Do you want to change the logo when hovering on your WordPress website? If you have two logo variations, changing the logo on hover can add some interactivity to your website.
With the Site Logo block from the Nexter Blocks, you can easily change the site logo on hover in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Site Logo block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Site Logo block to the template and follow the steps –
Note: To create the template, you can use the free Nexter Builder.
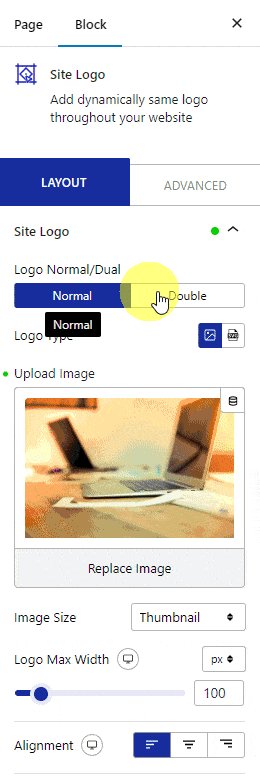
1. Select Double from the Logo Normal/Dual section.
Now, you’ll see two sections to add two different logos.

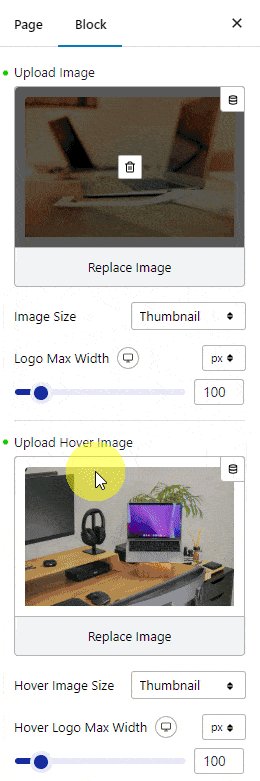
2. After selecting the appropriate image type from the Logo Type section, select the normal logo image from the Upload Image/ Svg section.
Set the appropriate logo size.
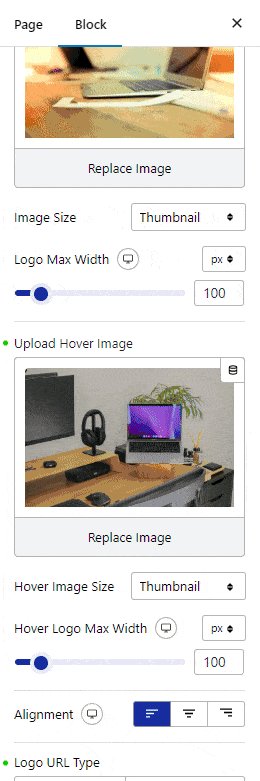
3. Then select the hover logo image from the Upload Hover Image/Svg section and set the appropriate logo size.
Now you’ll see a different logo on hover.