Hotspots allow you to create clickable areas on an image, directing users to additional information, links, or multimedia elements without cluttering the visual space.
With the Hotspot block from Nexter Blocks, you can easily add different types of hotspots on an image in your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
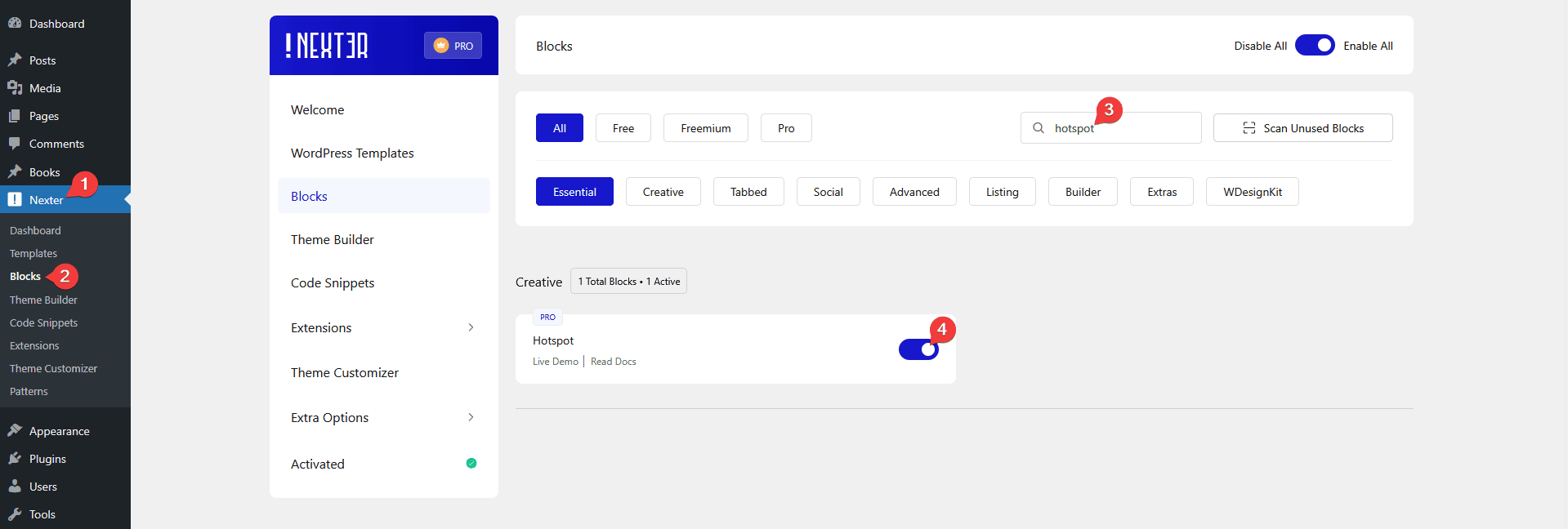
- Make sure the Hotspot block is activated, to verify this visit Nexter → Blocks → and Search for Hotspot and activate.
Learn via Video Tutorial
How to activate the Hotspot Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Pin Types – You can add multiple types of hotspot pins such as an icon, image, and text.
- Pin Effect – You can add different types of animation to the hotspot pins.
- Link – You can add a link to the hotspot pin.
- Tooltip Trigger – You can open the hotspot tooltip on hover or click.
How to Use the Hotspot Block?
Add the Hotspot block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
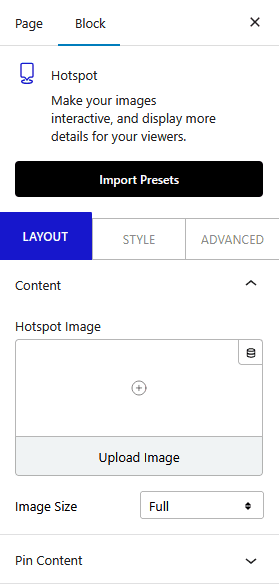
Content
In the Hotspot Image section, you have to add the image on which you want to add the hotspots.

From the Image Size dropdown, you can manage the image size.
Pin Content
From the Pins section, you have to add the hotspots. By default, you’ll find one repeater item, open it.
From the Pin Type section, you have to select the pin type. Here you’ll find four options –
- None – To use an empty container as a hotspot.
- Icon – To use an icon as a hotspot.
- Image – To use an image as a hotspot.
- Text – To use a text as a hotspot.
Select the option as per your requirements, let’s select Icon here.
From the Icon Font section, you can add a Font Awesome icon.
Then in the Normal/Hover tabs, you can add color and background color to the icon for normal and hover states.
Then you have to adjust the hotspot position from the Left (Auto / %), Right (Auto / %), Top (Auto / %), and Bottom (Auto / %) toggles for desktop, tablet and mobile separately.
By enabling the Tooltip toggle, you can add a tooltip to the hotspot item. When enabled, you’ll find Content/Style tabs.
In the Content tab, you have to add the hotspot tooltip content.
From the Content Type dropdown, you have to select the content type. Here you’ll find two options –
- None – To add no content.
- Content Text – With this option, you can add simple text content.
Let’s select Content Text.
In the Description section, you have to add the content.
From the Text Alignment section, you can align the content in the tooltip.
You can manage the text content typography and color from the Typography and Color sections, respectively.
From the Style tab, you can style the hotspot tooltip.
By enabling the Tooltip Options toggle, you’ll find different tooltip-related options –
- Interactive – By enabling this toggle you can interact with the tooltip content i.e. you can click on links, play videos, etc. inside the tooltip.
- Position – From here, you can set the tooltip position.
- Theme – From here, you can change the tooltip theme.
- Tooltip FollowCursor – From here, you can make the tooltip follow the mouse cursor within the hotspot pin.
- Width – From here, you can set the tooltip width.
- Responsive Tooltip Option – From here, you set the tooltip width for tablet and mobile separately.
- Offset – From here, you can move the tooltip left and right direction from the hotspot.
- Distance – From here, you can move the tooltip top and bottom direction from the hotspot.
- Arrows – From here, you can select the tooltip arrow type.
- Triggers – From here, you can set the tooltip open trigger, you can open the tooltip on click or hover.
- Animation – From here, you set the tooltip animation.
- Duration In (ms) – From here, you can set the tooltip open animation duration.
- Duration Out (ms) – From here, you can set the tooltip close animation duration.
- Delay In (ms) – From here, you can set a delay in opening the tooltip.
- Delay Out (ms) – From here, you can set a delay in closing the tooltip.
By enabling the Tooltip Style toggle, you can add padding, background color, border, box shadow etc. to the tooltip.
Then, by enabling the Pin Link toggle, you can add a link to the hotspot.
From the Continues Effect dropdown, you can add different continuous animation effects to the hotspot.
You can change the hotspot pin wave color from the Drop Wave Color section.
Click on the + Add Pins button to add more hotspots to the image.
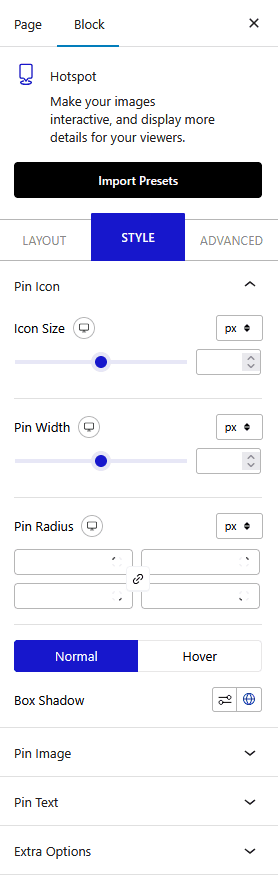
How to Style the Hotspot Block?
To style the Hotspot block, you’ll find all the options in the Style tab.
Pin Icon – From here, you can style the icon in the hotspot.

Pin Image – From here, you can style the image in the hotspot.
Pin Text – From here, you can style the text in the hotspot.
Extra Options – From here, you can add an overlay background for the tooltip and you can also add a custom CSS transform on hover to the tooltip.
Advanced options remain common for all our blocks, you can explore all it options from here.












