Want to automate tasks and connect your WordPress form to thousands of apps? By sending form submissions to a Zapier webhook, you can trigger powerful workflows—like adding contacts to your CRM, sending Slack messages, or updating spreadsheets.
With the Form block from Nexter Blocks, you can easily connect a Zapier webhook to your WordPress form.
To check the complete feature overview documentation of the Nexter Blocks Form block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Learn via Video Tutorial
For this, you must have a Zapier Webhook URL.
Get a Zapier Webhook URL
Create an account in Zapier if you don’t already have one. Once you are logged into your account, follow the steps –
1. From the Zapier dashboard, go to Zaps > Create > New Zap.
2. On the next screen, click on Trigger.
3. In the pop-up, search for Webhook and click on Webhooks.
4. Then, in the Trigger event, select Catch Hook.
5. After that, click on the Continue button.
6. Keep the Pick off a Child Key blank and again click on the Continue button.
7. Then you’ll see the webhook URL; click on the Copy button to copy it.
Use the Form Block
Now, add the Form block to the page and select the appropriate form type, then follow the steps –
1. Add the required form fields and customize them as per your requirements.
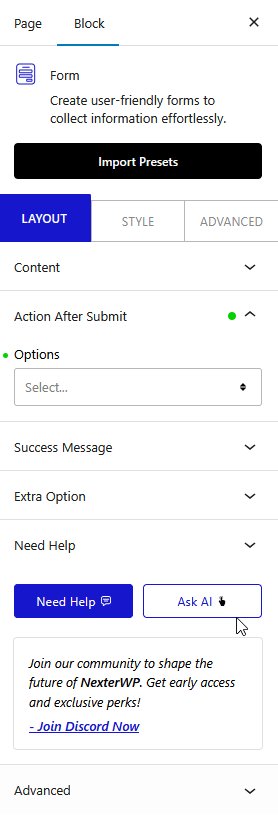
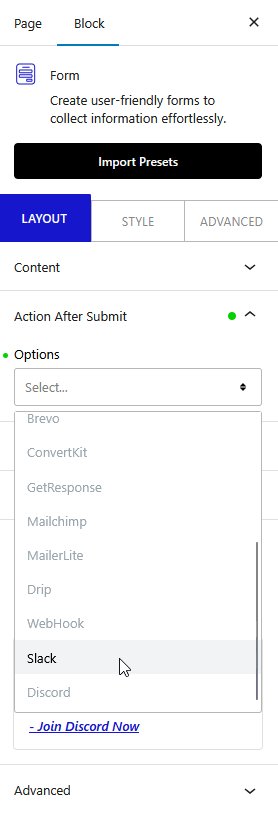
2. Then select the main form block and go to the Action After Submit tab and select WebHook from the Options dropdown.
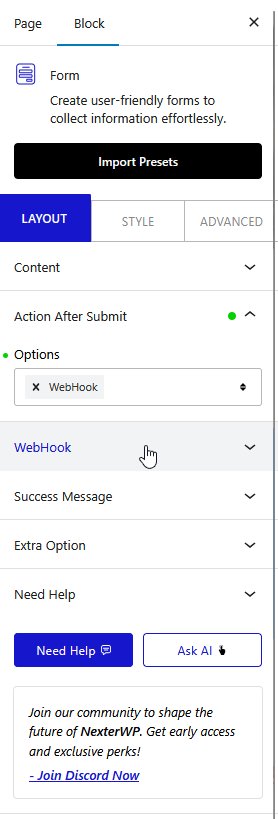
3. Now you’ll see the WebHook tab, open it.
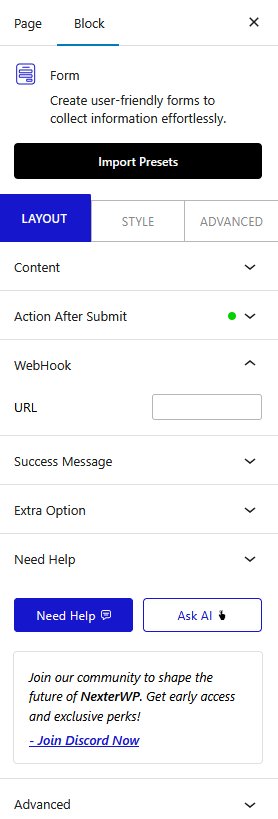
4. Then add the webhook URL in the URL field.

Now, when a user fills out your form, the data will be sent to your Zapier Zap. You can click on the Test Trigger button in your Zap to see the data.
You can also assign a custom identifier to each field from the Unique Id field. With this, you can match these IDs with your CRM or other integrations for seamless data transfer.













