WordPress is one of the most popular content management systems on the market, with over 60 million sites using it. Businesses widely use it to create and publish content for their customers, and the ability to embed maps on your site can be an invaluable asset. With the help of Google Maps, businesses can easily show their customers where they are located or highlight points of interest in a particular area.
Additionally, Google Maps can be used to provide directions and provide more detailed information about a location.
The Nexter Blocks Google Map Block is an incredible block that takes the power of Google Maps to the next level. It provides various features that allow you to customize and optimize your map to fit the look and feel of your website.
We will look at how to use the Nexter Blocks Google Map Block to integrate Google Maps into WordPress so that businesses can take advantage of its powerful features.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- Make sure the Google Map block is activated. To verify this, visit Nexter → Blocks → and search for Google Map and activate.
- This is a Freemium block to unlock the extra features; you need the PRO version of the Nexter Blocks.
Learn via Video Tutorial
How to activate the Google Map Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Now, to make the Google Map block work, you have to add a Google Maps API Key. You can learn the process from here.
Once you have your Google Maps API key, go to
- Nexter →Extra Options → Settings
- Then, enable the Connect Google Maps API Key toggle and paste your API key.
- Then, click on the Settings Icon, and you will see a popup box.
- And on the Enter API Key field box, paste the Google Map API Key, then click on Save and close the popup.

Key Features
- Add multiple locations (Free) – You can easily add multiple locations in Google Maps.
- Add custom marker (Free) – Easily add custom marker images for each location.
- Show address in a tooltip (Free) – You can show the location name and address in a tooltip of the pin marker.
- Adjust map zoom level (Free) – Easily adjust the default map zoom level.
- Add map overlay content (Pro) – You can easily add custom text as overlay content on your Google Maps.
- Customize map options (Free) – You can easily add or remove different map options, like zoom control, pan control, scale control, etc.
- Multiple map variations (Freemium) – You can choose from multiple Google Maps variations. You’ll get one variation with the free version.
- Different map styles (Pro) – There are multiple map styles to choose from.
How to add Google Maps to WordPress?
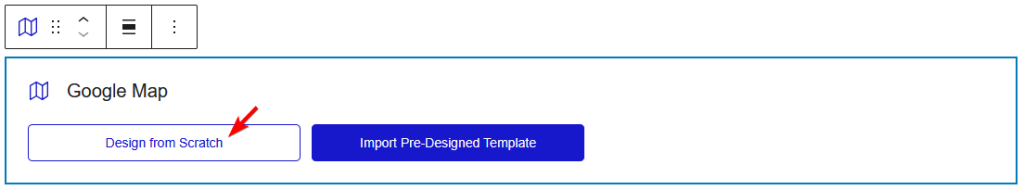
Add the Google Map block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Then, go to Content > Pins and open the first item.
From the Set Pin By section, you can set the map location in two ways:
Latitude – You have to enter the Latitude and Longitude values of the location.
Address – You have to enter the address of the location.
If you select the Latitude option, you have to enter the latitude and longitude values of the desired location in the Latitude Value and Longitude Value fields.
Find Latitude and Longitude values of any location.
If you select the Address option, then you have to enter the location address in the Location field.
Choose the method that’s easier for you to generate the map.
Then, under the Tooltip Content section, add the location name and address that will show in a tooltip when a user clicks on the pin marker.
From the Tooltip Icon section, you can add a custom image as a pin icon for your location.
Click on the +Add Pin button to add multiple markers to your map. You can learn more about the process here.
Then you’ll find the options for adjusting the map height and zoom level. From the Overlay Content (Pro) tab, you can easily add custom text as an overlay on Google Maps. You can learn more about the process here.
How to Style Google Maps in WordPress?
The Nexter Blocks Google Map Block gives you many customization and styling options so your maps can match your design.
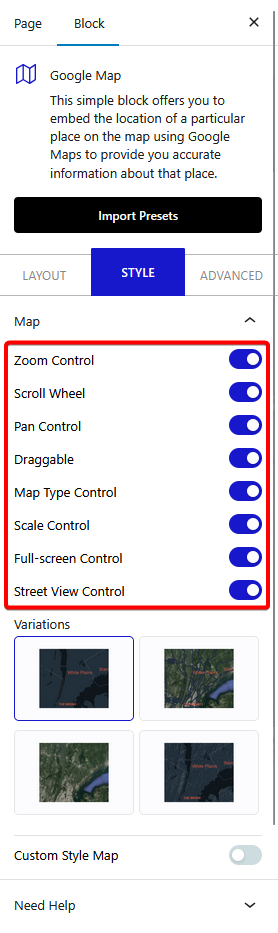
All the styling options for the Google Map block are located under the Style tab.
Under the Map section, you’ll find various map controls like Zoom Control, Pan Control, Scroll Wheel, Draggable, etc. You can turn on or off individual options that fit your map’s requirements.

From the Variations section, you can change your map variation. You’ll find four variations for the map
- ROADMAP (Free)
- HYBRID (Pro)
- SATELLITE (Pro)
- TERRAIN (Pro)
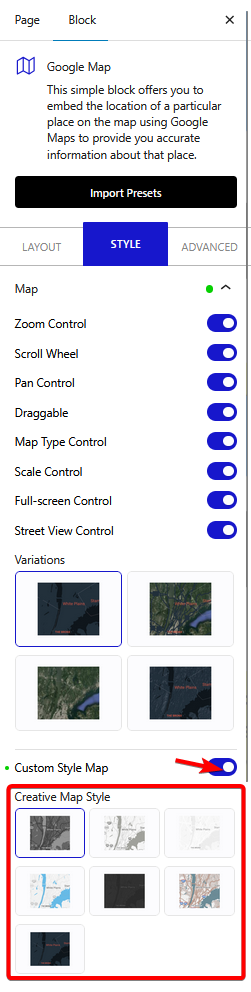
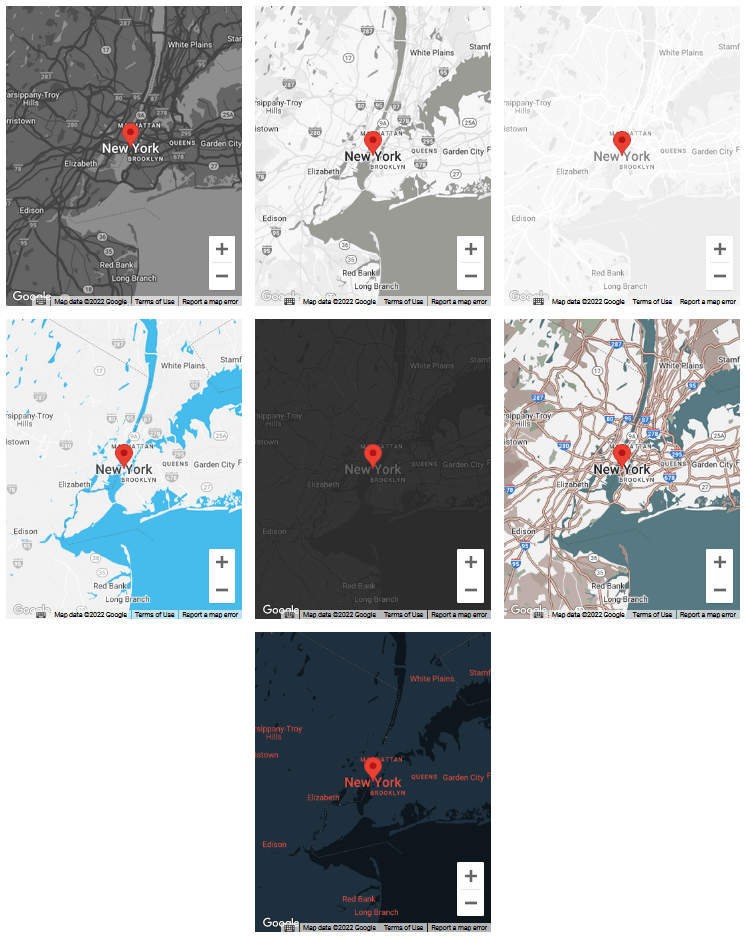
Now, if you want to add a custom style to your map, you can turn on the Custom Style Map toggle (Pro). Under the Creative Map Style, you’ll find seven different styles that you can apply to your map.

Check the demo below to see how your map would look with each style.

Note: Creative Map Style will not work with the SATELLITE map variation.
When you enable the Map Overlay Content toggle from the Layout tab, you’ll see the Overlay Content tab. From here, you can style the content overlay.
Advanced options remain common for all our blocks; you can explore all their options from here.












