One effective way to foster a connection with your audience is by including a post author box in your blog posts. This feature not only provides readers with insight into who created the content but also establishes credibility and encourages further interaction.
With the Post Author block from the Nexter Blocks, you can easily add an author box to the WordPress blog page.
To check the complete feature overview documentation of the Nexter Blocks Blog Builder, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
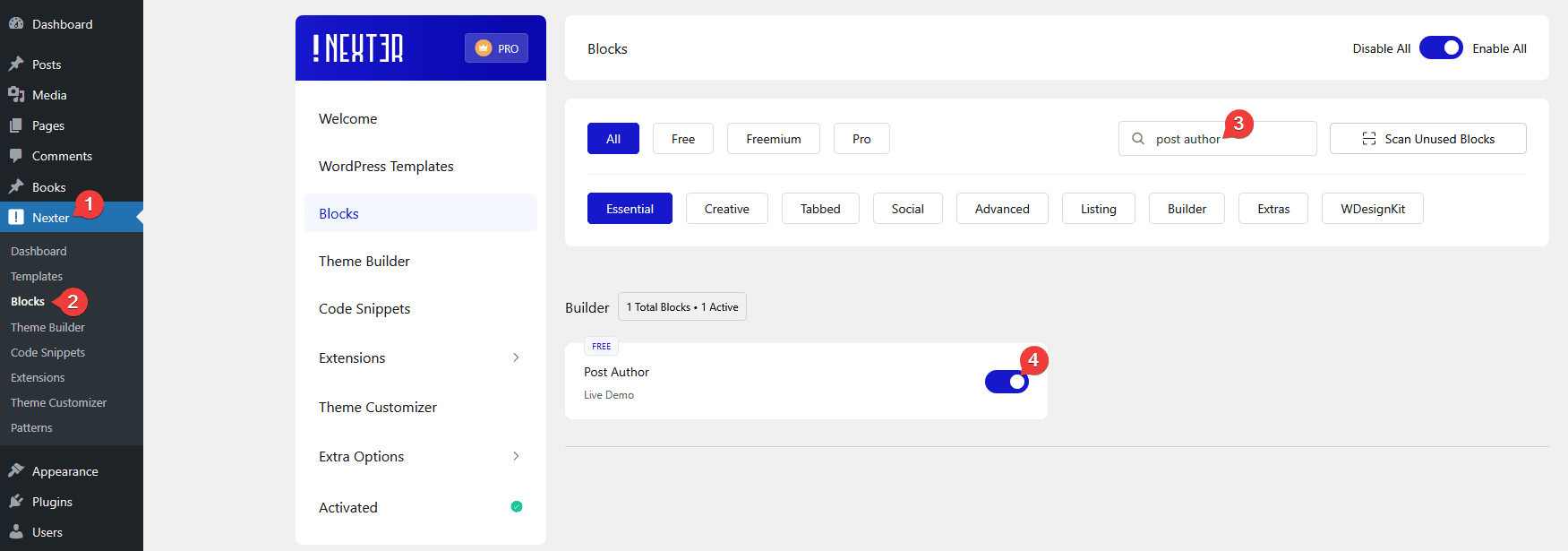
- Make sure the Post Author block is activated, to verify this visit Nexter → Blocks → and Search for Post Author and activate.
How to activate the Post Author Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Add Post Author Box
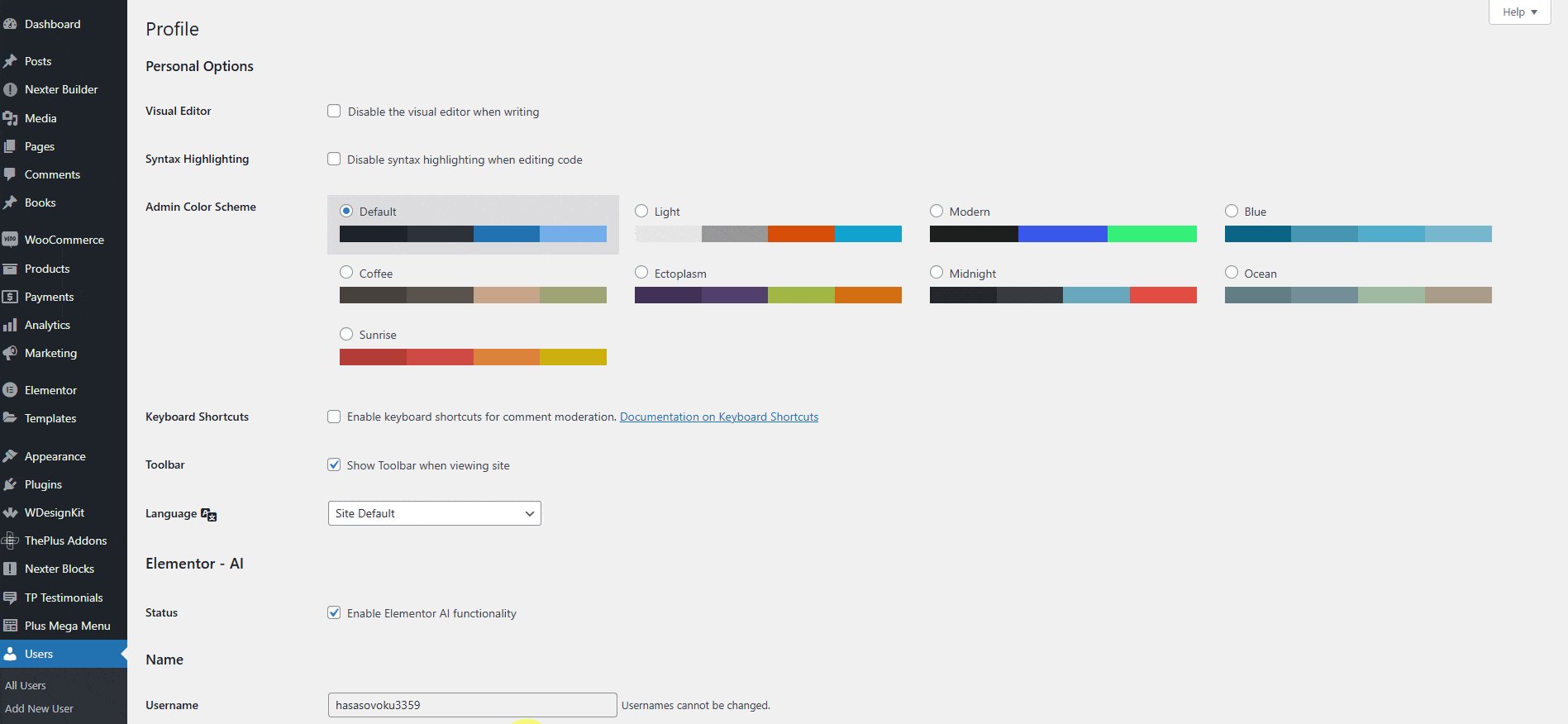
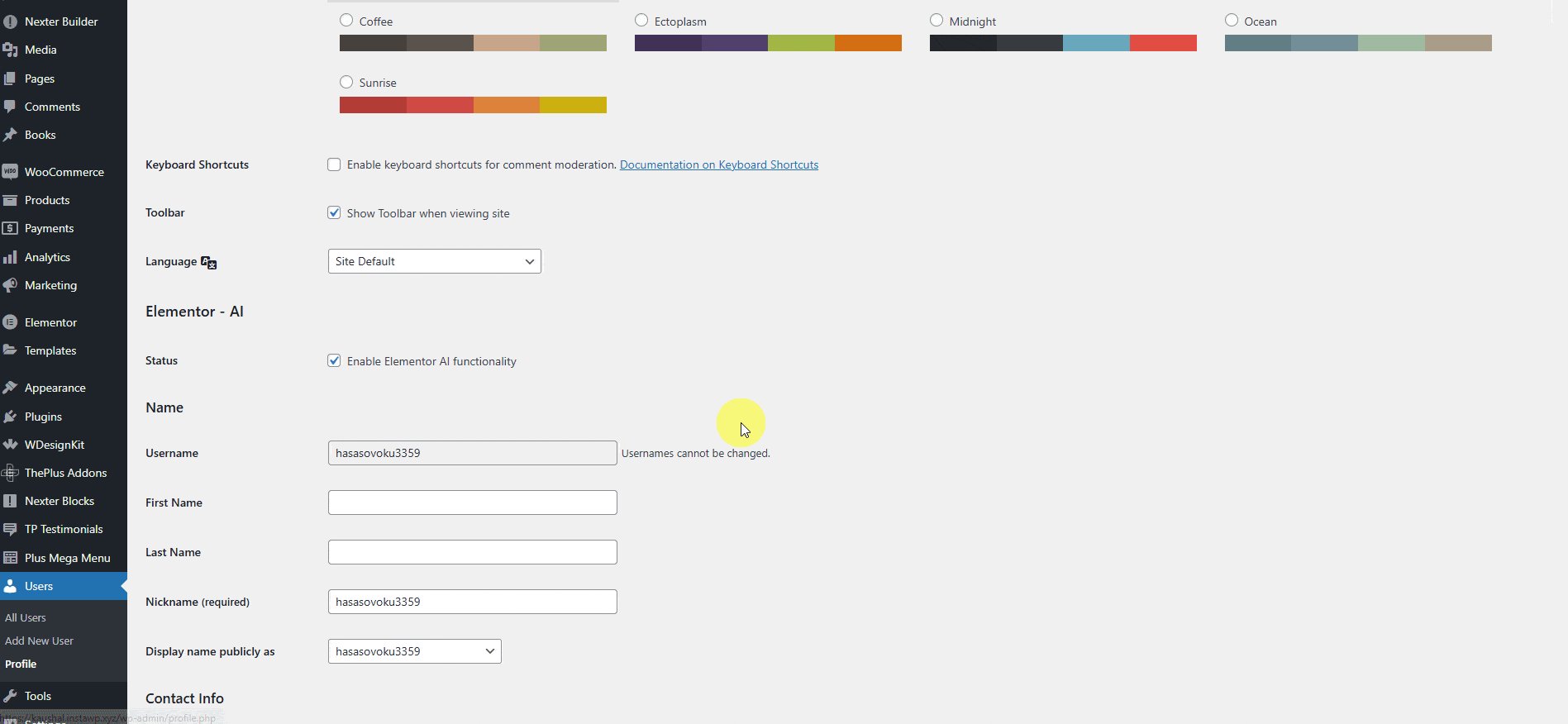
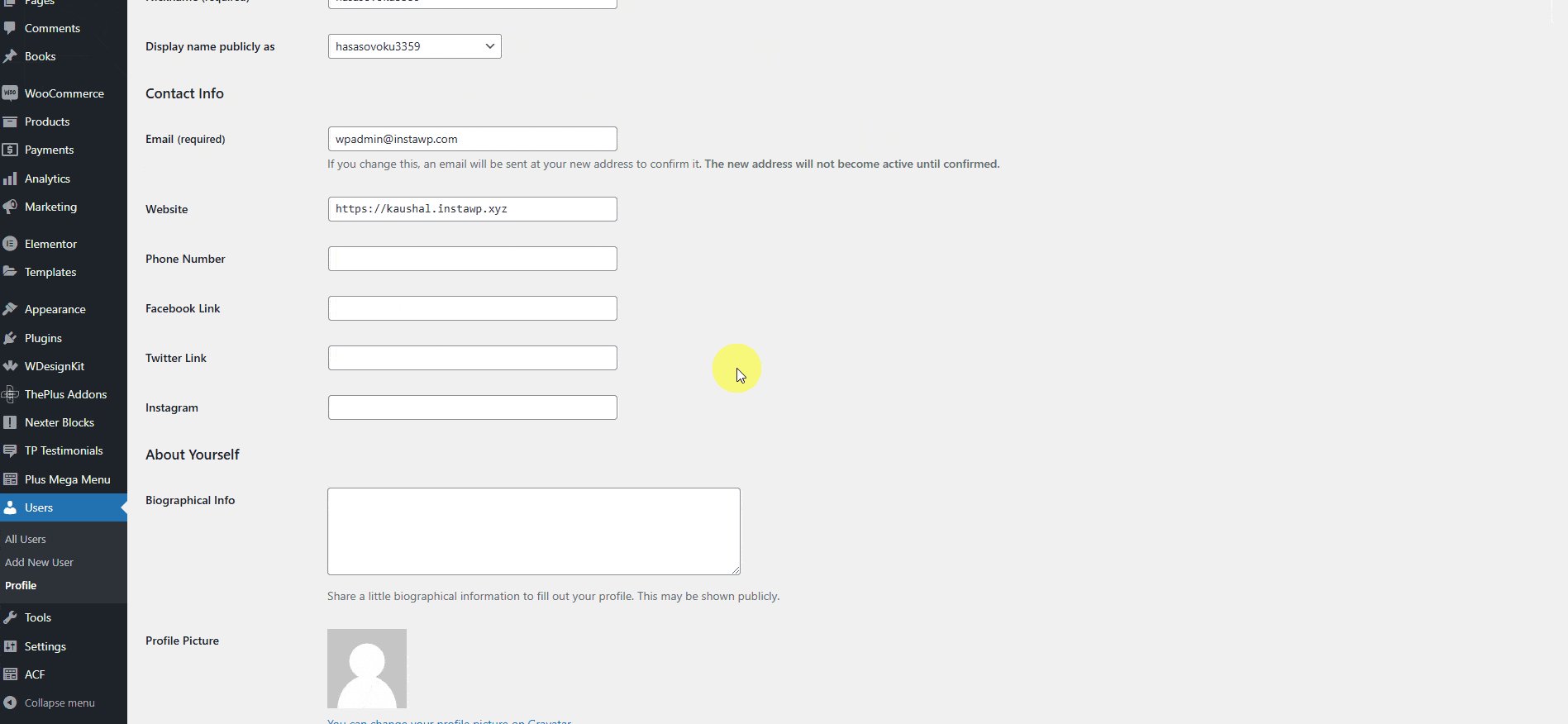
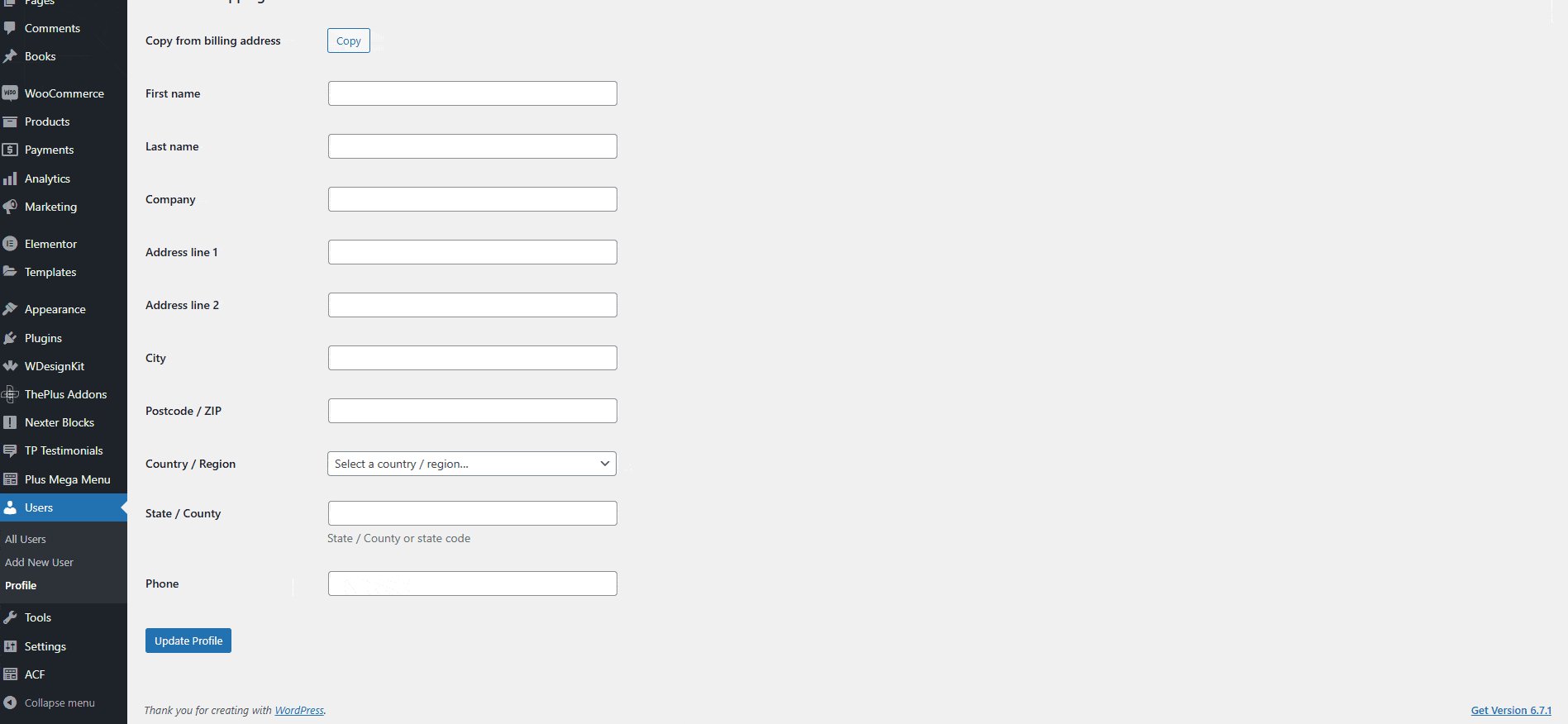
To show the author box on the blog post page, first add all the relevant information to the user profile page like profile image, contact information etc.
To do this from the Dashboard, go to Users > Profile.

Then add the Post Author blog to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder.
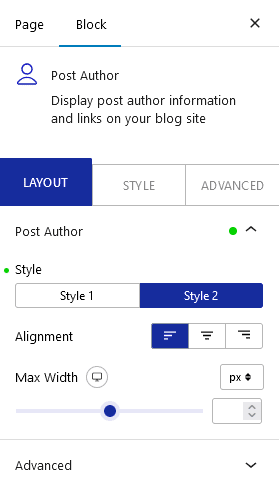
From the Style section, you can select a predefined style.
For the Style 2 option, you can set the box width, change content and box alignment.

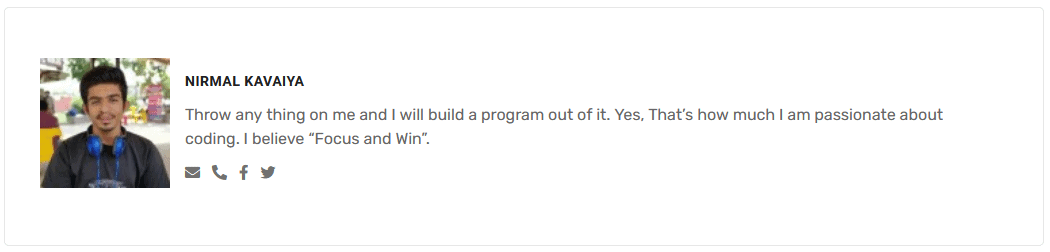
Now you’ll be able to see a beautiful author box on your blog post page.
From the Style tab, you can customize the style further.

In a similar way, you can show an author box on other pages like the author page, category page etc.
Advanced options remain common for all our blocks, you can explore all it options from here.












