature of Nexter Extension (Free) plugin, make sure its installed & activated to enjoy all its powers.
Creating a custom footer template in WordPress may seem like a daunting task, but with the Nexter Theme Builder, you can easily create a custom footer template without any coding knowledge.
To create a footer template using the Nexter Theme Builder, follow the steps –
1. From the Dashboard, go to Nexter Extension > Theme Builder > Add New Template.
2. In the popup, select Footer from the Select Template dropdown.
3. Then, in the Name of Template field, add the template name.
After that, you can click on the Additional Settings link.
From the Footer Effects dropdown, you can select an effect for the footer. Here you’ll find three options –
- Normal – This is to create a normal footer.
- Fixed – This will make the footer fixed at the bottom of the window and will always be visible.
- Zoom Out Effect – With this option, you can add a unique style to your footer. When a user scrolls down to the footer, the page container will shrink slightly with animation, and the footer will slightly overlap the page container. You can also add a background color when the page shrinks.
Select the footer effect that fits your needs.
4. Once done, click on the Next button.
5. On the next screen, you have to set the appropriate display conditions.
From the Include In dropdown, you have to select where the template will be visible.
Then from the Exclude From dropdown, you can set where the template won’t show.
In both sections, you will find the same location options that are available in the header template.
6. Once done, then click on the Create button.
7. Then it will open the WordPress editor, where you can use the WordPress blocks or Elementor to create the actual layout and content of the template.
To enhance your design process, you can use Nexter Blocks for the WordPress block editor or The Plus Addons for Elementor widgets for Elementor.
8. Once done, publish the template.
Now your footer template will be created and will show as per the set display conditions.
Edit Footer Copyright Text of Nexter Theme
You can’t edit the default copyright text of the Nexter theme. If you want to edit the footer copyright text in the Nexter theme, you have to use a shortcode in the footer template.
For this, you have to create a footer template as mentioned above.
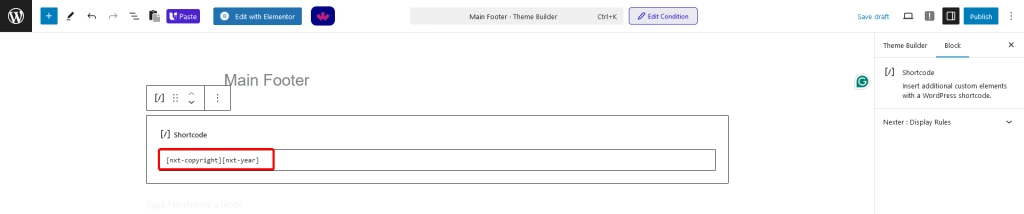
Then add the following shortcode.
[nxt-copyright][nxt-year]
Here, [nxt-copyright] is for the copyright symbol, [nxt-year] is for the current year. You can also use [nxt-year format='d-m-Y'] to show the current date.Note: You can further customize the copyright text by adding custom text in between the shortcodes.
Also, check How to Create Header Template in WordPress for Free.











