Do you want to change the logo in the sticky header when scrolling on your WordPress website? While scrolling, changing the logo in the sticky header can enhance your website’s user experience.
With the Site Logo block from Nexter Blocks, you can easily change the site logo in the sticky header on scroll in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Site Logo block, click here
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, you have to create a sticky header template and then use the Site Logo block in the template.
Note: To create the template, you can use the free Nexter Builder.
Create a Sticky Header
To create the sticky header with Nexter Theme Builder follow the steps –
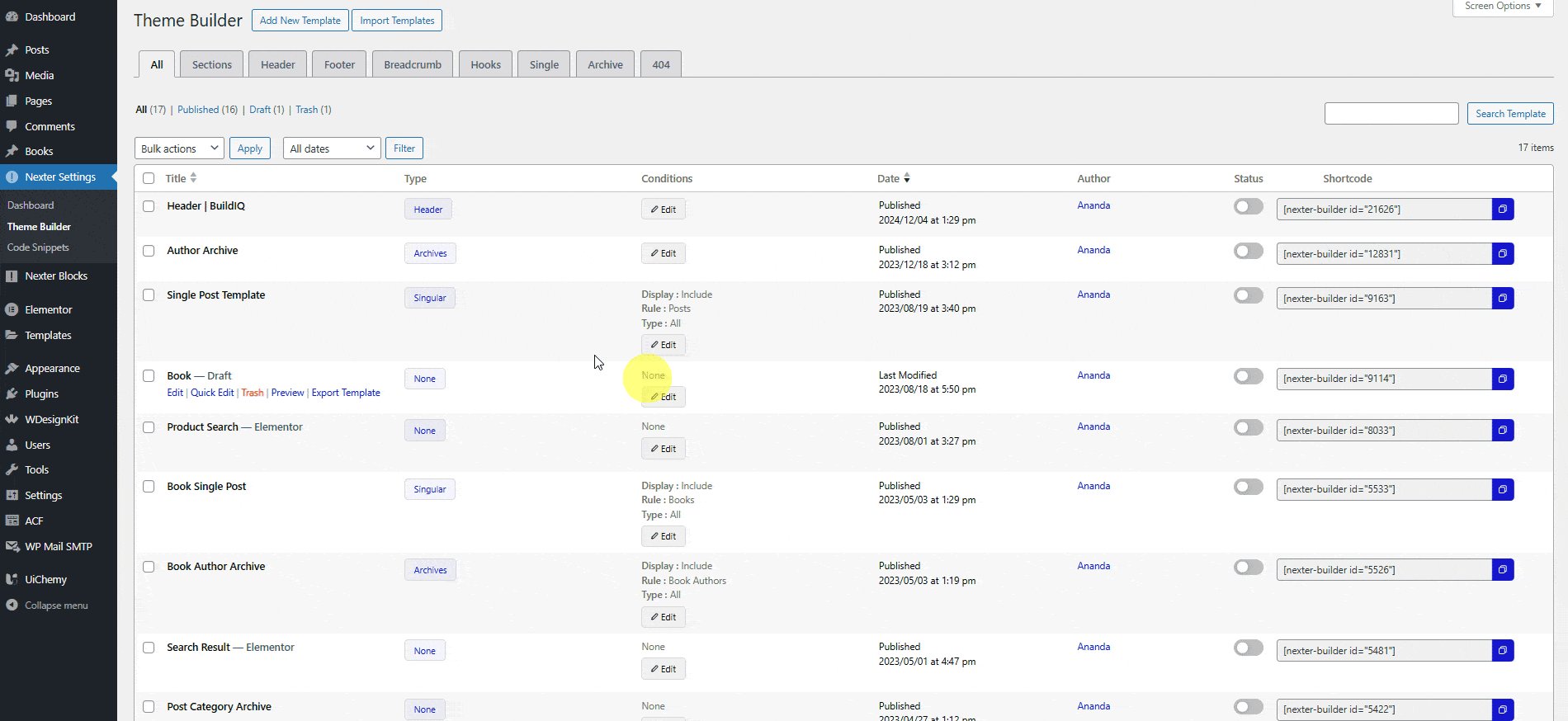
1. Go to Nexter Settings > Theme Builder and click on the Add New Template.
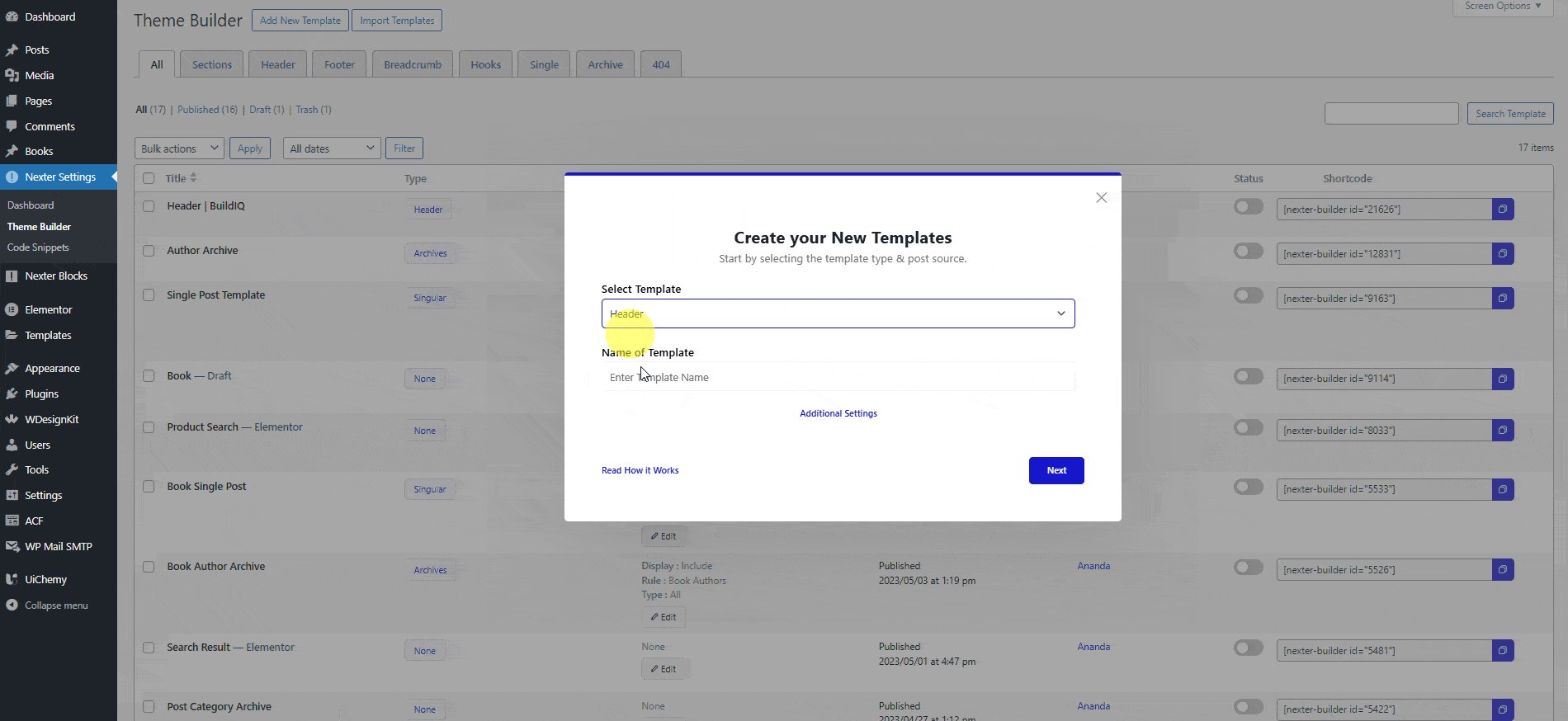
2. Then, in the popup select the Header type from the Select Template dropdown and add the appropriate Template Name.
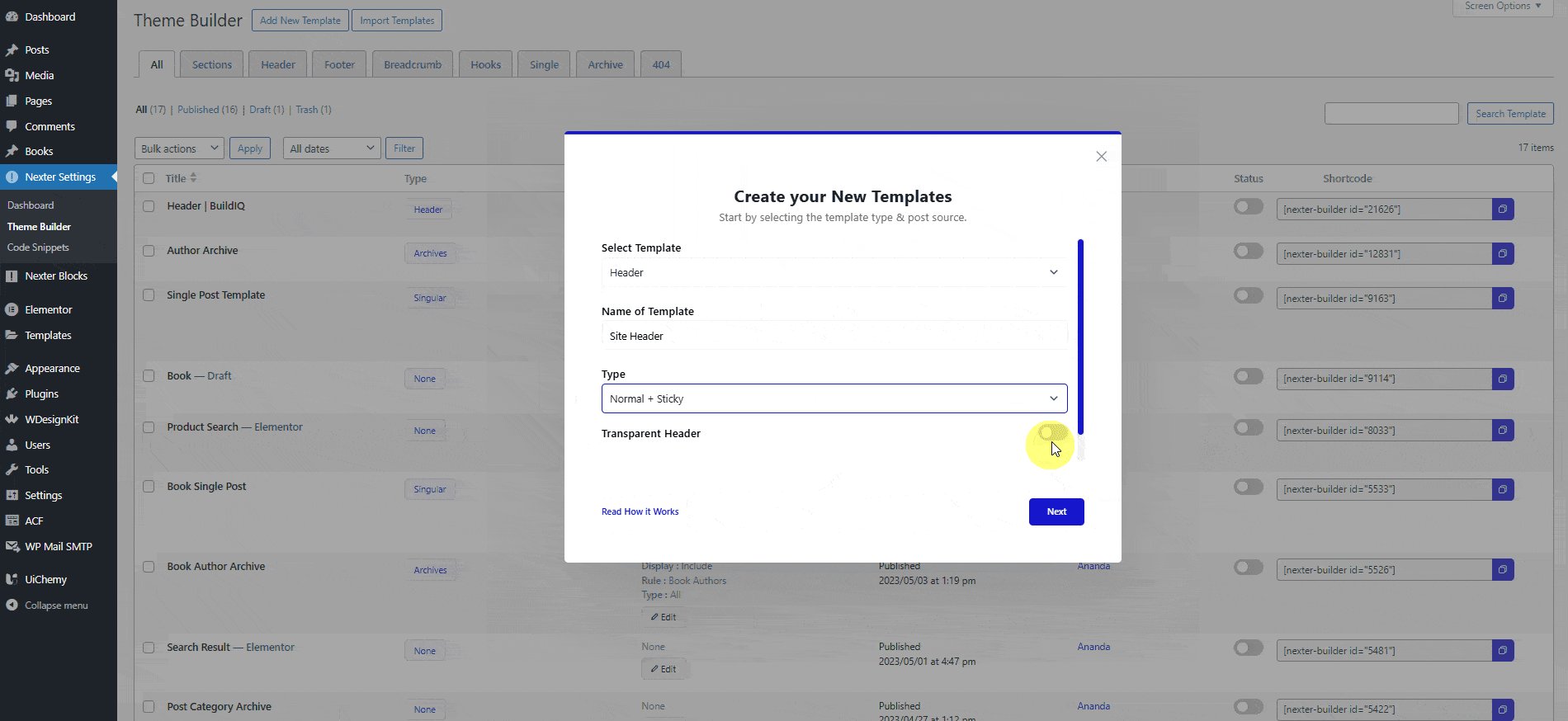
3. After that, click on the Additional Settings button, select Normal + Sticky as the header type, and click on the Next button.
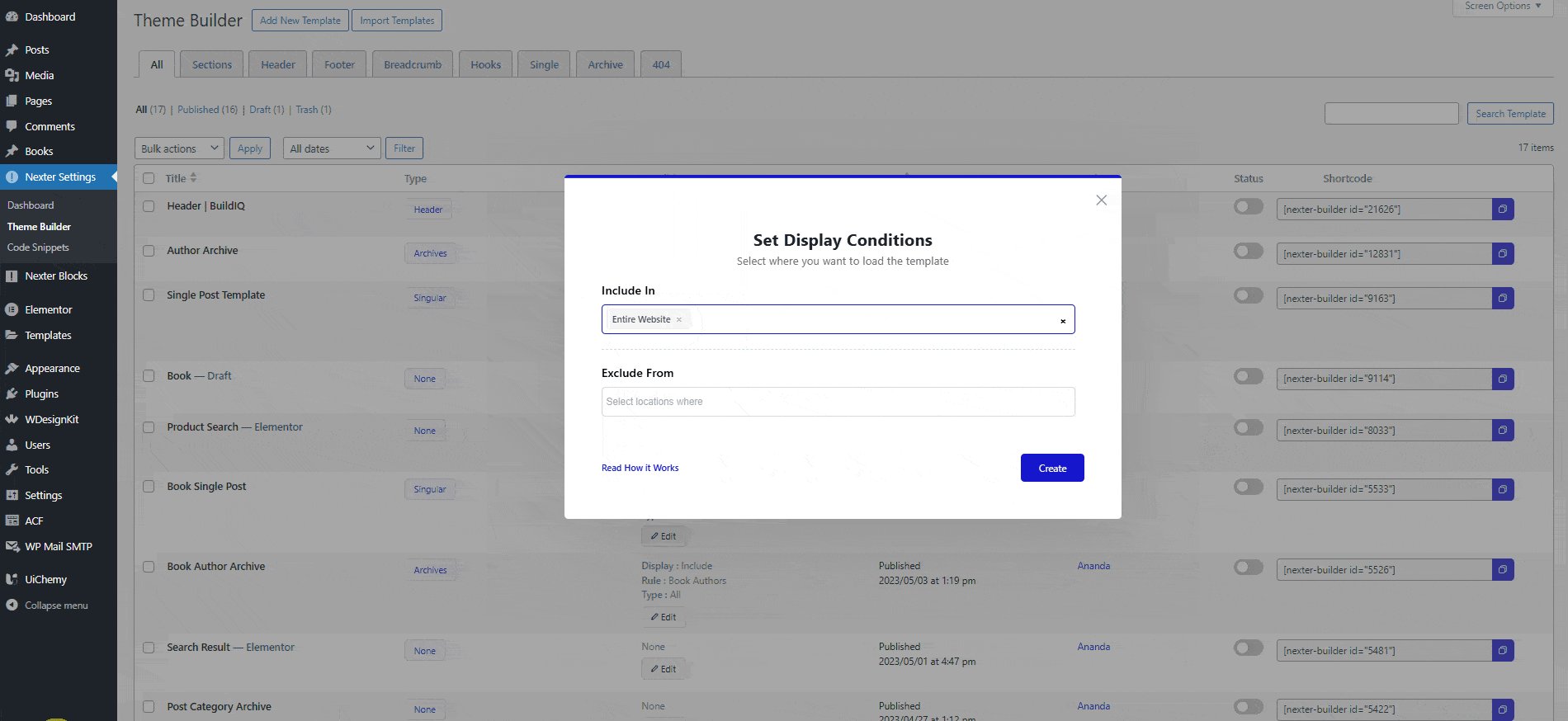
4. Then, you’ll see the Set Display Conditions section. From the Include In section, you can set where you want to show the header, let’s keep it to the Entire Website here and then click the Create button.

Use Site Logo
Now, add the Site Logo block to the header template and follow the steps –
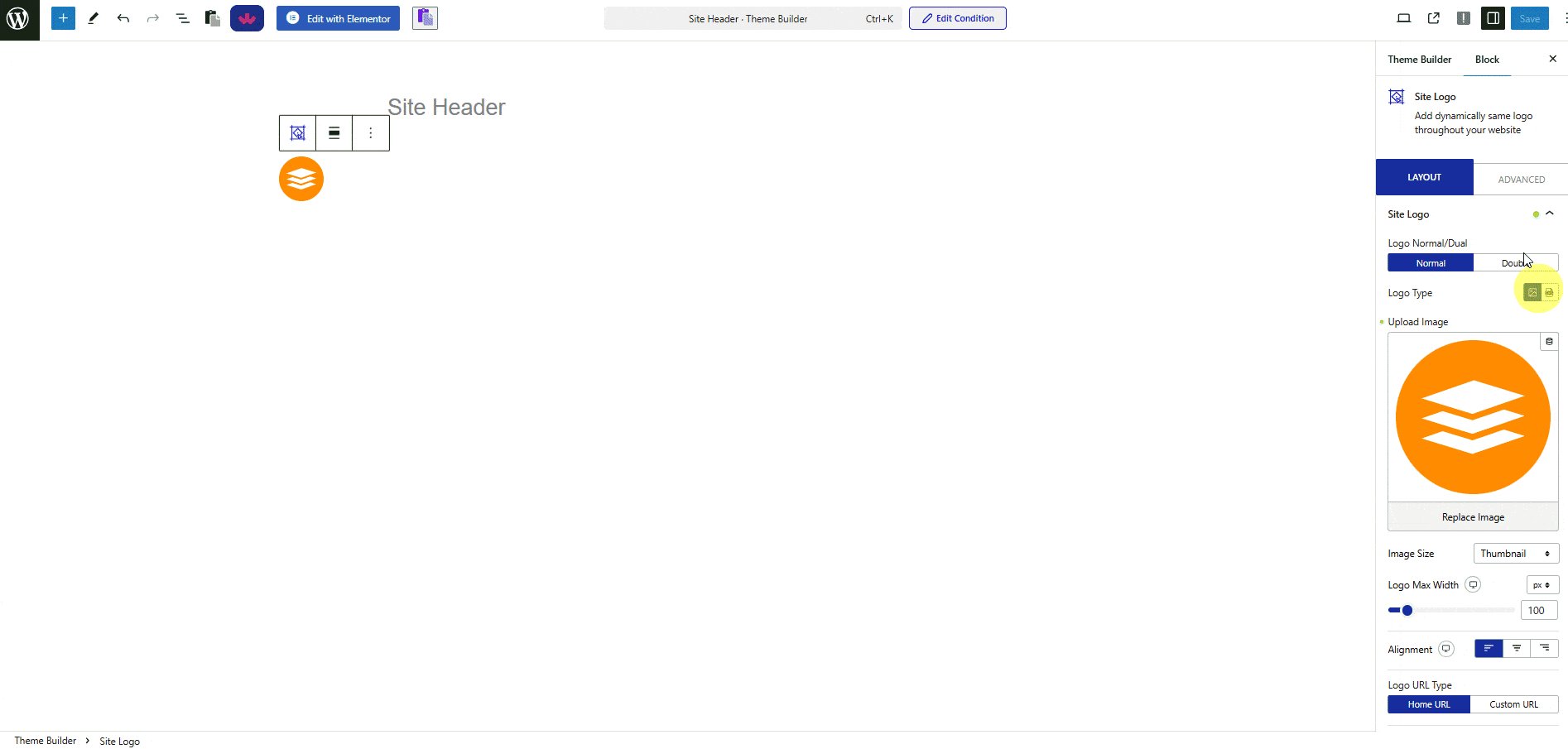
1. Select Normal from the Logo Normal/Dual section.

2. After selecting the appropriate image type from the Logo Type section, add the normal logo image from the Upload Image section.
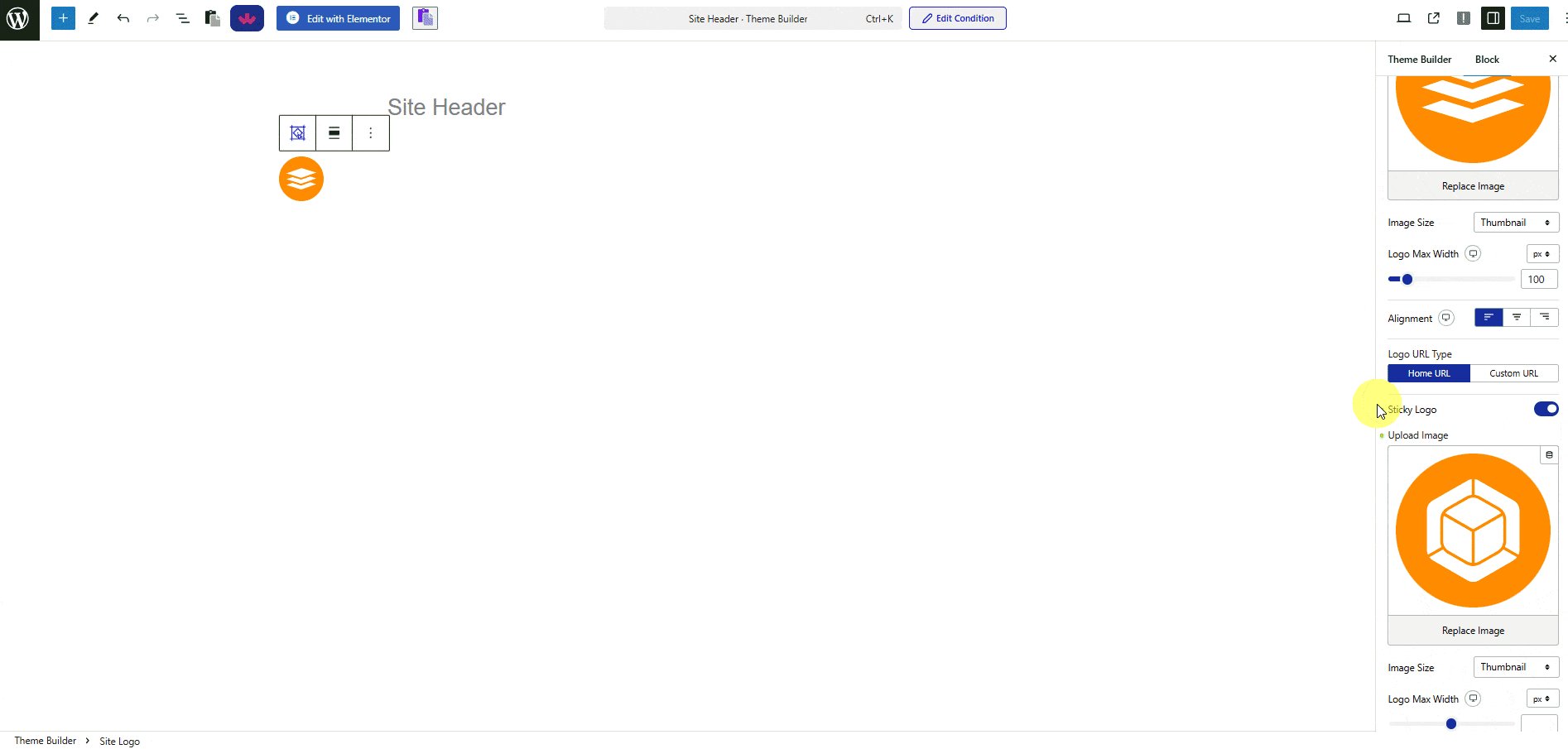
3. Then, enable the Sticky Logo toggle, and add the sticky logo version from the Upload Image section.
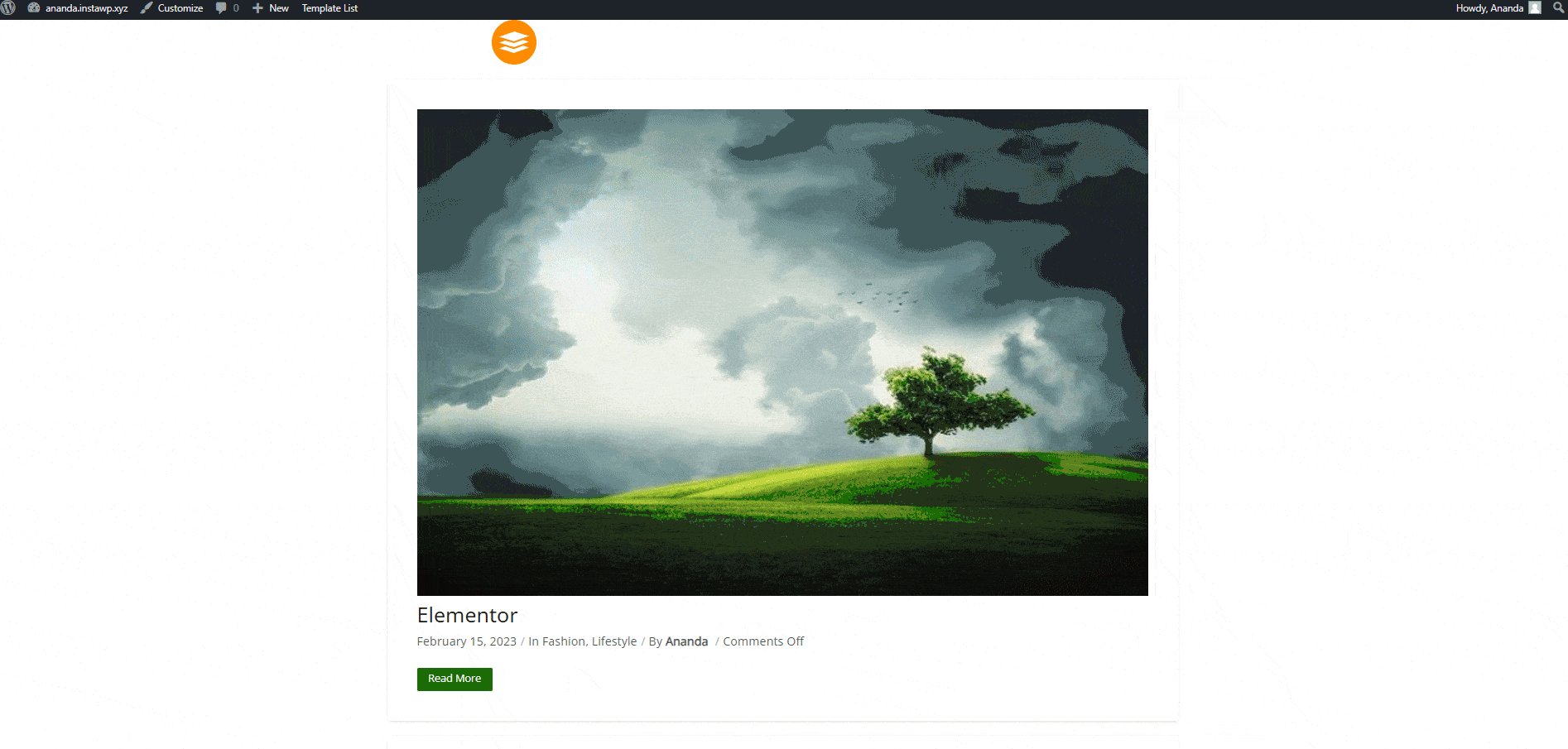
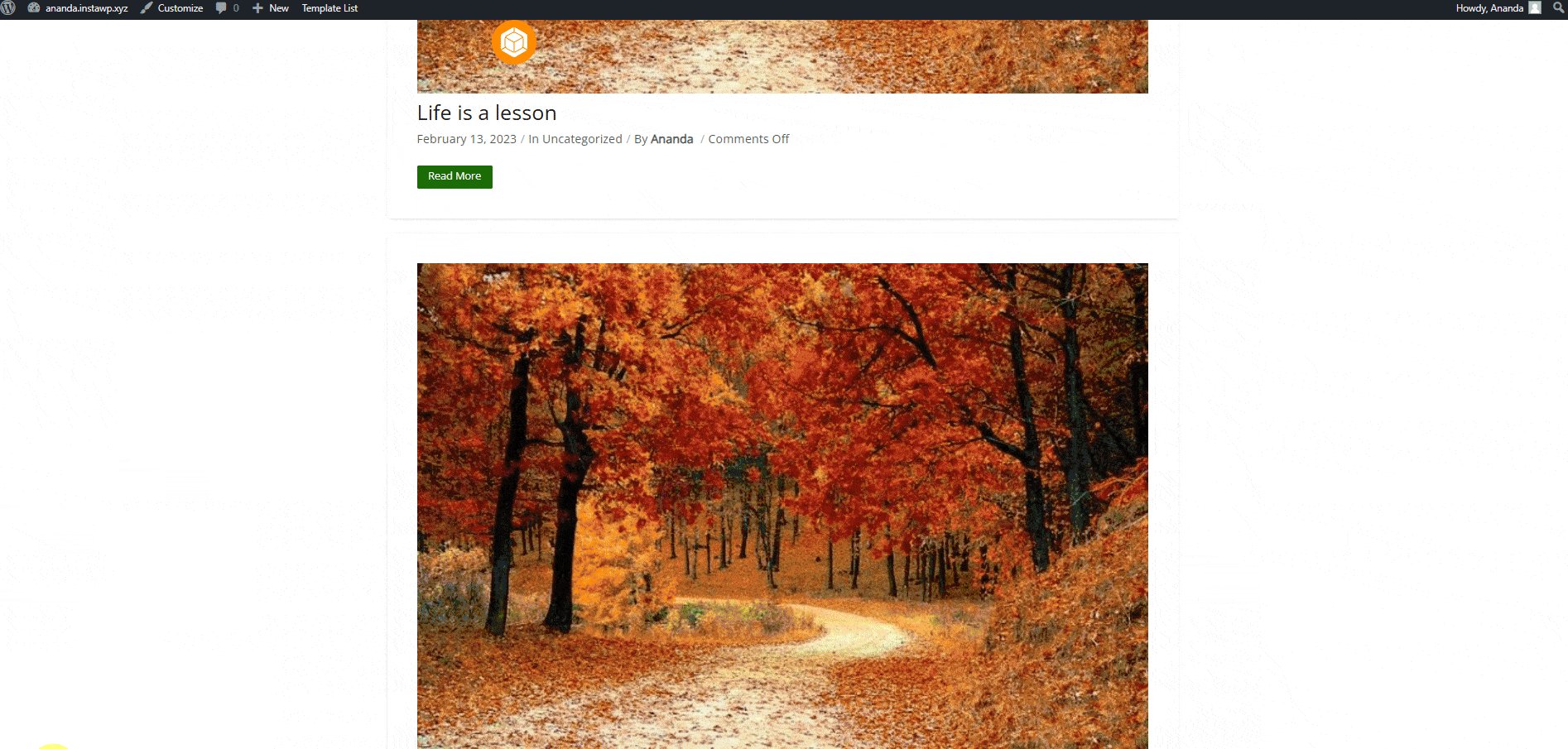
Now when you scroll the page, the header will stick at the top and the logo will change.












