Do you want to control the navigation of your WordPress carousel slider from a different part of your page?
It may sound difficult but with the unique connection feature of the Nexter Blocks, you can do this very easily by interconnecting the Carousel Remote block with the Carousel Anything block.
To check the complete feature overview documentation of the Nexter Blocks Carousel Anything block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To connect these two blocks, first, add both the Carousel Anything and the Carousel Remote block on the page and follow the steps.
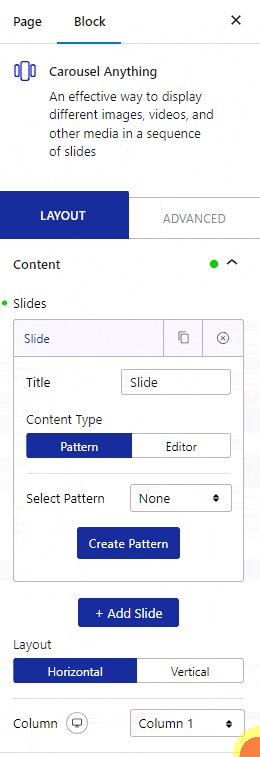
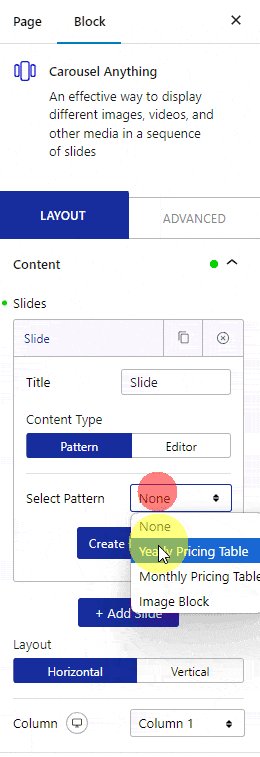
1. Add the content to the Carousel Anything slides using the Pattern or Editor.
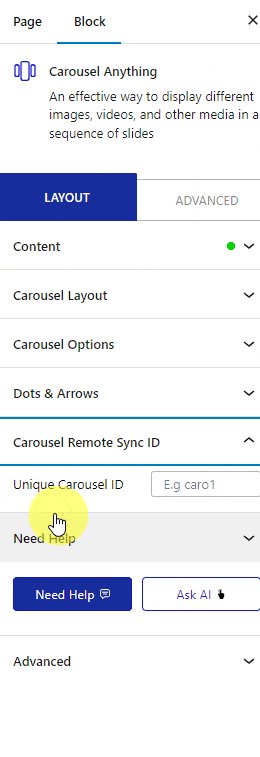
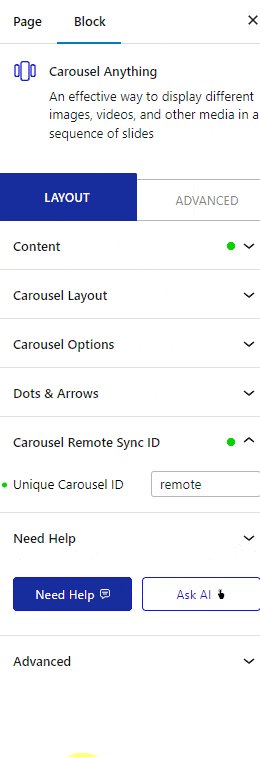
2. In the Carousel Anything block go to Carousel Remote Sync ID > Unique Carousel ID and add an id.

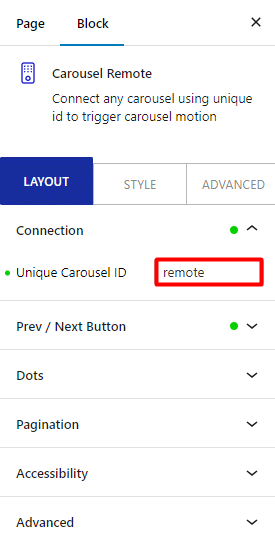
3. Now select the Carousel Remote block then go to the Connection tab and add the same ID in the Unique Carousel ID field.

4. Now you can have two different types of navigation for the Carousel Remote block, the Next and Previous Button and Dots (image or icon). You can use either one or both.
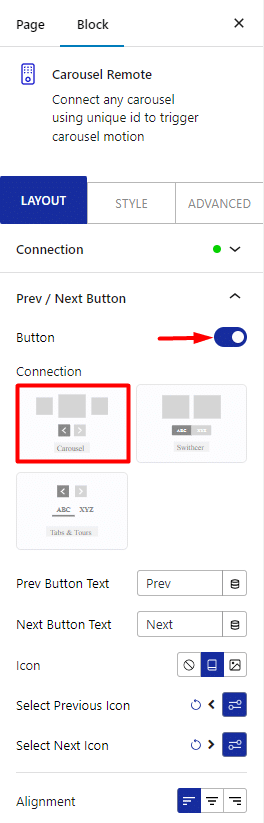
a) To use the next previous button go to Prev / Next Button tab and turn on the Button toggle, make sure the Carousel option is selected from the Connection section and you’ll find some additional customization options as well.

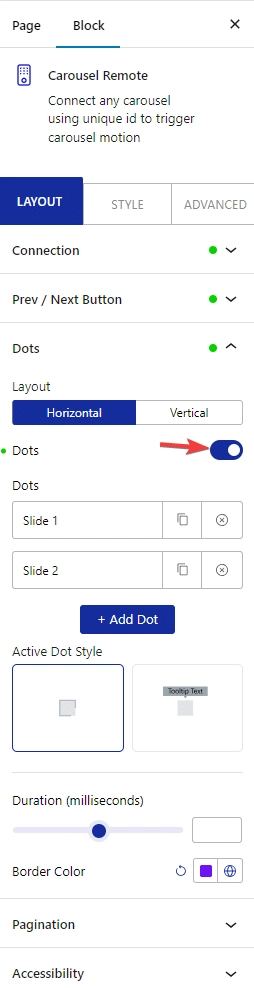
b) But if you want to use dot navigation then go to the Dots tab and turn on Dots toggle, now make sure to have the same number of dot items as the number of slides in your carousel. You will get some customization options for your dots as well.

Note: You should disable all the navigation options for the Carousel Anything block for the best user experience.
Now you have successfully connected the Carousel Anything and the Carousel Remote block, and you can control your slider from any part of your page.

Also, check How to connect Process Steps with Carousel Anything Block in WordPress.





