If you’ve just installed the Nexter theme and are looking to customise the website appearance to fit your needs, then this guide will help you. The WordPress customiser tool is a powerful feature that allows you to modify the functionality and appearance of your website in real time. The Nexter theme is fully compatible with the customizer, enabling you to make a variety of changes to your website. This guide will take you through the different customiser options available in the Nexter theme, providing you with clear and concise instructions on how to utilise them effectively.
Working with the Customiser
Let’s understand some of the common options which you’ll find with the Nexter theme customiser which will help you in using the customiser better.
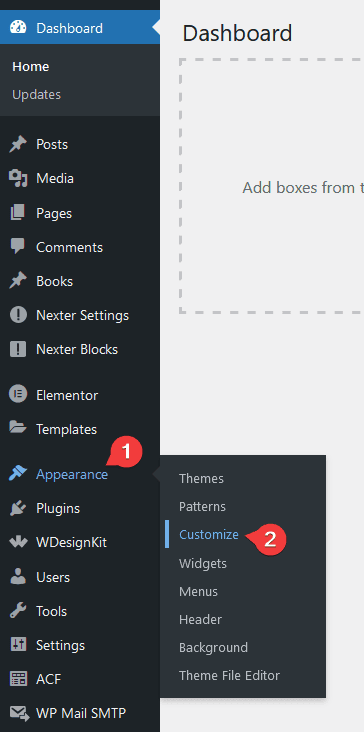
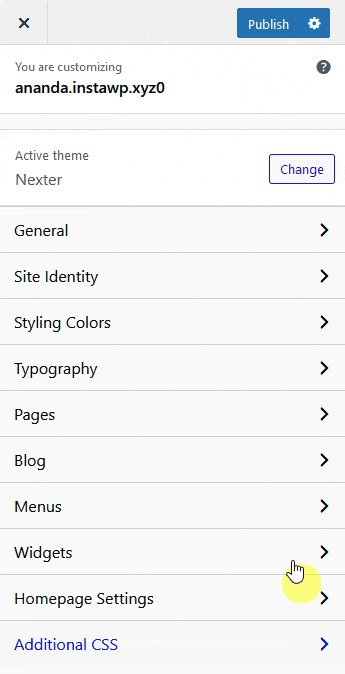
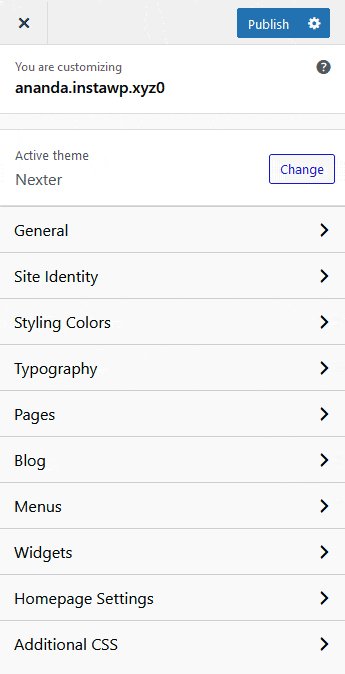
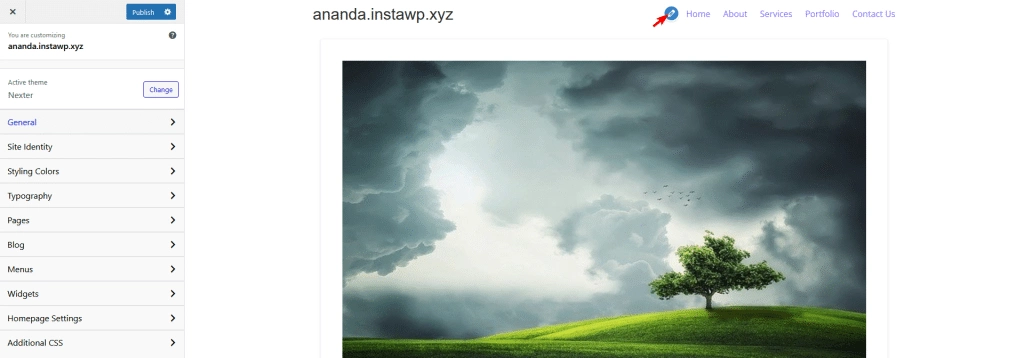
To access the customiser, from the Dashboard, go to Appearance > Customize. It will take you the customiser page.

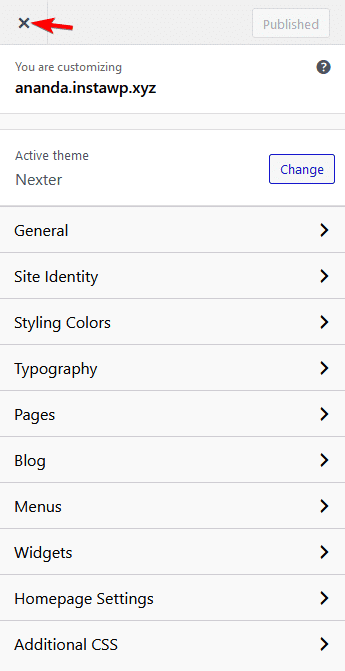
On the top left of the customiser you’ll see an X icon which will close the customiser.

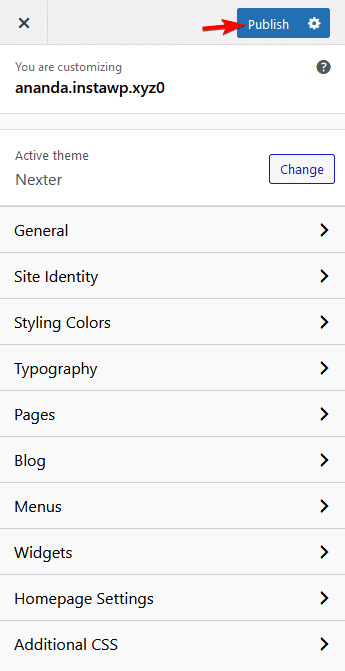
Once you’ve made any changes to the customiser settings the Publish button will become active, click on it to save any changes.

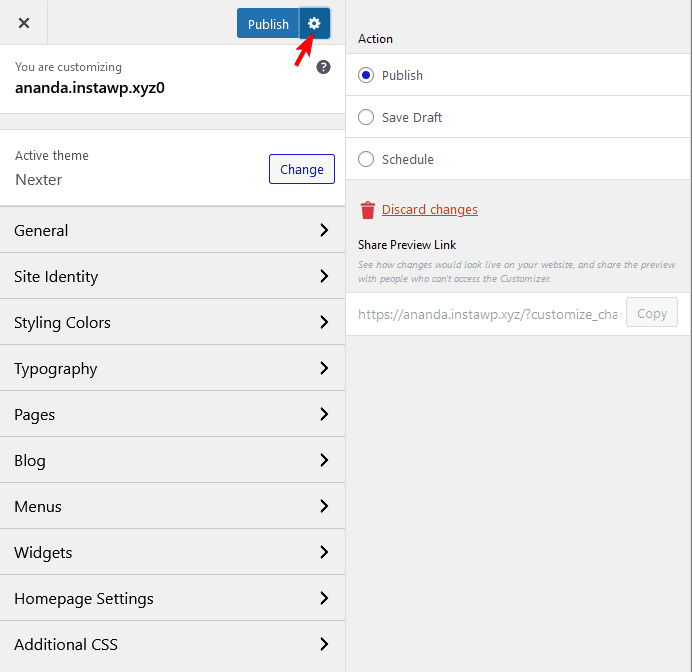
You will find a “Settings” icon located beside the Publish button in the WordPress customiser. By clicking on it, you will get a few options, such as publishing the changes immediately, saving the changes as a draft with an option to share a preview, scheduling a date for the customiser changes to go live, or discarding the changes altogether.

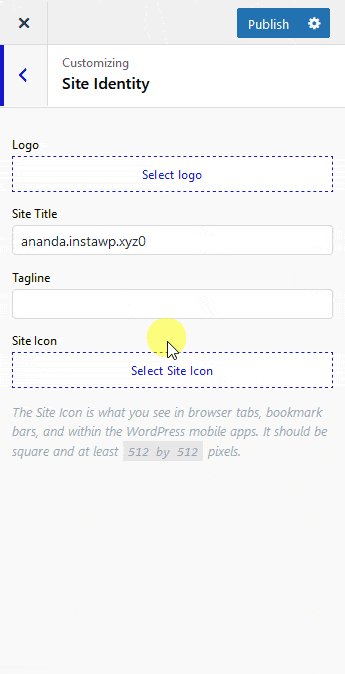
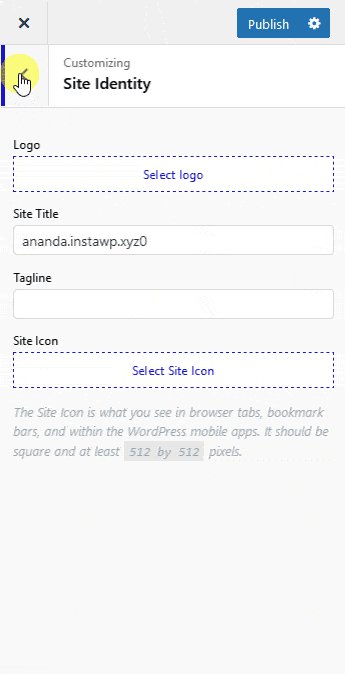
To access any options in the customiser click on it, and it will show the options. To go back to the previous menu click on the back arrow at the top.

Now wherever you see a desktop icon beside an option, it means it is a responsive option and the value can be set for different devices.

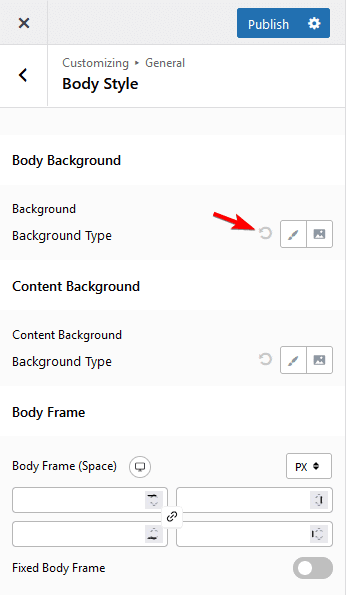
With some options you’ll find a reset icon, clicking on this will reset it to its default value.

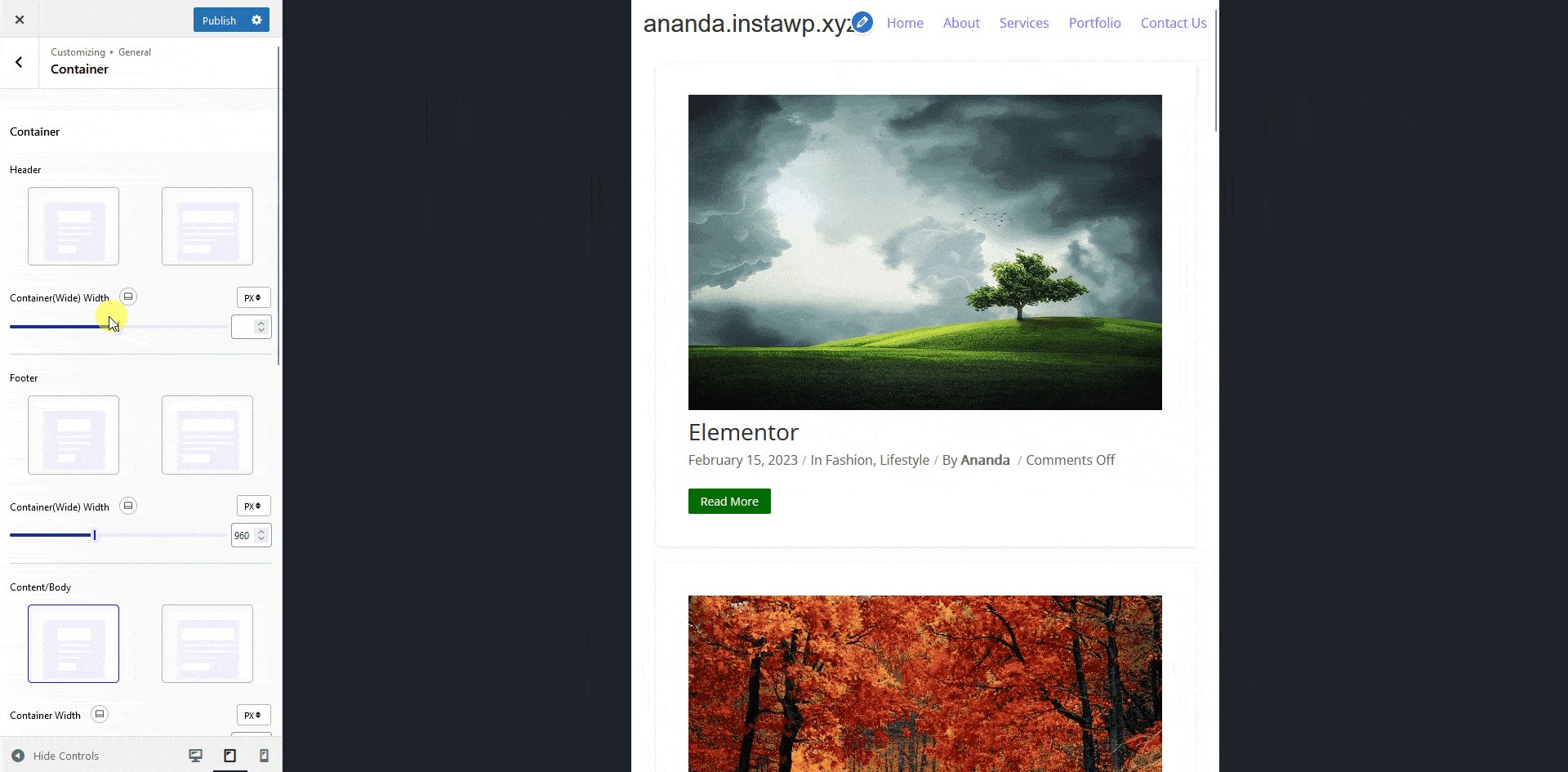
When using the customiser on the customiser preview you’ll see a pencil icon on some elements, it means they are editable from the customiser and clicking on them will take you directly to those elements customiser settings.

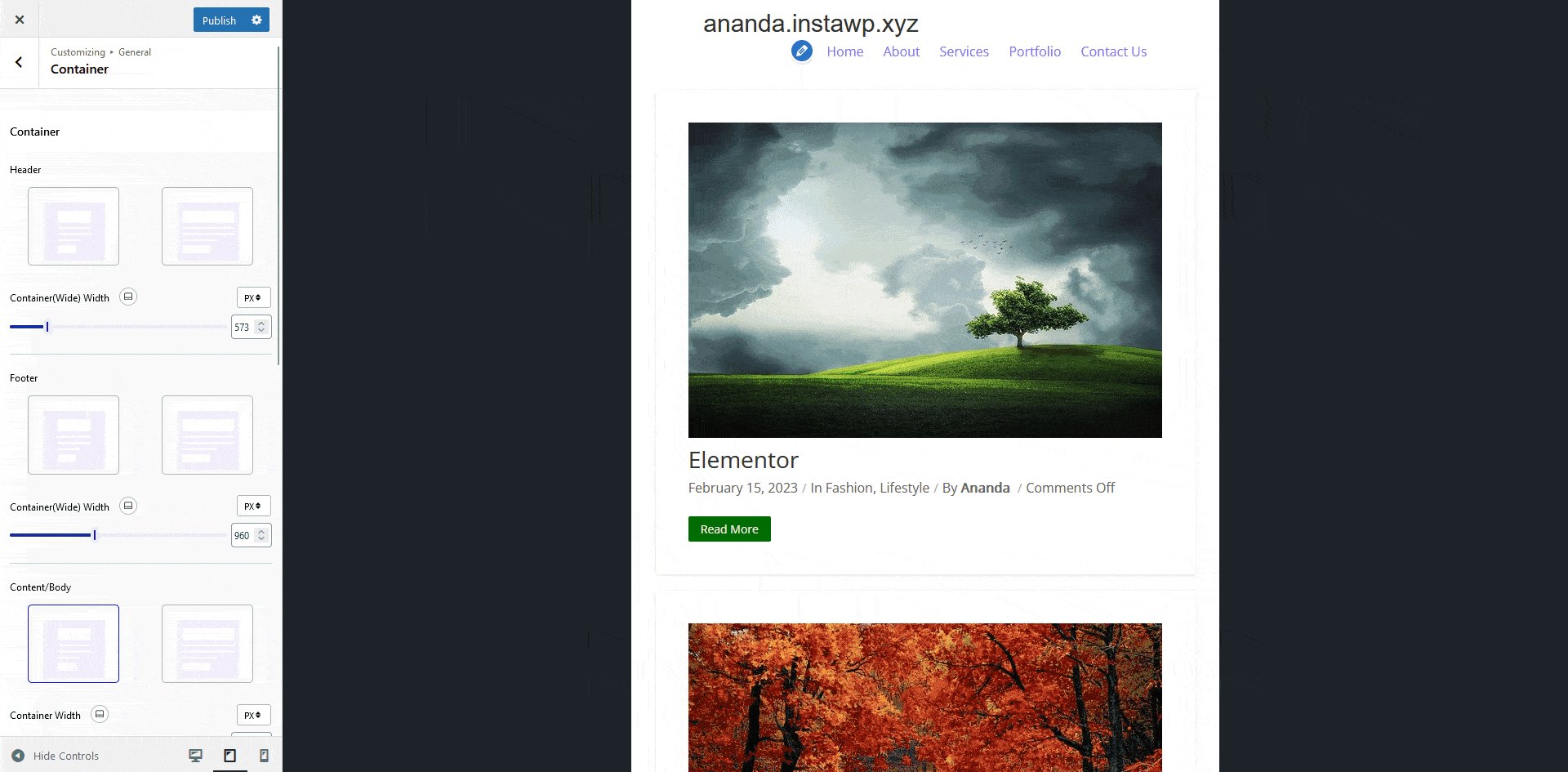
At the bottom of the customiser panel you’ll see Hide Controls button clicking on it will hide the customiser panel so you can see your page properly.
You’ll also find different device icons there, by clicking on them you can check the responsive view of your page.