If you want to gain deeper insights into user interactions on your WordPress website, tracking events with Google Analytics 4 (GA4) can provide valuable data.
By monitoring specific actions like button clicks, form submissions, and video plays, you can better understand user behavior and optimize your website accordingly.
With the Event Tracking extension of Nexter Blocks, you can easily track events using Google Analytics on your WordPress website.
To check the complete feature overview documentation of Nexter Blocks Event Tracking extension, click here.
Requirement – This extension is a part of Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To track Google events on your Elementor website you need to have Google Analytics or Google Measurement id installed on your website.
How to Find Google Measurement id
Log into your Google Analytics account and follow the steps –
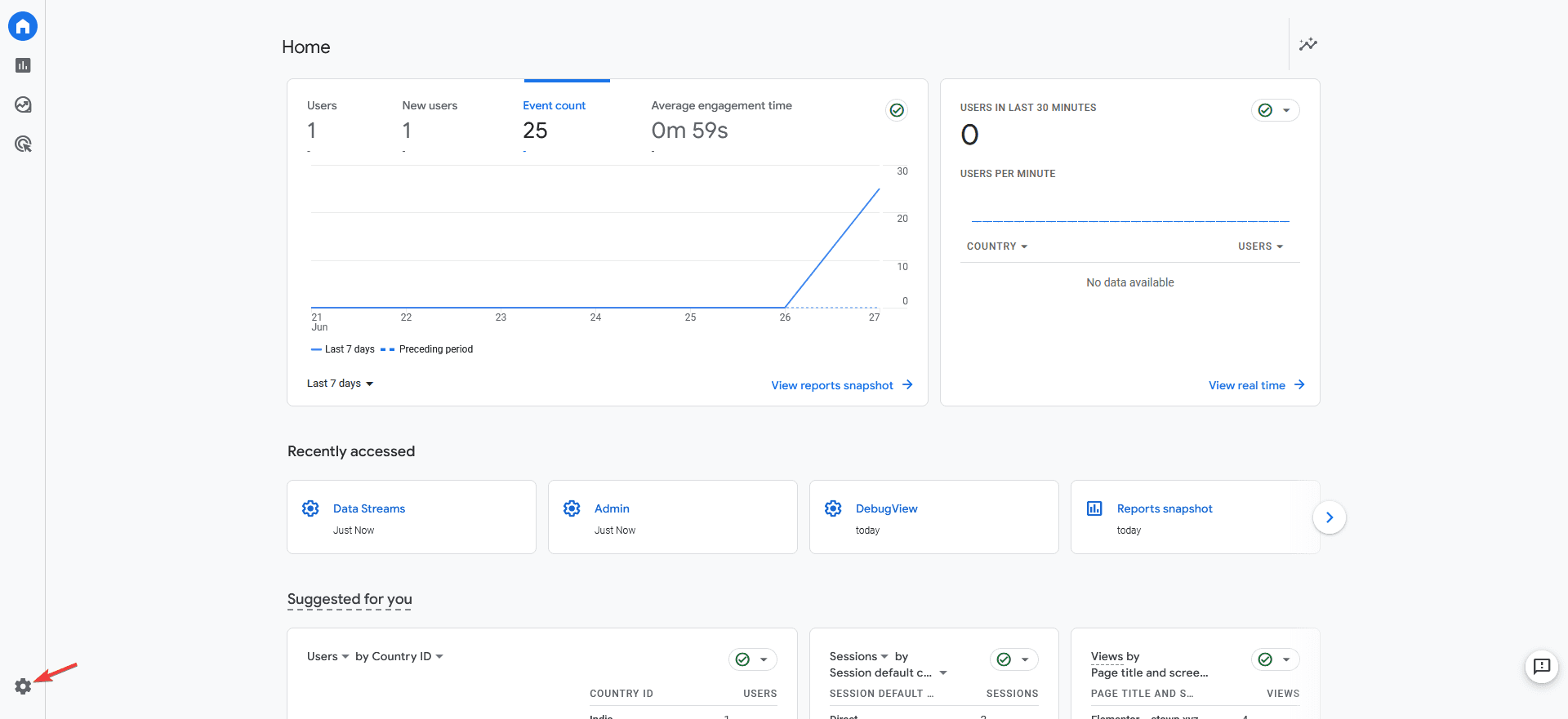
1. Click on Admin.

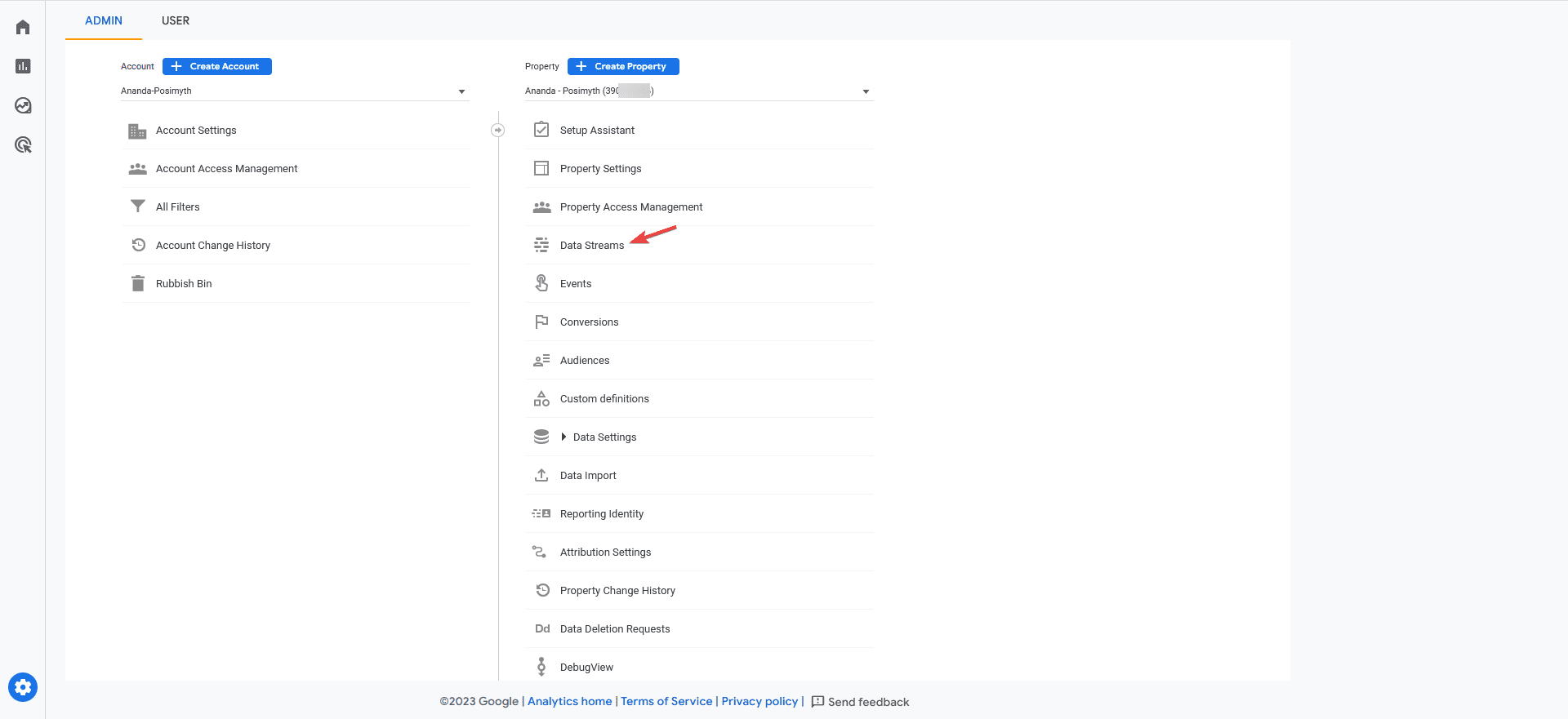
2. Click on Data Streams.

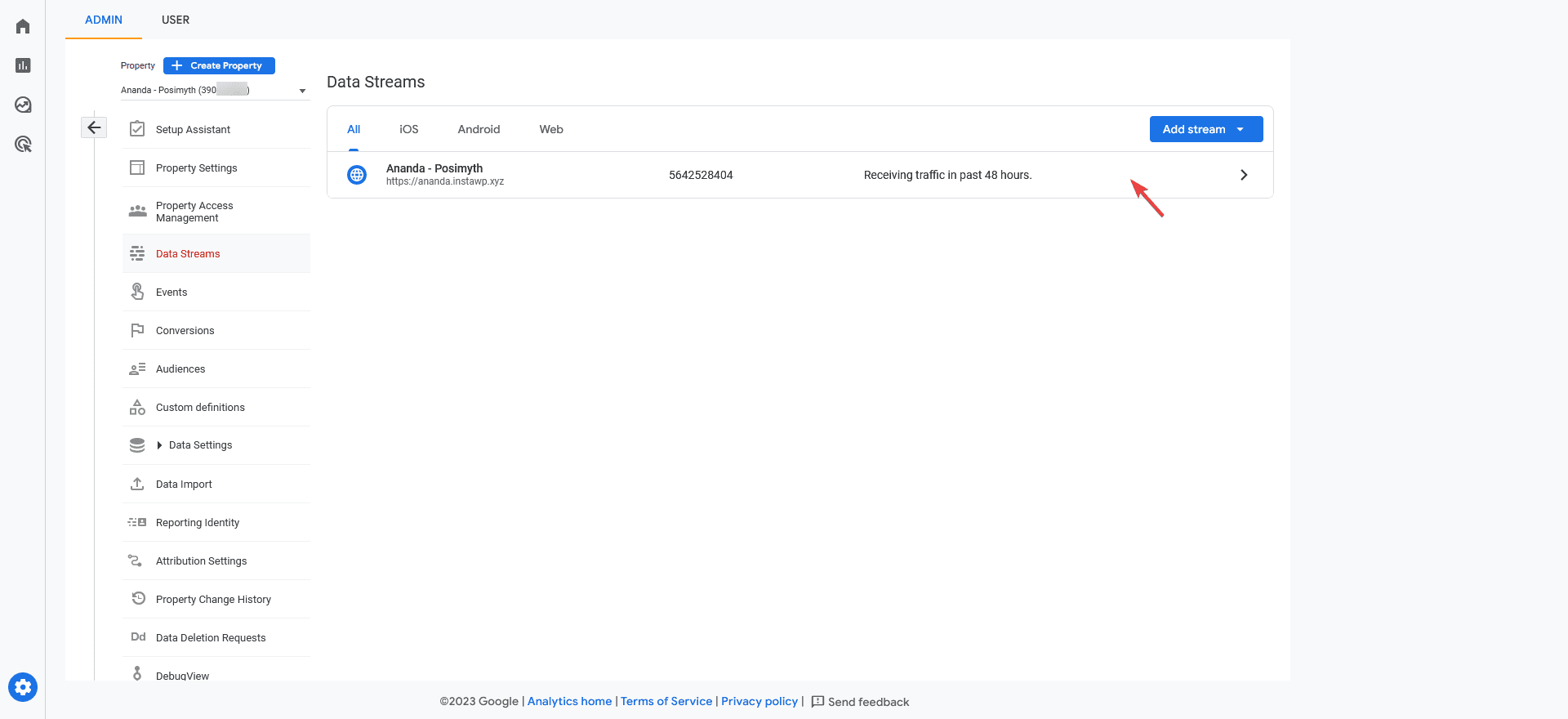
3. Then click on the property you want to get the measurement id of.

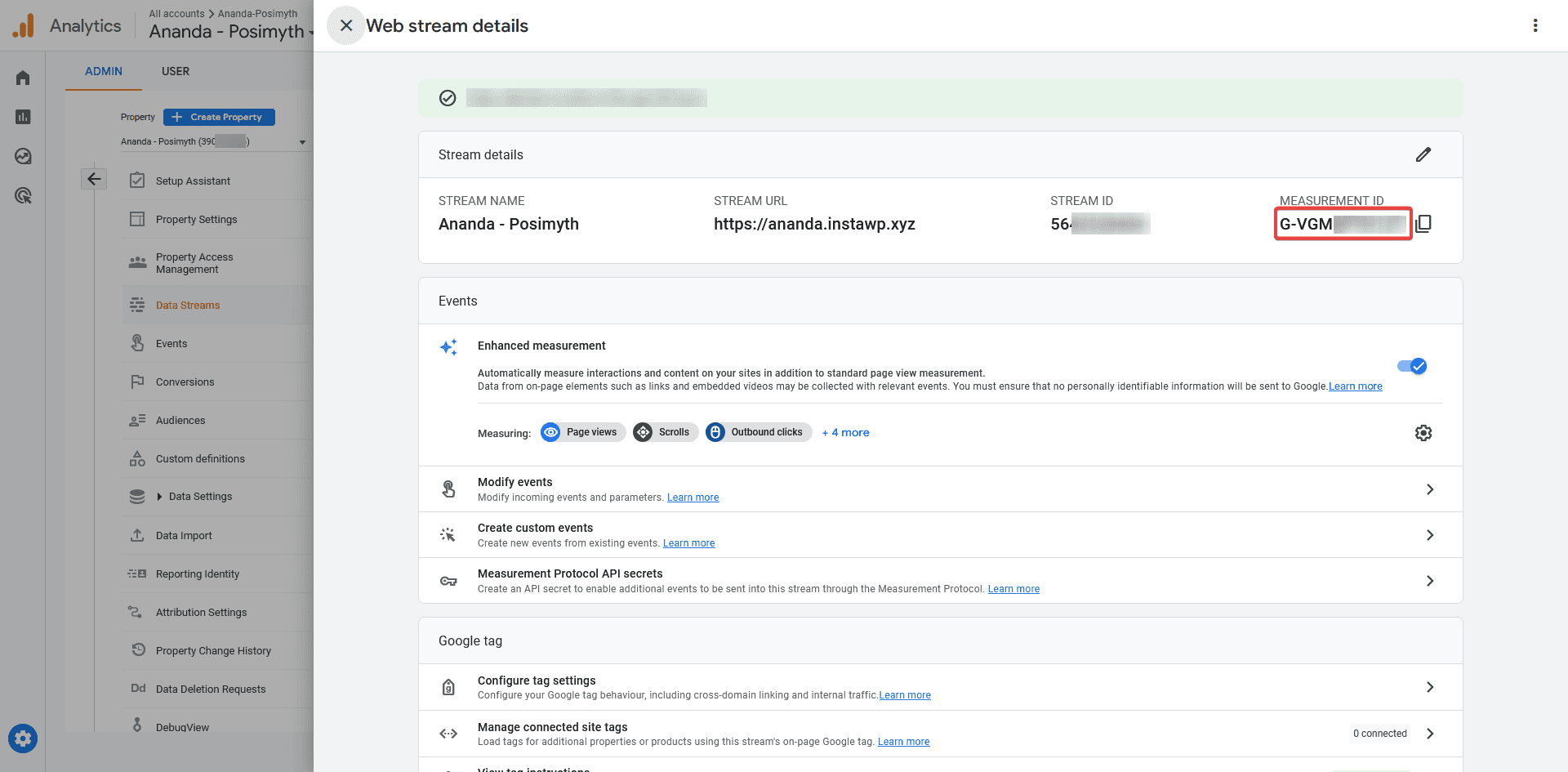
4. Then you’ll find the Measurement id. Copy the id and save it in a notepad.

Add Google Measurement id using Nexter Blocks
To add the Google Measurement id using Nexter Blocks, follow the steps –
Note: If you’ve added Google Analytics or Google Measurement id on your website using any other method or plugin then you don’t need to follow this step.
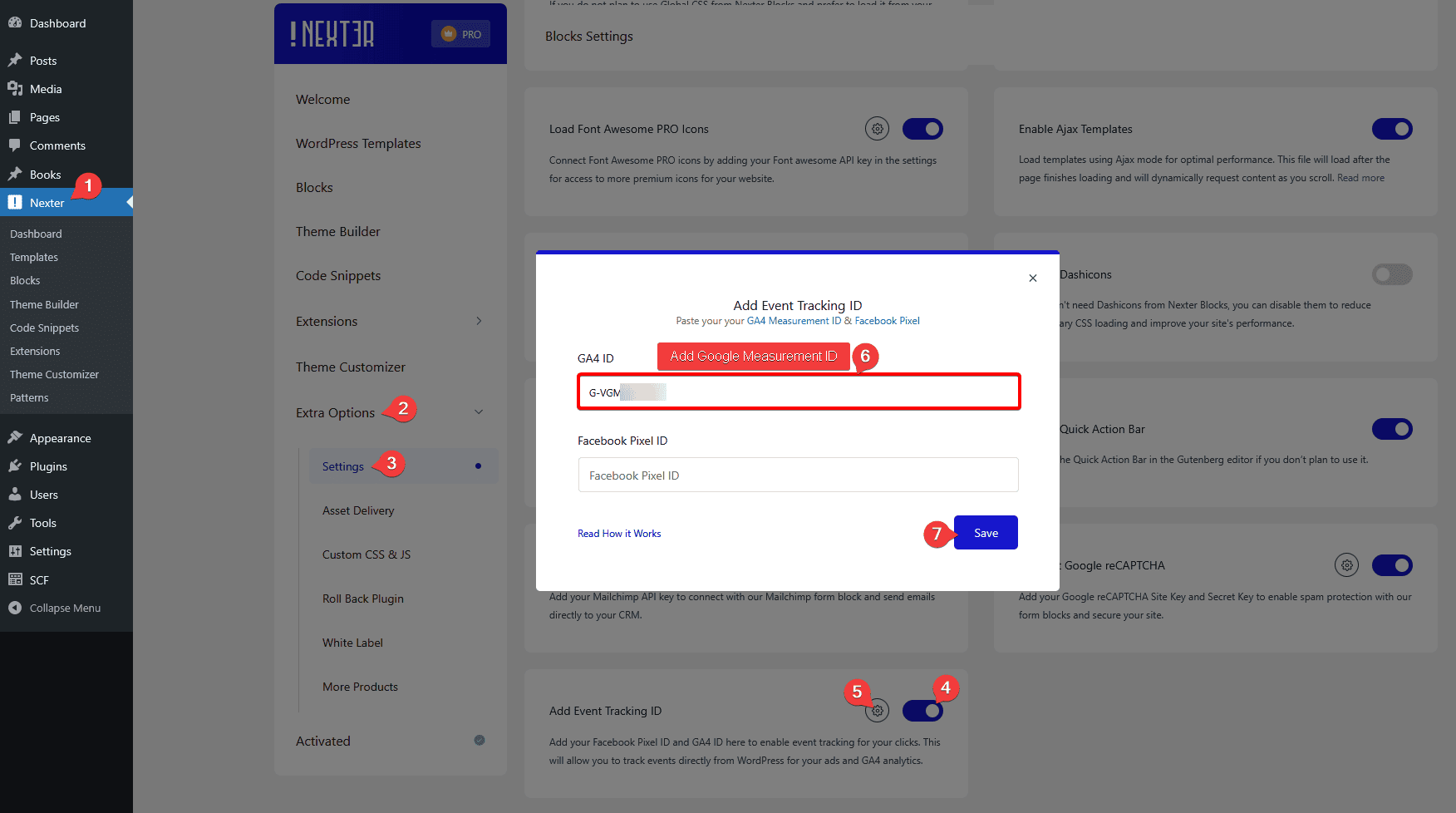
1. Go to Nexter → Extra Options → Settings.
2. Scroll down to the Add Event Tracking ID section, enable the toggle and click on the settings icon.
3. In the popup, add the measurement ID in the GA4 ID field and click on the Save button.

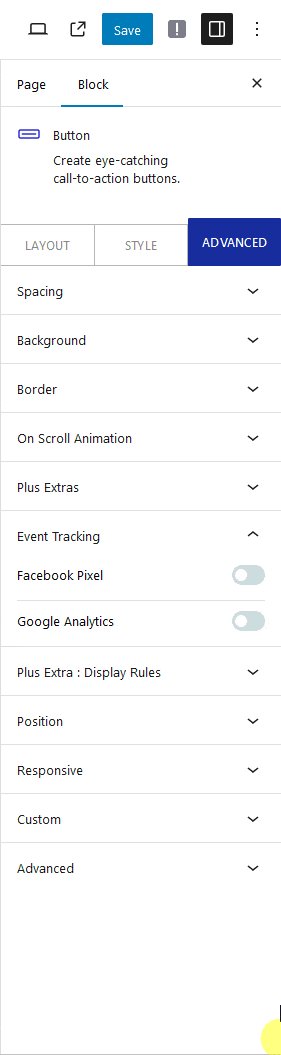
Once you’ve added the Google Measurement id, you can use buttons, forms or any custom links on blocks from Nexter Blocks to track events. So, for instance, add a button block from Nexter Blocks on the page.
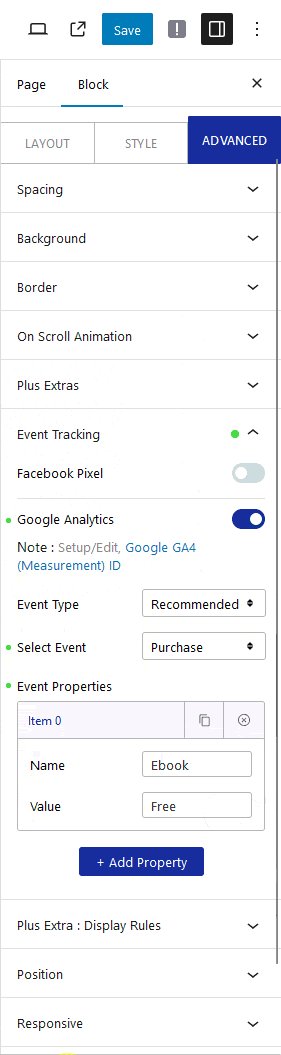
1. Go to Advanced > Event Tracking.
2. Turn on the Google Analytics toggle.
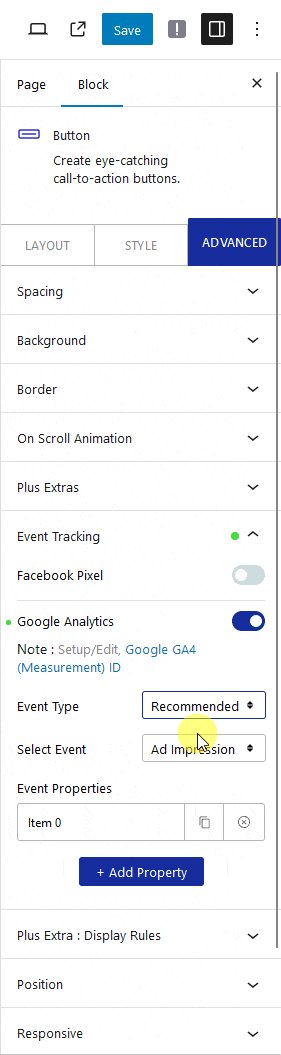
3. In the Event Type dropdown, you’ll find two options –
- Recommended – For tracking the GA4 Recommended events.
- Custom – From tracking custom events.
Here we’ll select Recommended.
4. In the Select Event dropdown, you’ll find all the GA4 Recommended events.

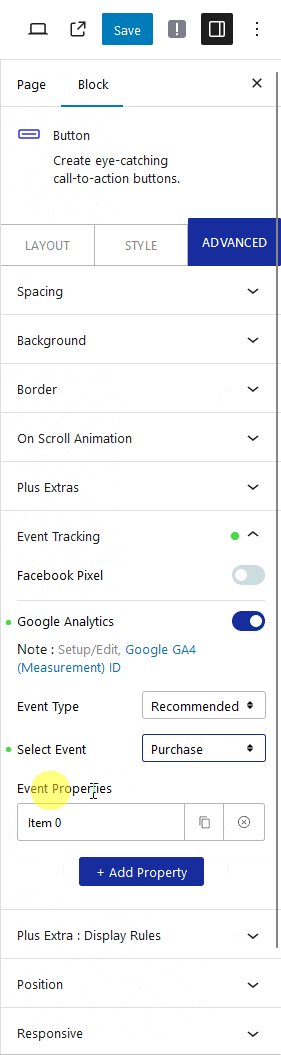
Select the event you want to track. Suppose we want to track purchase events, so select Purchase from the dropdown.
5. Then, from the Event Properties section, you can add custom properties to the event.
Open the item here you’ll find two fields –
Name – For adding a custom label to the event.
Value – For adding a custom value to the event.
You can click the + Add Properties button to add multiple custom properties.
Let’s suppose we are selling multiple e-books so we can add the book name and value in the Name and Value fields, respectively.
6. In Google Analytics 4, it can take up to 24 hrs to show the events in the analytics. So to check the event instantly to know if it is working or not, install the Google Analytics Debugger Chrome extension.
7. Open the page in Chrome and turn on the Google Analytics Debugger extension. Reload the page and click on the button.
Note: Make sure your ad blockers are disabled, and you’re not using brave browser. You can also read steps to do if your debug view isnt working.
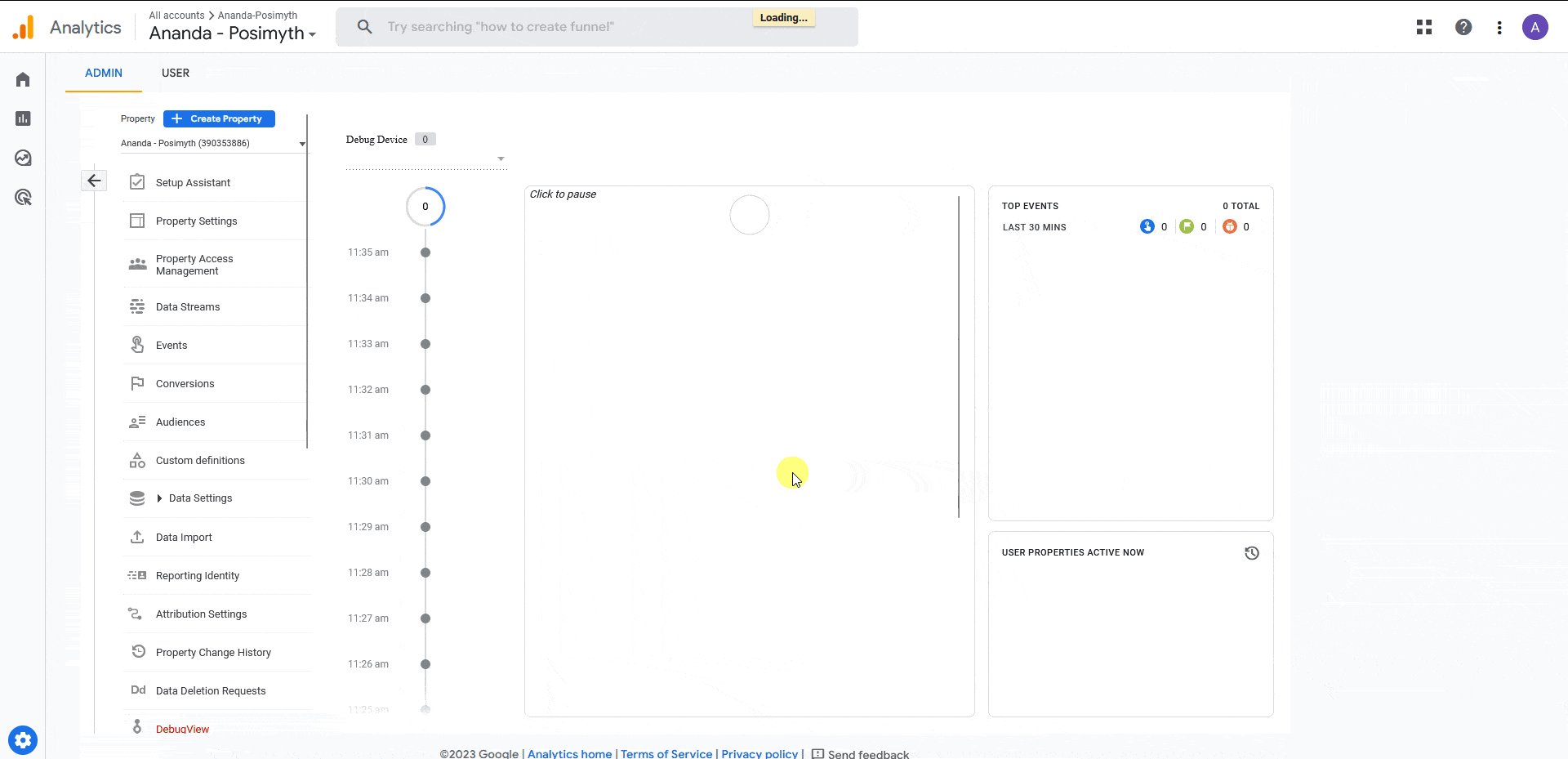
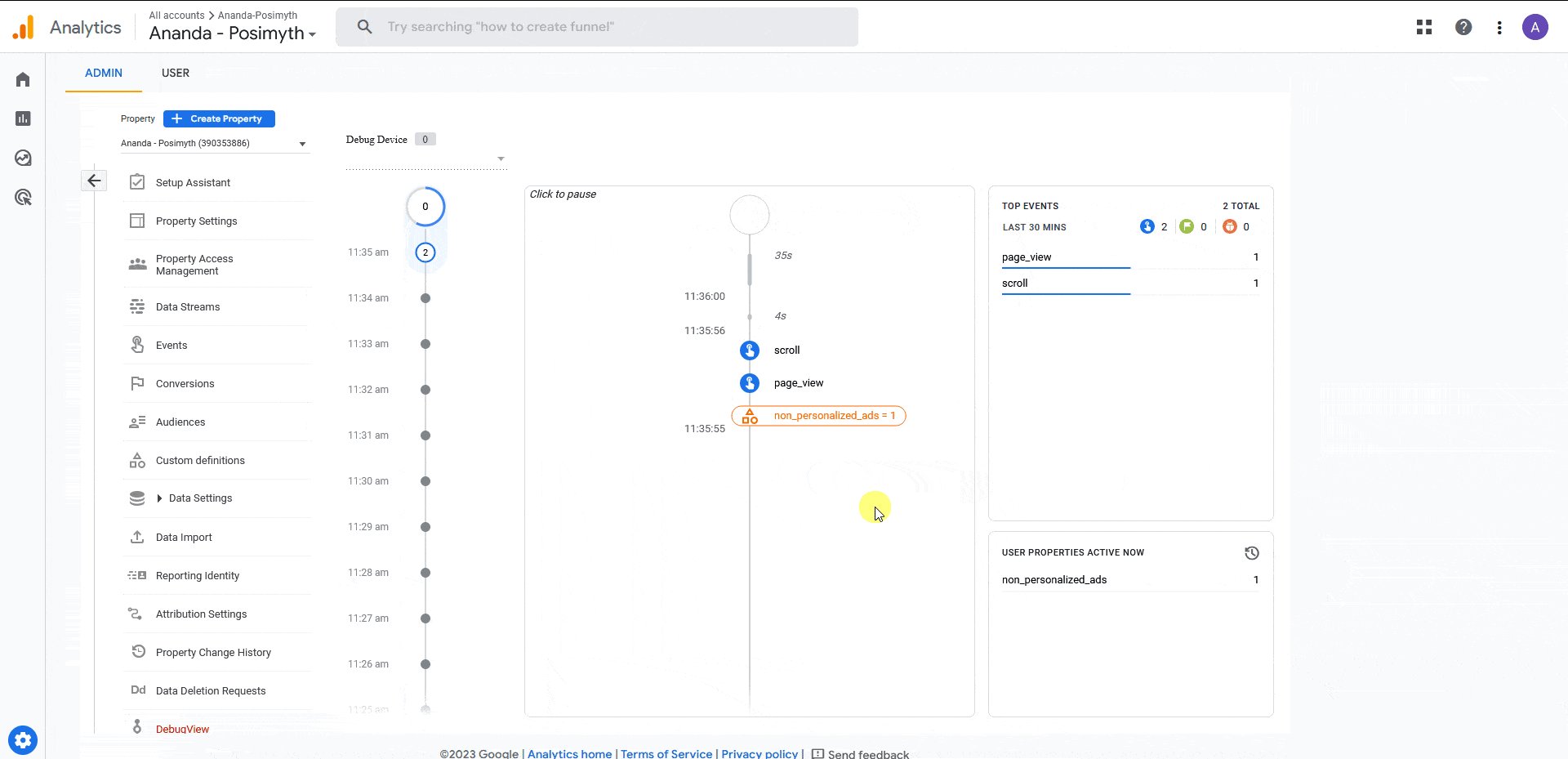
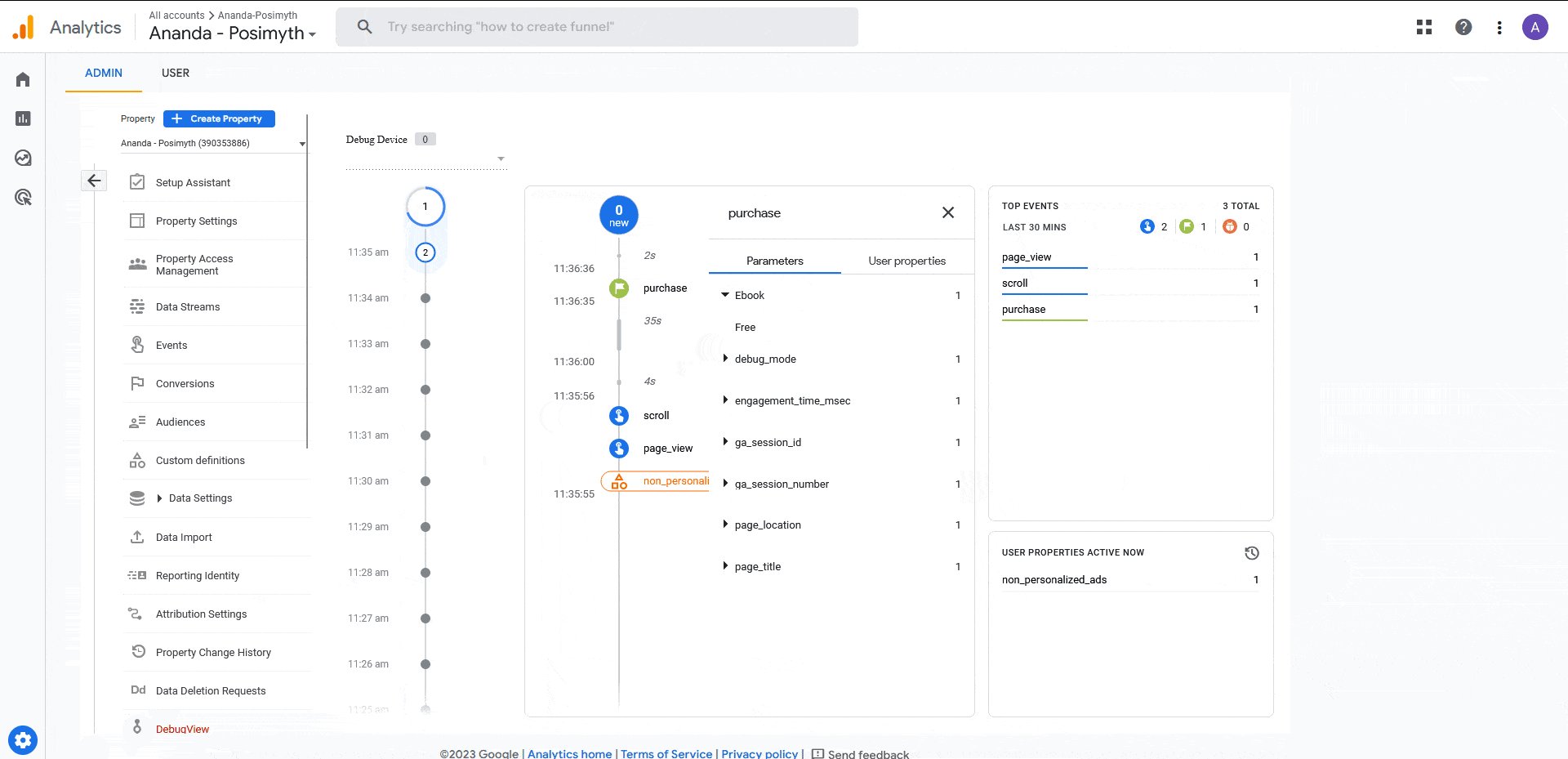
8. Now go to your Google Analytics then go to Admin > DebugView, here you’ll see the events live. You’ll also see your event’s custom properties.

Also, read How to Track Facebook Pixel Events in WordPress.











