Adding a text overlay to a map on a WordPress website can be a great way to provide visitors with additional information about an area. Whether you need to pinpoint the exact location of an event or provide a detailed explanation of the area, a text overlay can be an effective addition to your map.
With the Nexter Blocks Google Map Block, you can add text overlay on Google Maps.
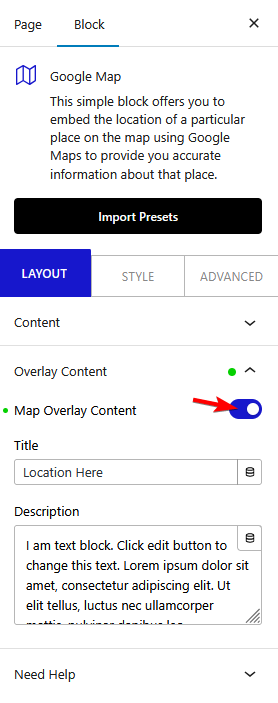
To add a text overlay on Google Maps add the Google Map block on the page and go to Overlay Content > Map Overlay Content and turn on the toggle.
To check the complete feature overview documentation of the Nexter Blocks Google Map block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To add a text overlay on Google Maps, add the Google Map block on the page, go to Overlay Content > Map Overlay Content, and turn on the toggle.

Now in the Title field add your overlay content title and in the Description field you can add your content, you can even use HTML content in the description field to add some images as well.
It will also add a toggle button on the map, users can use that to see the overlay content.
From the Style tab, you can manage the overlay content styling.
Also, check out How to generate Google Maps API Key for WordPress.











