Want to add “Next” and “Previous” buttons to your WordPress blog posts? These buttons make it easier for users to navigate between posts and can help boost engagement and keep readers on your site longer.
With the Post Navigation block from the Nexter Blocks, you can easily add the post navigation button on the WordPress blog post page.
To check the complete feature overview documentation of the Nexter Blocks Blog Builder, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
- Make sure the Post Navigation block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Post Navigation and activate.
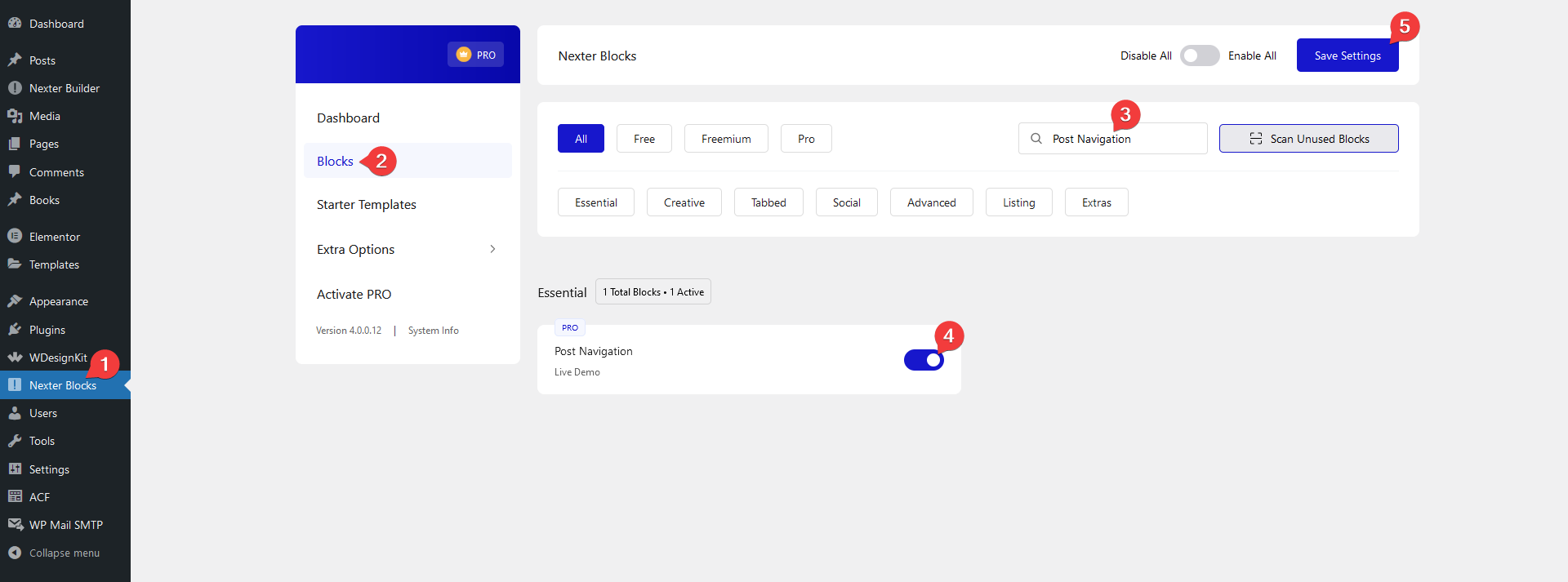
How to Activate the Post Navigation Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Add Post Navigation
Add the Post Navigation block to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder.
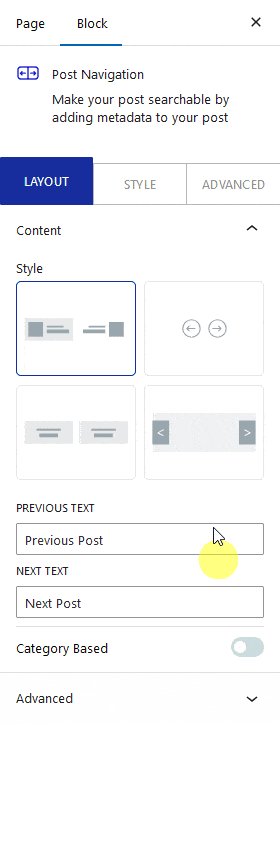
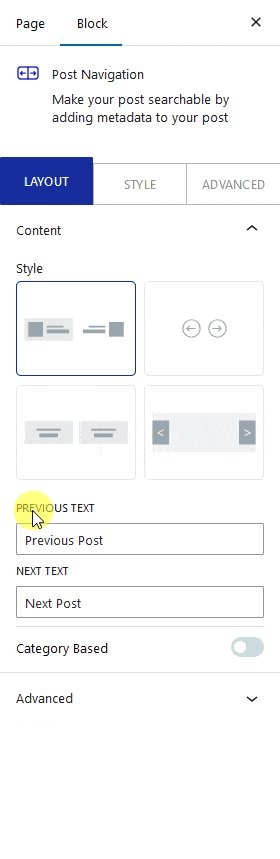
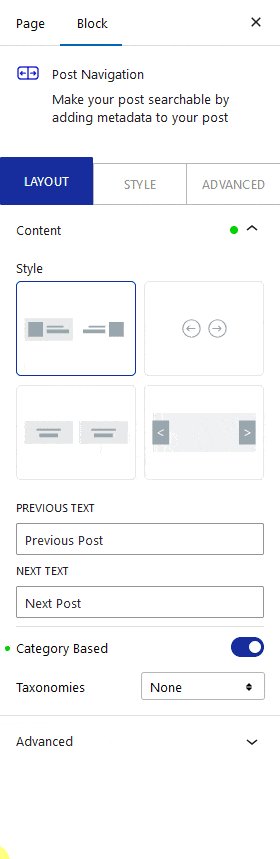
From the Select section, you can select a predefined style for the next previous buttons.

You can edit the post navigation text from the Previous Post and Next Post fields.
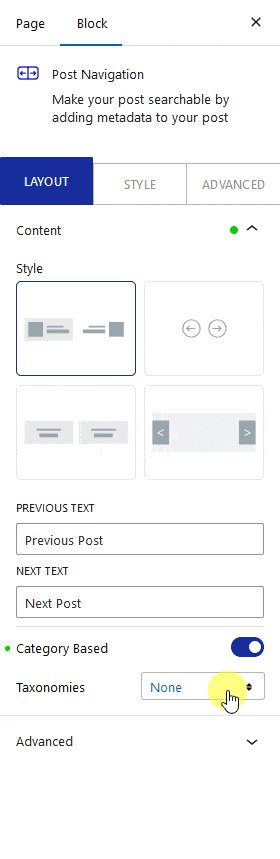
By enabling the Category Based toggle, you can show the next previous posts based on taxonomy.
From the Taxonomies dropdown, you have to select the taxonomy.
Categories – To show the next previous posts related to a category.
Tags – To show the next previous posts related to a tag.
Note: If you have custom taxonomies or different plugins that create custom taxonomies, such as the WooCommerce plugin, you’ll see more relevant options.
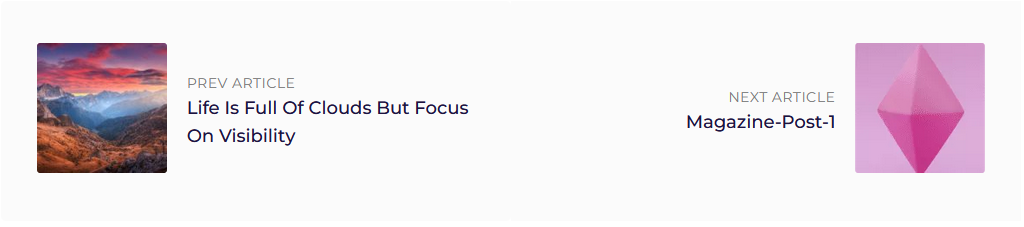
Now, you’ll see the next and previous buttons on your blog post to easily navigate to the next and previous posts.
From the Style tab, you can customize the style further.

Advanced options remain common for all our blocks, you can explore all it options from here.












