Do you want to use a WordPress pattern in the timeline? Using a WordPress Pattern allows you to add unique and customized layouts to the timeline, helping you create visually engaging and personalized designs that stand out.
With the Timeline block from Nexter Blocks, you can easily add a WordPress pattern to a timeline in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Timeline block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Timeline block to the page and follow the steps –
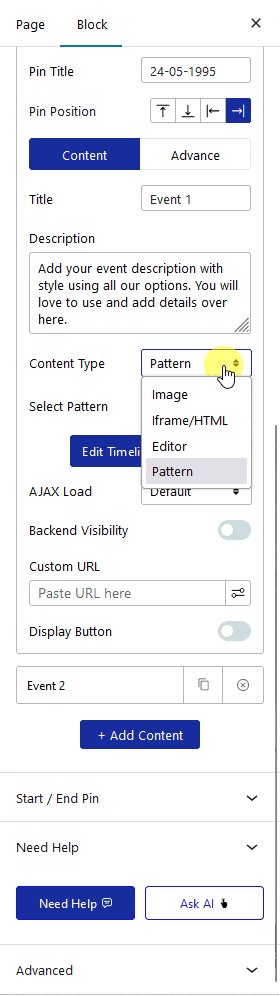
1. Open the repeater item to which you want to add the iFrame content.
2. Then, select Pattern from the Content Type dropdown.

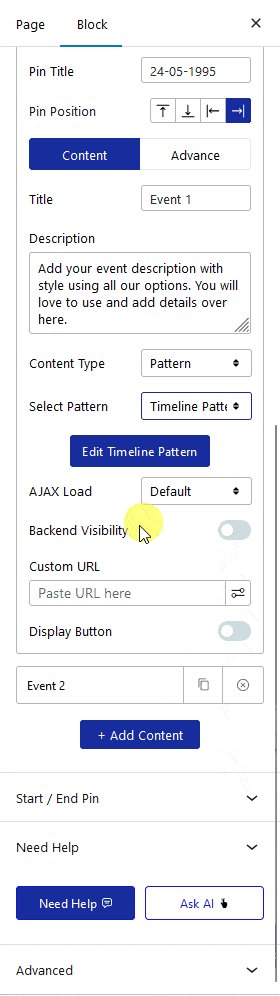
3. After that, choose your pattern from the Select Pattern dropdown.
Once you select a pattern, you can edit the pattern from the Edit button.
Note: You can also create a new pattern by clicking on the Create Pattern button.
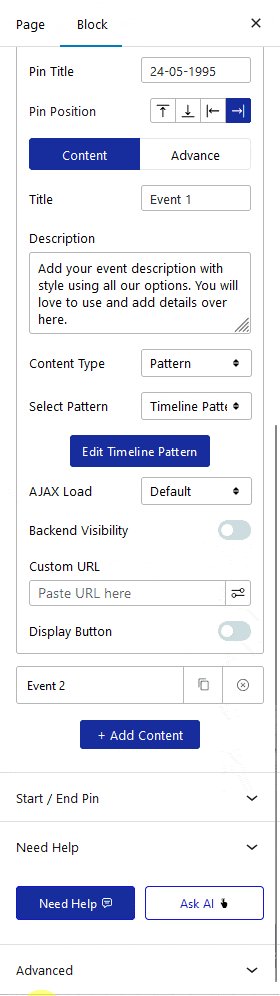
Then, from the AJAX Load dropdown, you can select the content load type. Here you’ll find two options –
- Default – This will keep the content normally.
- Standard AJAX – This will load the content when it enters the viewport area.
Note: To make the Standard AJAX work, make sure to enable the Enable Ajax Templates toggle from Nexter Blocks > Extra Options > Settings.
By enabling the Backend Visibility toggle, you can see the pattern in the editor, but for a smooth editing experience, you should keep it disabled.
Now you’ll see your WordPress pattern content in that specific timeline item.













