Do you want to add entrance and exit animations to your content in WordPress? You can enhance the user experience by incorporating entrance and exit animations into your content.
With the On Scroll Animation extension from the Nexter Blocks, you can easily add entrance and exit animations to its blocks in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a freemium feature, to unlock the extra options, you need the PRO version of the Nexter Blocks.
How to activate the On Scroll Animation?
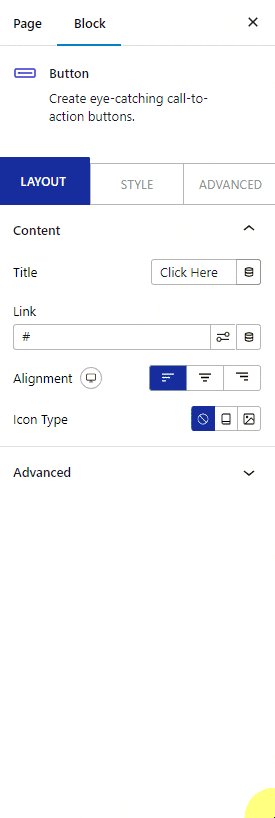
There are no additional activation steps to enable the On Scroll Animation option. Whenever you use any block from the Nexter Blocks, you’ll get the On Scroll Animation under the Advanced tab.
Key Features
- Entrance animation effects – You can easily add entrance animation to any object.
- Exit animation effects (pro) – You can easily add exit animation to any object.
How to Use On Scroll Animation?
Add any block from the Nexter Blocks and follow the steps –
1. Go to Advanced > On Scroll Animation.
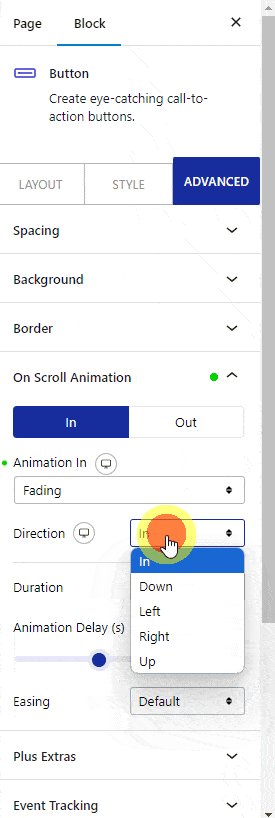
2. From the Animation In dropdown under the In tab, you have to select the entrance animation. This will add animation as the content enters the viewing area.
From the Direction dropdown, you can set the animation direction for different devices.
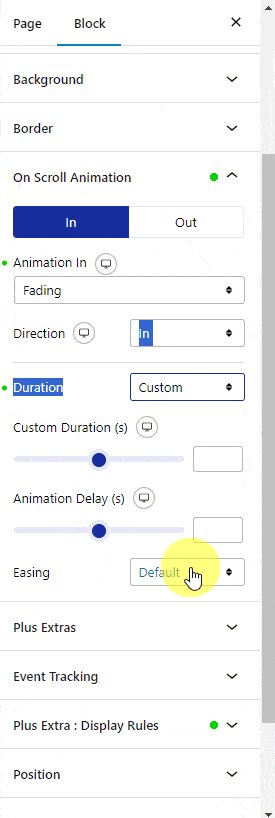
Then from the Duration dropdown, you can select from predefined durations or set a custom one.
From the Animation Delay (s) field, you can add a delay.
Then from the Easing dropdown, you can select from predefined options or set a custom one.
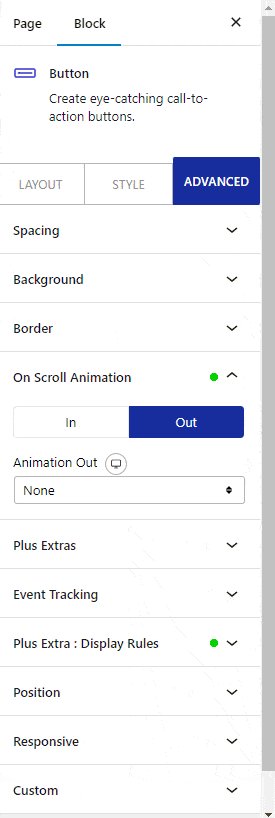
3. If you want to add an out animation as well then go to the Out (Pro) tab and from the Animation Out dropdown, you can select an animation.
Then similar to the in animation you can add direction, duration, delay and easing as well.

Now as per your settings, you’ll see the content enter and leave the viewing area with animation.
.












