WordPress is one of the most popular content management systems on the market, with over 60 million sites using it. Businesses widely use it to create and publish content for their customers, and the ability to embed maps on your site can be an invaluable asset. With the help of Google Maps, businesses can easily show their customers where they are located or highlight points of interest in a particular area.
Additionally, Google Maps can be used to provide directions and provide more detailed information about a location.
the Nexter Blocks Google Map Block is an incredible block that takes the power of Google Maps to the next level. It provides various features that allow you to customize and optimize your map to fit the look and feel of your website.
We will look at how to use the Nexter Blocks Google Map Block to integrate Google Maps into WordPress so that businesses can take advantage of its powerful features.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Google Map block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Google Map and activate.
- This is a Freemium block to unlock the extra features, you need the PRO version of the Nexter Blocks.
Learn via Video Tutorial
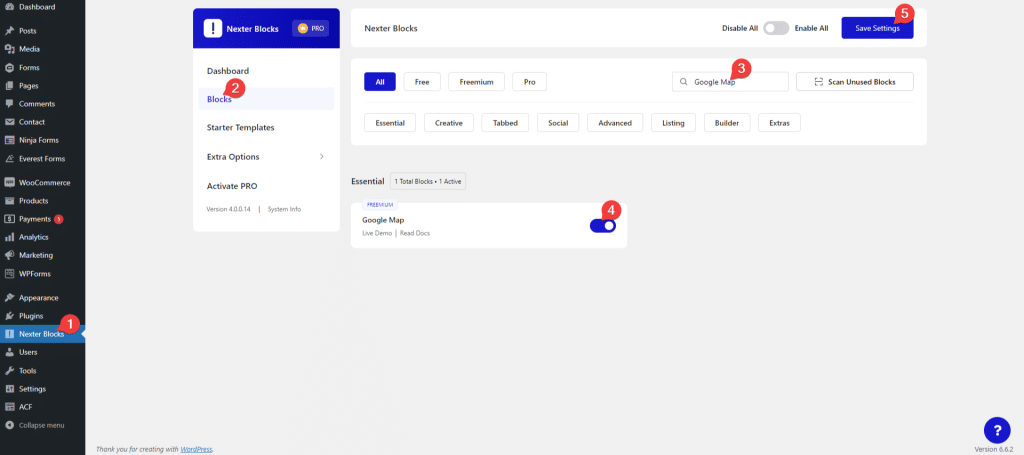
How to activate the Google Map Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Now to make the Google Map block work you have to add a Google Maps API Key. You can learn the process from here.
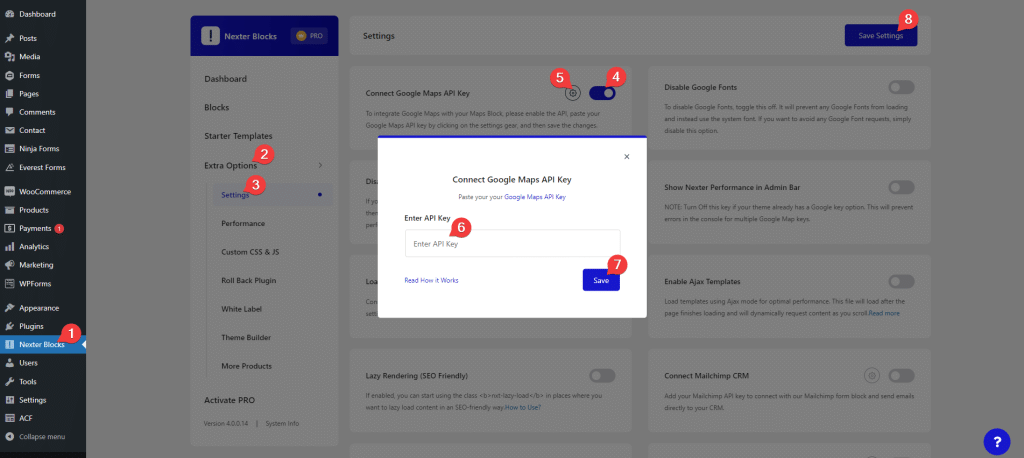
Once you have your Google Maps API key go to
- Nexter Blocks → Extra Options → Settings
- Then, enable Connect Google Maps API Key toggle and paste your API key.
- Then, Click on the Settings Icon and you will see a popup box.
- And on the Enter API Key field box paste the Google Map API Key then click on Save and close the popup then click on the Save Settings Button.

Key Features
- Add multiple locations (Free) – You can easily add multiple locations in Google Maps.
- Add custom marker (Free) – Easily add custom marker images for each location.
- Show address in a tooltip (Free) – You can show the location name and address in a tooltip of the pin marker.
- Adjust map zoom level (Free) – Easily adjust the default map zoom level.
- Add map overlay content (Pro) – You can easily add custom text as overlay content on your Google Maps.
- Customize map options (Free) – You can easily add or remove different map options, like zoom control, pan control, scale control etc.
- Multiple map variations (Freemium) – You can choose from multiple Google Maps variations. You’ll get one variation with the free version.
- Different map styles (Pro) – There are multiple map styles to choose from.
How to add Google Maps to WordPress?
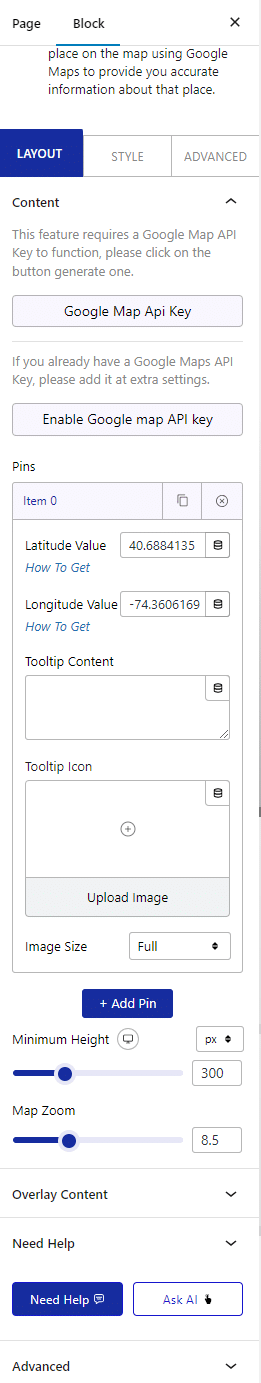
Once the Google Map block is added to the page, go to Content > Pins and open the first item.

Now, in the Latitude Value and Longitude Value fields, add the values of the location you want to generate the map for.
Find Latitude and Longitude values of any location.
Under the Tooltip Content section add the location name and address that will show in a tooltip when a user clicks on the pin marker.
From the Tooltip Icon section, you can add a custom image as a pin icon for your location.
Click on the +Add Pin button to add multiple markers to your map. You can learn more about the process here.
Then you’ll find the options for adjusting the map height and zoom level. From the Overlay Content (Pro) tab, you can easily add custom text as an overlay on Google Maps. You can learn more about the process here.
How to Style Google Maps in WordPress?
The Nexter Blocks Google Map Block gives you many customization and styling options so your maps can match your design.
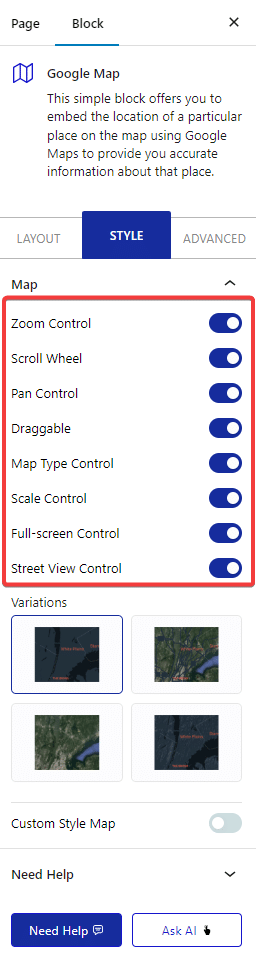
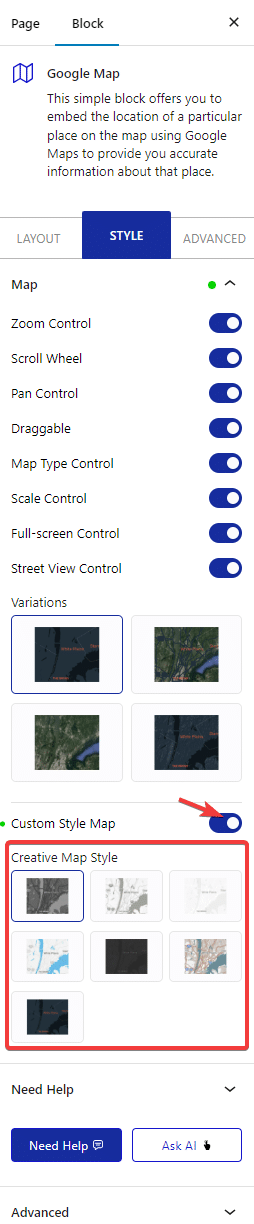
All the styling options for the Google Map block are located under the Style tab.
Under the Map section, you’ll find various map controls like Zoom Control, Pan Control, Scroll Wheel, Draggable etc. you can turn on or off individual options that fit your maps requirements.

From the Variations section, you can change your map variation, you’ll find four variations for the map
- ROADMAP (Free)
- HYBRID (Pro)
- SATELLITE (Pro)
- TERRAIN (Pro)
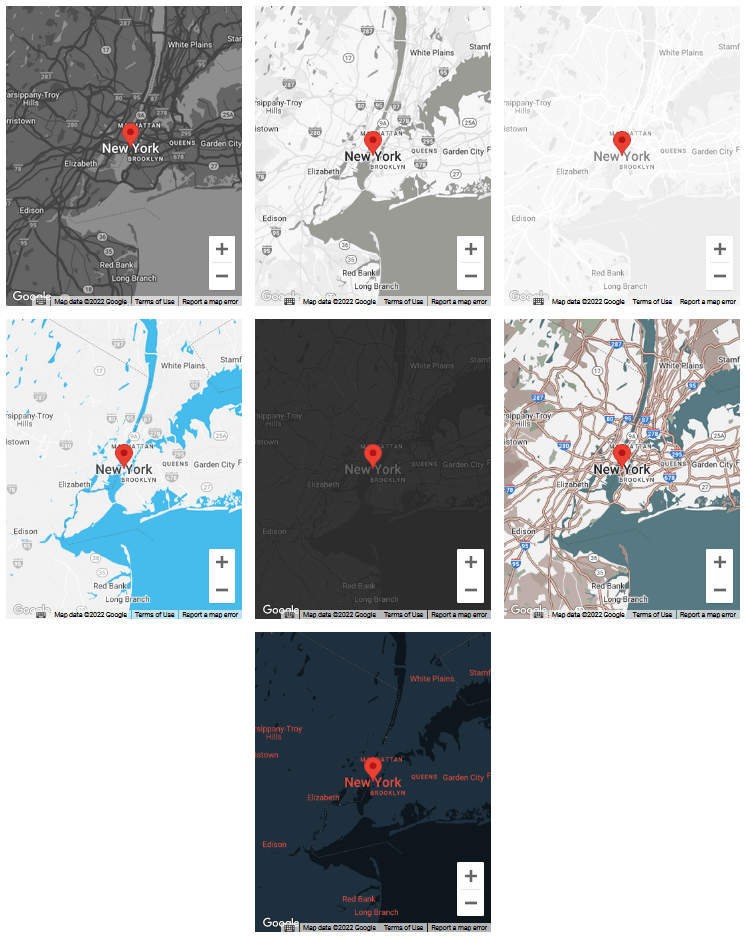
Now if you want to add a custom style to your map you can turn on the Custom Style Map toggle (Pro). Under the Creative Map Style, you’ll find seven different styles that you can apply to your map.

Check the demo below to see how your map would look with each style.

Note: Creative Map Style will not work with the SATELLITE map variation.
When you enable the Map Overlay Content toggle from the Layout tab, you’ll see the Overlay Content tab. From here, you can style the content overlay.
Advanced options remain common for all our blocks, you can explore all it options from here.







