WordPress is a great platform for building a website with a variety of features and content. One of the most useful options for website owners is the use of a carousel slider, which is a popular feature for displaying multiple pieces of content in a visually-appealing way. It provides a convenient way to display multiple images, videos, posts and other content in a single, attractive, and dynamic way.
The Carousel Anything block from the Nexter Blocks offers many powerful features to create some truly unique carousel sliders in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a premium block you need the PRO version of the Nexter Blocks.
- Make sure the Carousel Anything block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Carousel Anything and activate.
Learn via Video Tutorial:
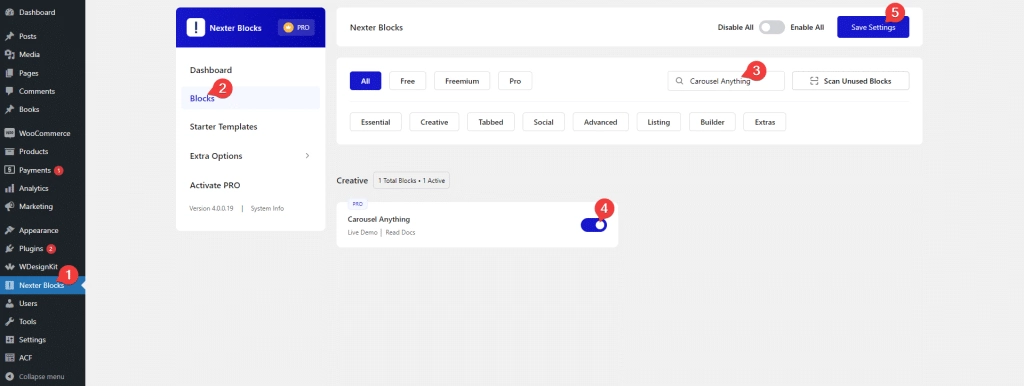
How to activate the Carousel Anything Blocks?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Key Features
- Use WordPress Patterns – You can create amazing carousel sliders by using the WordPress Patterns in your slides.
- Unique Carousel ID – You can easily connect your carousel with other blocks using a unique id.
- Vertical Carousel – Easily make vertical carousel sliders.
- Multiple Columned – Create multiple columned sections in your sliders.
- Custom active slide – Easily choose any specific slide to be the active slide.
- Infinite loop carousel – Easily make an infinite loop carousel slider.
- Mousewheel – You can allow users to interact with the slider on mousewheel.
- Keyboard Navigation – Allow users to navigate the slider with their keyboard.
- Autoplay carousel – You can have your carousel autoplay without user interaction.
How to add content in WordPress Carousel Anything block?
In order to add content in the Carousel Anything block you have to use WordPress Patterns. This gives you limitless possibilities to come up with some of the most amazing layouts for your carousel slider using the powerful WordPress/Gutenberg editor.
You can easily add images with text, have video backgrounds or showcase products, etc. in your slider.
Content
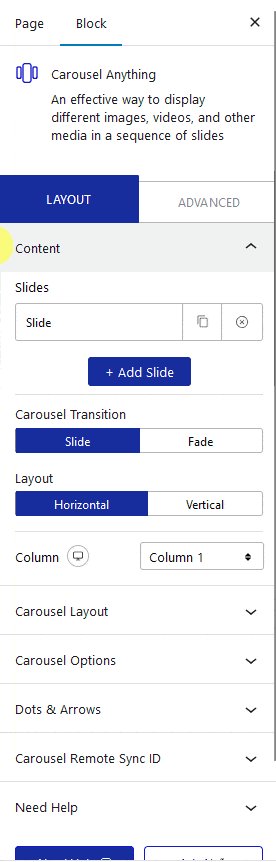
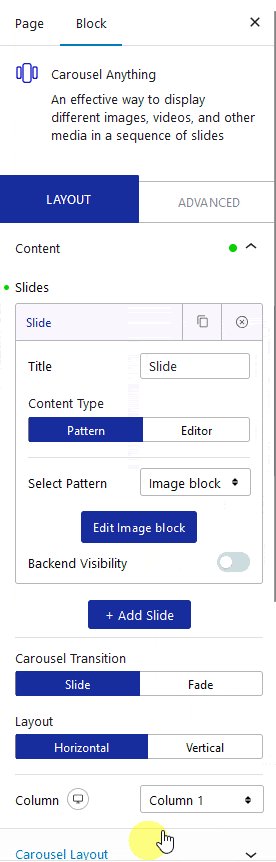
To add the content, first, add the Carousel Anything block on the page and go to the slide item you want to add the content in.
In the Title field, you can add a title for your slide tab it won’t be visible on the page it is just for your reference.
Then from the Content Type section, you’ll have to select the content type. Here you’ll find two options –
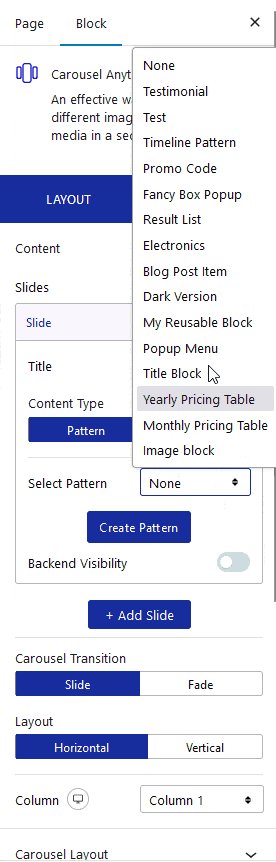
- Pattern – In this option, you can use Patterns as the content for your carousel slide.
- Editor– In this option, you can directly use the WordPress block editor to add content to the slide.
Let’s select the option, Pattern here.
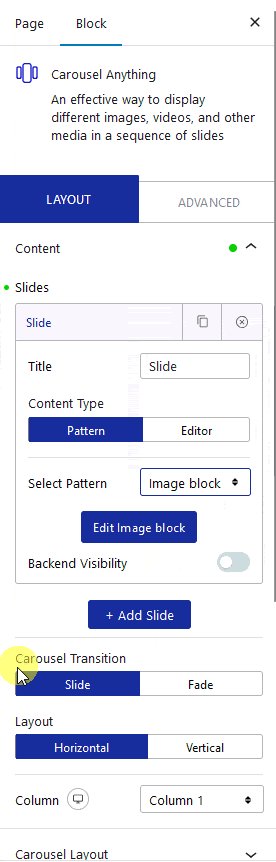
Then from the Select Pattern dropdown, choose your pattern.
You can also click on the + Create Pattern button to create a Pattern.
After choosing the pattern you will see a Backend Visibility toggle option, this is turned off by default to offer a better editing experience. You can turn it on to see your block in the backend once done it is advisable to turn it off.

You can add more slides to your WordPress carousel slider by clicking on the +Add Slide button.
From the Carousel Transition section, you can select the slider transition type. Here you’ll two options –
- Slide – To add a sliding transition between slides.
- Fade – To add a fade transition between slides.
Then, from the Layout section, you’ll have to select the carousel slider layout. Here you’ll find two options –
- Horizontal – To create a horizontal slider.
- Vertical – To create a vertical slider.
Then, from the Column dropdown, you can set the number of columns to show on each slide.
But if you want to create different types of sliders like a Testimonial slider, WooCommerce product slider or Blog post slider we have dedicated blocks for each so instead of using the Carousel Anything block you can use those.
- Post Listing Block
- Product Listing Block
- Testimonial Block
- Media Carousel (Includes Image and Video)
- Service Box Carousel
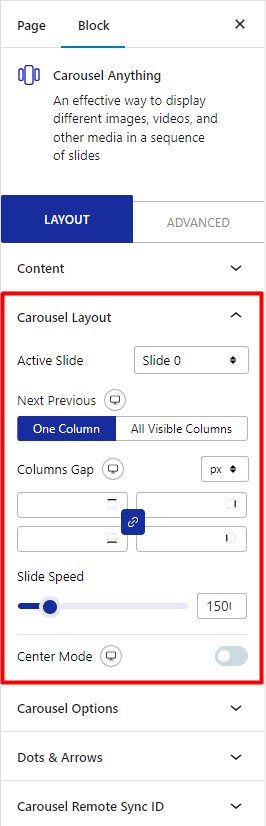
Carousel Layout
From the Active Slide dropdown, you can select any slide to be the active slide when the page loads.

Then from the Next Previous section, you can set the behavior of your next/previous slide movement. Here you’ll find two options –
- One Column – To move one column only.
- All Visible Columns – To move all the visible columns at once.
Note – Depending on the number of columns set in the Column dropdown.
You can adjust the column gap from the Columns Gap section.
Then from the Slide Speed section, you can adjust the slider speed.
By enabling Center Mode toggle, you can manage the center position of your slider.
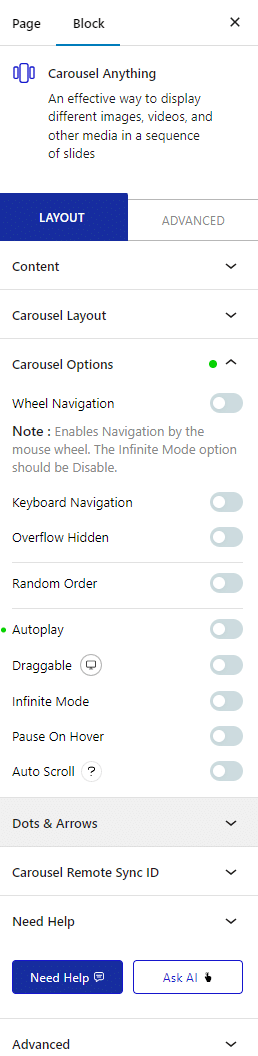
Carousel Options
By enabling the Wheel Navigation toggle, you can navigate the slider with your mouse wheel.

Then from the Keyboard Navigation toggle, you can navigate the slider with your keyboard.
From the Overflow Hidden toggle, you can hide the overflow of your slider.
You can show your carousel slides in a random order, from the Random Order toggle.
By enabling the AutoPlay toggle, you can play the carousel automatically.
From the Draggable toggle, you can make your carousel draggable.
By enabling the Infinite Mode toggle, you can turn your carousel into an infinite loop slider.
Allow the users to pause the slider on mouse hover, from the Pause On Hover toggle.
You can make your slider auto scroll by enabling the Auto Scroll toggle.
Note: For Auto Scroll to work properly, make sure to disable Autoplay. This feature only works in the front end, you won’t see any preview in the backend.
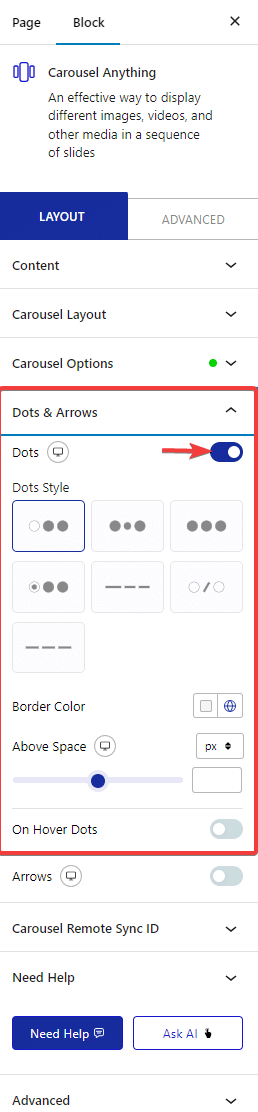
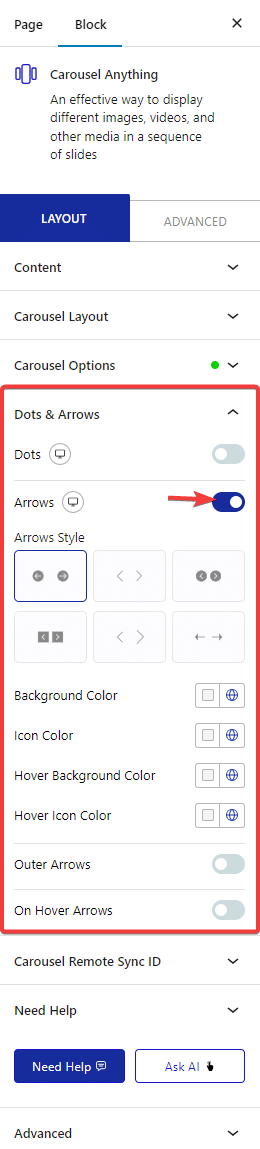
Dots & Arrows
By enabling the Dots toggle, you can select from different pre-set dot styles, and manage the dot navigation’s border color, space above and visibility.

Then from the Arrows toggle, you can select from different pre-set arrow styles, and manage icon colors, arrow position and visibility.

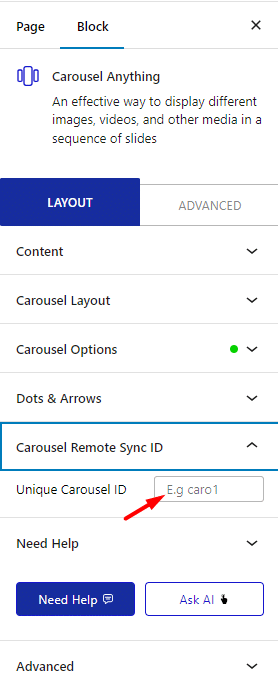
Carousel Remote Sync ID
From the Unique Carousel ID section, you can connect the Carousel Anything block with other blocks from the Nexter Blocks.

How Does This Work?
The connection feature of the Nexter Blocks allows you to interconnect two blocks with a common id. This means the ID you have used on one block you have to use the same ID on the other block as well to establish the connection.
Both blocks should have the same settings for the common properties for example if you are connecting the Carousel Anything block with the Process Steps block then the number of steps in the Process Steps block and the number of slides in the carousel should be the same.
And once the connection is established if you slide the slider the process steps will change too.
We have linked a few docs that will help you with some use cases
- Carousel Anything with Carousel Remote
- Carousel Anything with Tabs & Tours
- Carousel Anything with Accordion block
- Carousel Anything with Process Steps block
Advanced – This is our global extension available for all our blocks. From here you can add a custom CSS class in the Additional CSS class(es) field. If you know CSS you can use this class to further finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.






