Are you looking to show a popup based on a specific URL parameter? By displaying targeted popup messages based on specific URL parameters, you can deliver customized content that resonates with users’ interests and behaviors.
To check the complete feature overview documentation of the Nexter Blocks Popup Builder block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
With the Popup Builder block from the Nexter Blocks, you can easily show a popup based on a specific URL parameter.
For instance, we want to show the popup visitors coming from an email.
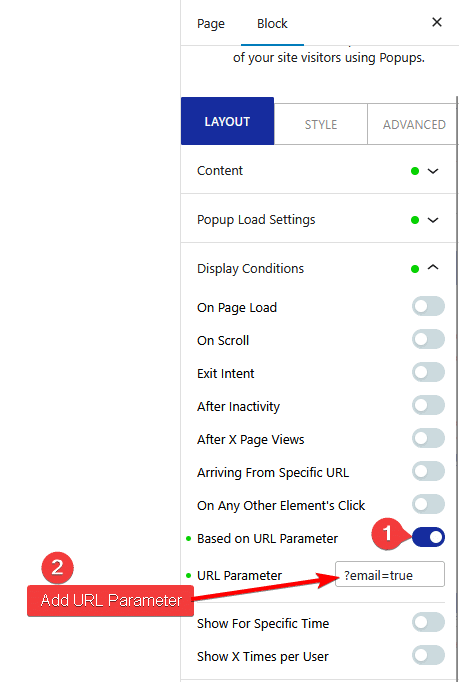
To do this, add the block on the page, after choosing the appropriate popup type and adding the content, go to Display Conditions > Based on URL Parameter and turn on the toggle.
In the URL Parameter field, add the URL parameter you want to use to target the users. For instance, we have added “?email=true”.

Note: Make sure there are no popup trigger elements on the page, so set the Type to Hidden in the Popup Load Settings tab.
Now, to show this popup to the user coming from a specific source or location, in our case, this is email, you have to set this page’s (or location’s) URL with your specified parameter like this: https://yourwebsite.com/popup-page/?email=true.
In our case, only the users coming to this page from the email by clicking this link will see the popup.













