Do you want to add different post meta info in the WordPress blog post? Showing different post meta, such as date, author name, taxonomies etc. can add context to blog posts by providing additional details.
With the Post Meta Info block from the Nexter Blocks, you can easily add different post meta on the WordPress blog post page.
To check the complete feature overview documentation of the Nexter Blocks Blog Builder, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Post Meta Info block is activated, to verify this visit Nexter → Blocks → and Search for Post Meta Info and activate.
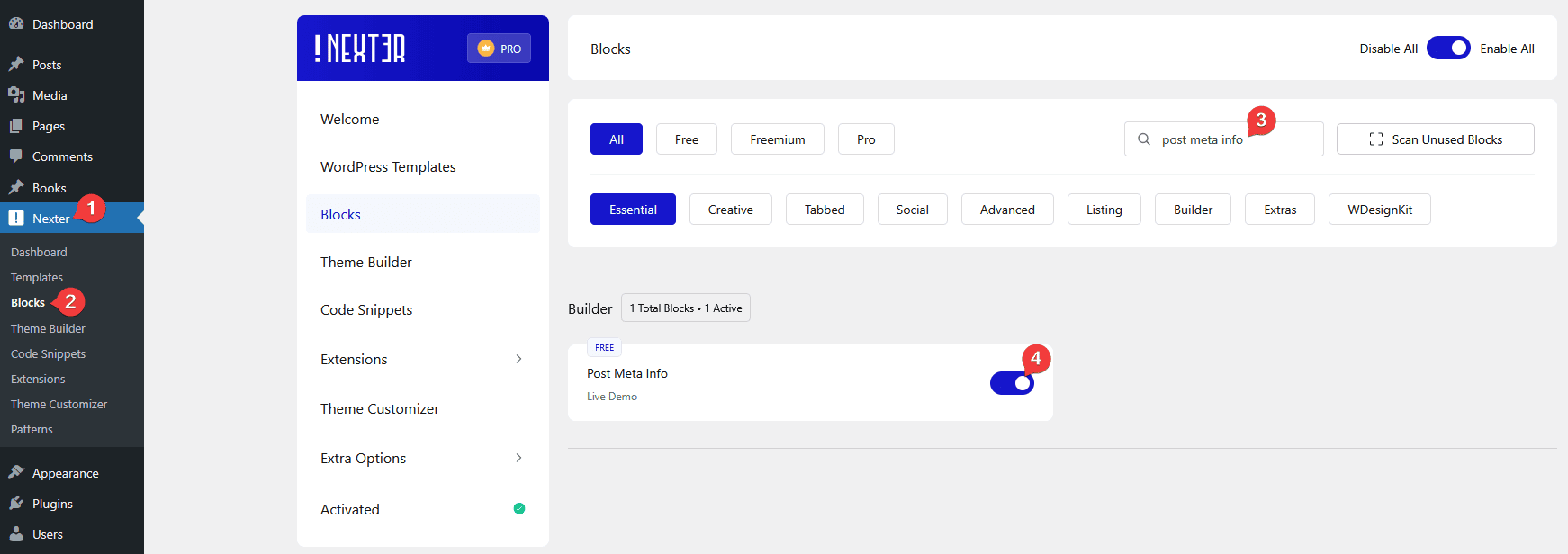
How to Activate the Post Meta Info Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Add Post Meta
Add the Post Meta block to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder.
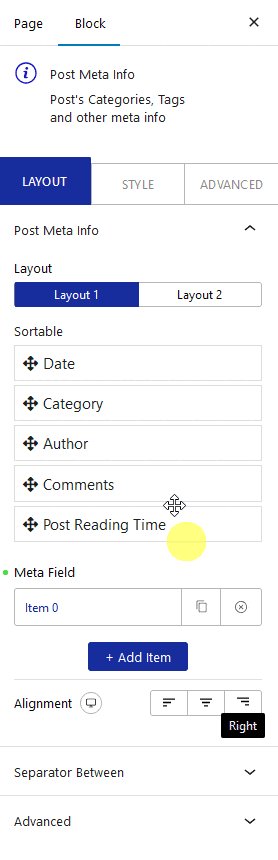
Post Meta Info
From the Layout section, you can select from two predefined styles.
In the Sortable section, you’ll find five items.
- Date – To show the post date.
- Category – To show different taxonomies such as category, tag etc.
- Author – To show the post author name.
- Comments – To show the number of comments on the post.
- Post Reading Time – To show the post reading time.

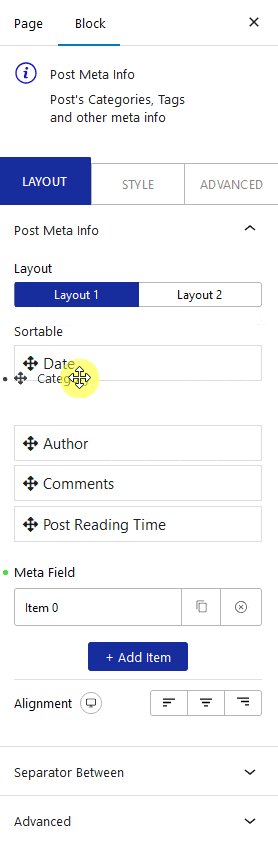
You can sort them to re-arrange them as per your requirement.
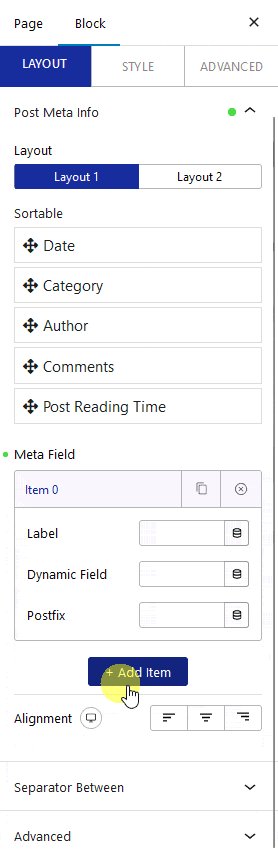
Then in the Meta Field section, you’ll find one repeater item by default, open it.
You can add custom static or dynamic data with a label and postfix text.
Note: To add a dynamic data, you need the Nexter Blocks Pro.
You can click on the + Add Item button to add more items.
From the Alignment section, you can align the content within the container.
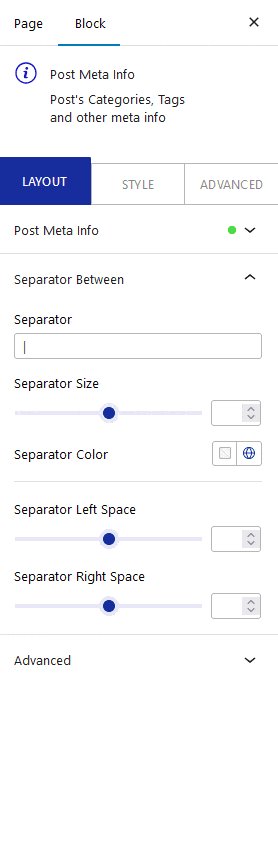
Separator Between
You’ll see this for the Layout 1 style only.
From the Separator field, you can customize the separator symbol.
You can also manage the separator size, color, left and right space from the Separator Size, Separator Color, Separator Left Space, and Separator Right Space fields.
Now based on your selection, you’ll see relevant post meta on your blog post.
From the Style tab, you can customize the style further.

Advanced options remain common for all our blocks, you can explore all it options from here.













