Adding a button to a WordPress table can enhance the user experience of your website visitors. By providing them with a clickable action, you can lead them to a new page, a contact form, an email subscription, or any other desired destination. It is essential to have a visually appealing website, and buttons can ensure that your tables are not only informative but also attractive.
The Data Table block from the Nexter Blocks allows you to add buttons to any table cell.
To check the complete feature overview documentation of the Nexter Blocks Data Table block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
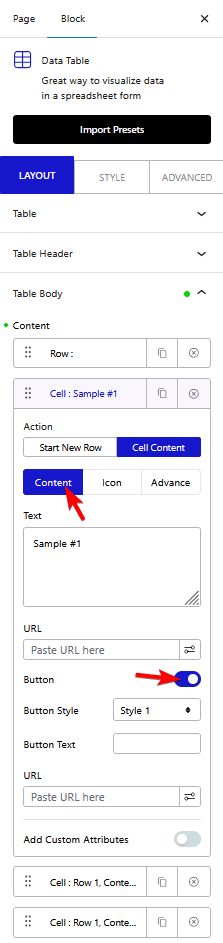
To do this, add the block on the page, then go to the Table Body tab and open the item to which you want to add the button.
Make sure the Action section is set to Cell Content.
Then from the Content tab, turn on the Button toggle.

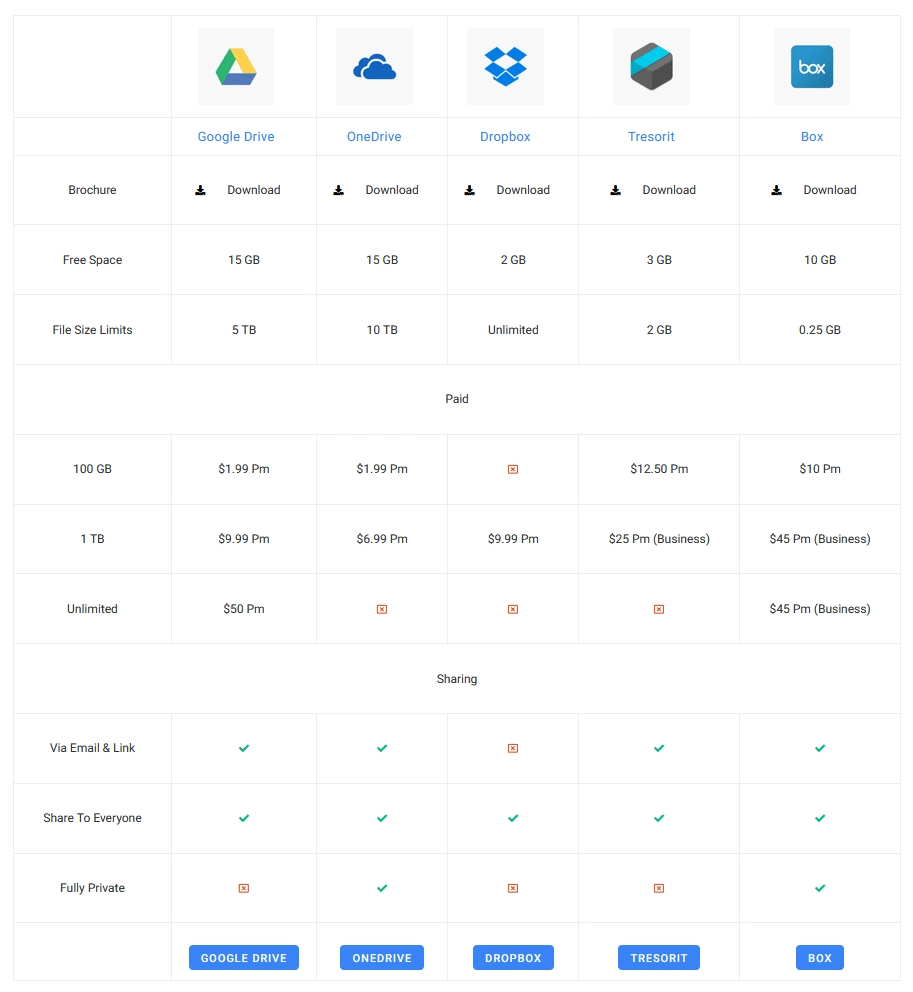
This will add a button to the cell.
You can change the button text from the Button Text field. In the URL field, you can add the button URL.
If you want to add a custom attribute to your button, turn on the Add Custom Attributes toggle.
You can manage the button style from the Style tab.

Also, check How to Limit Number of Row in a WordPress Table.











