An organized navigation structure can improve the user experience on your WordPress website. Using breadcrumbs can help improve your navigation on your website. Breadcrumbs are like a trail of links that show you where you are on a website and let you go back to the pages you were on before. They’re super handy, especially on websites with many pages and sections, because they help you get around more easily.
With the Breadcrumbs block from Nexter Blocks, you can easily add beautiful breadcrumbs to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
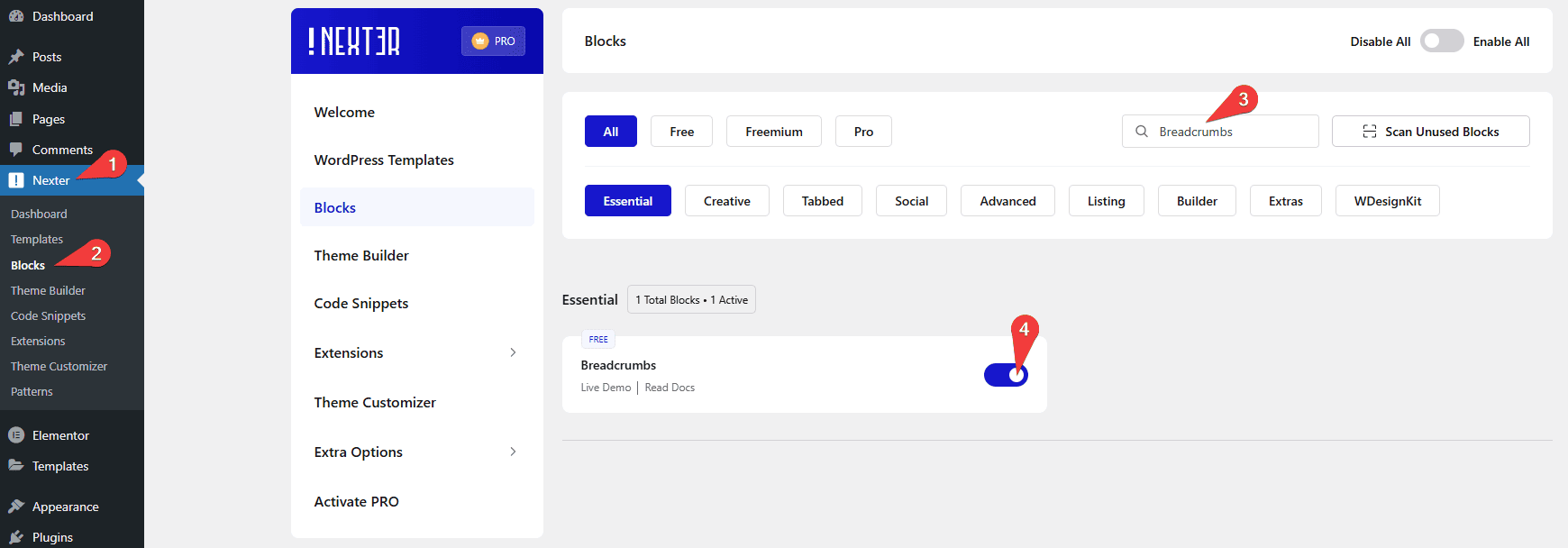
- Make sure the Breadcrumbs block is activated. To verify this, visit Nexter → Blocks → and search for Breadcrumbs and activate.
Learn via Video Tutorial
How to activate the Breadcrumbs Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Two Styles – You can choose from two unique breadcrumb styles.
- Fullwidth Breadcrumb – You can easily make a fullwidth breadcrumb.
- Home Title/Icon – You can easily add an icon or title to the home link.
- Custom Home URL – You can easily set a custom URL to the home link.
- Visibility – You can easily show or hide the home page, parent page or the current page from the breadcrumb trail.
How to Use the Breadcrumbs Block?
To add a breadcrumb to your WordPress website, you should add the Breadcrumbs block to the header template so it can be accessible throughout the website.
To create the header template, you can use the free Nexter Builder.
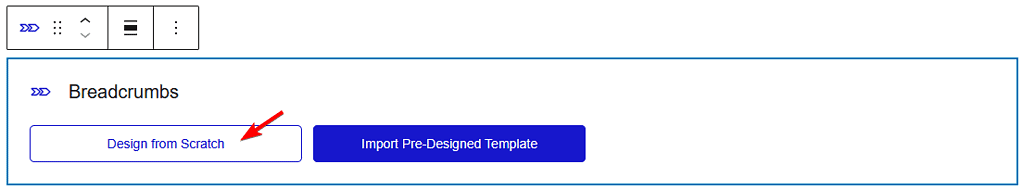
Add the Breadcrumbs block.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
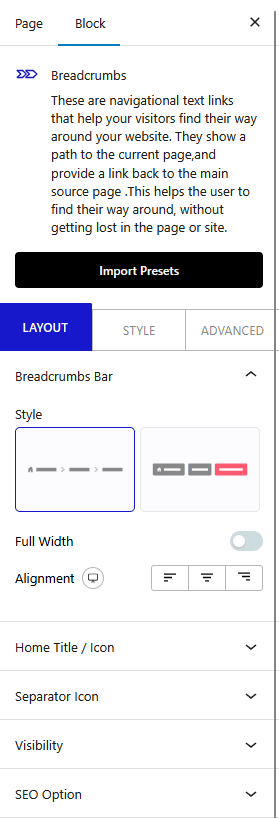
Breadcrumbs Bar
In the Style section, you’ll find two pre-defined style options, you can select the suitable option.

If you select the Simple style you’ll see the Breadcrumbs Full Width toggle, with this, you can make a fullwidth breadcrumb bar.
Then, from the Alignment section, you can manage the breadcrumb links alignment for different devices.
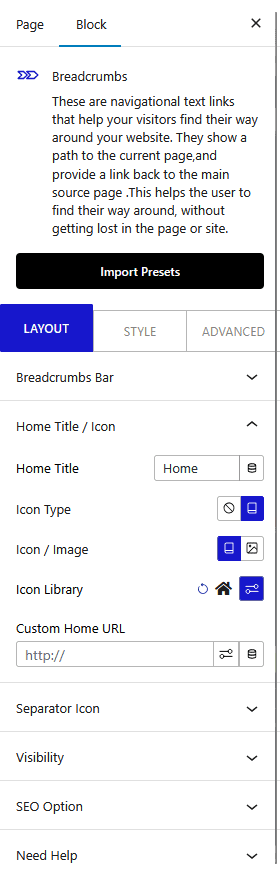
Home Title/Icon
From the Home Title field, you can change the home text of the breadcrumb.
Then, from the Icon Type, you can add an icon or image to the home text in the breadcrumb.
When enabled, from Icon / Image, you can add an icon or image to the home text in the breadcrumb.
Depending on the selection, you’ll get different options to add the image or icon to the home text in the breadcrumb.
In the Custom Home Url field, you can add a custom link to the home link of the breadcrumb.

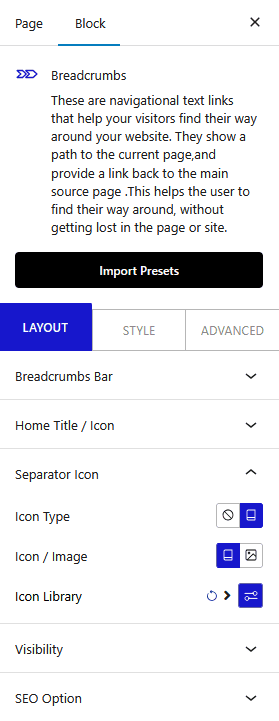
Separator Icon
From the Select Icon dropdown, you can add an icon or image as a separator in the breadcrumb.
When enabled, from Icon / Image, you can add an icon or image.
Depending on the selection, you’ll get different options to add the image or icon.

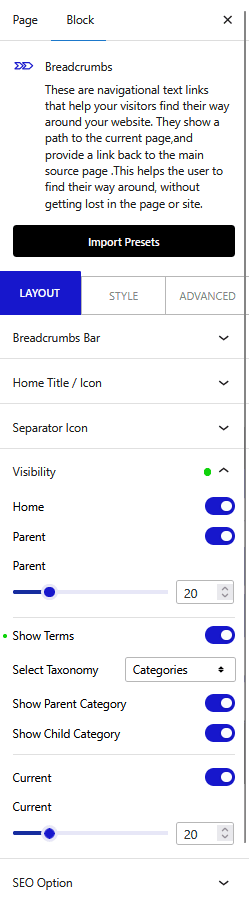
Visibility
In the Visibility tab, you’ll find four options –
Home – From here, you can show or hide the home link from the breadcrumb.
Parent – From here, you can show or hide the parent page link from the breadcrumb.
By enabling the Parent toggle, you can also adjust the limit of the parent title by words.
Show Terms – From here, you can show parent and child taxonomy on a single post template.
When enabled, you can select a taxonomy (normal taxonomy and custom taxonomy) from the Select Taxonomy dropdown.
By enabling the Show Parent Category toggle, you can show the parent taxonomy.
Then, by enabling the Show Child Category toggle, you can show the direct child of the parent taxonomy.
Current – From here, you can show or hide the current page link from the breadcrumb.
By enabling the Current toggle, you can adjust the limit of the current title by words.

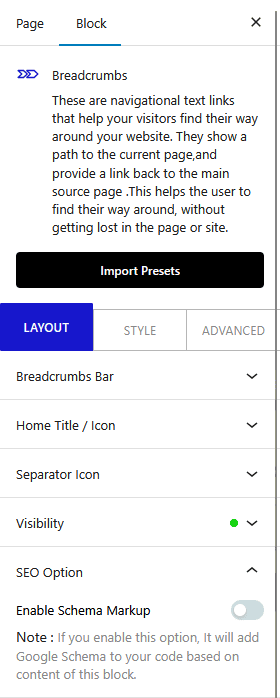
SEO Option
From the Enable Schema Markup toggle, you can make your breadcrumb SEO friendly by adding Google Schema to it.

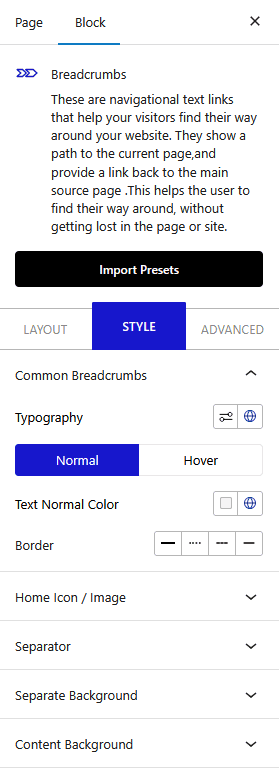
How to Style the Breadcrumbs Block?
To style the Breadcrumbs block, you’ll find all the styling options under the Style tab.
Common Breadcrumbs – From here, you can manage the breadcrumb typography, color and border.

Home Icon / Image – From here, you can manage the home icon padding, size, color, and border-radius.
Separator – From here, you can manage the separator icon padding, size, and color.
Separate Background – From here, you can manage the breadcrumb item padding, border radius, and background color separately.
Content Background – This option is only available for the Simple style. From here, you can manage the breadcrumb bar background, border, box shadow, etc.
Advanced options remain common for all our blocks, you can explore all it options from here.












