Are you considering adding a vertical menu to your WordPress website? If your menu has only a few items, a vertical menu can give your site a distinctive and stylish look.
With the Navigation Menu block from the Nexter Blocks, you can easily create a vertical menu on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Navigation Menu block to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder.
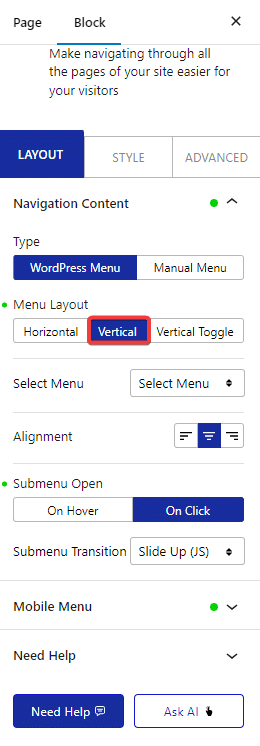
1. From the Type section, select the appropriate option.
2. Then select Vertical from the Menu Layout section.
3. Finally, select or create the menu depending on the option selected in the Type section.

You can select the appropriate submenu hover event and effect.
Now, your menu will be aligned vertically.