Are you looking to add stylish headings to your WordPress website? With the Advanced Heading block from the Nexter Blocks, you can add unique-looking headings to highlight different sections.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
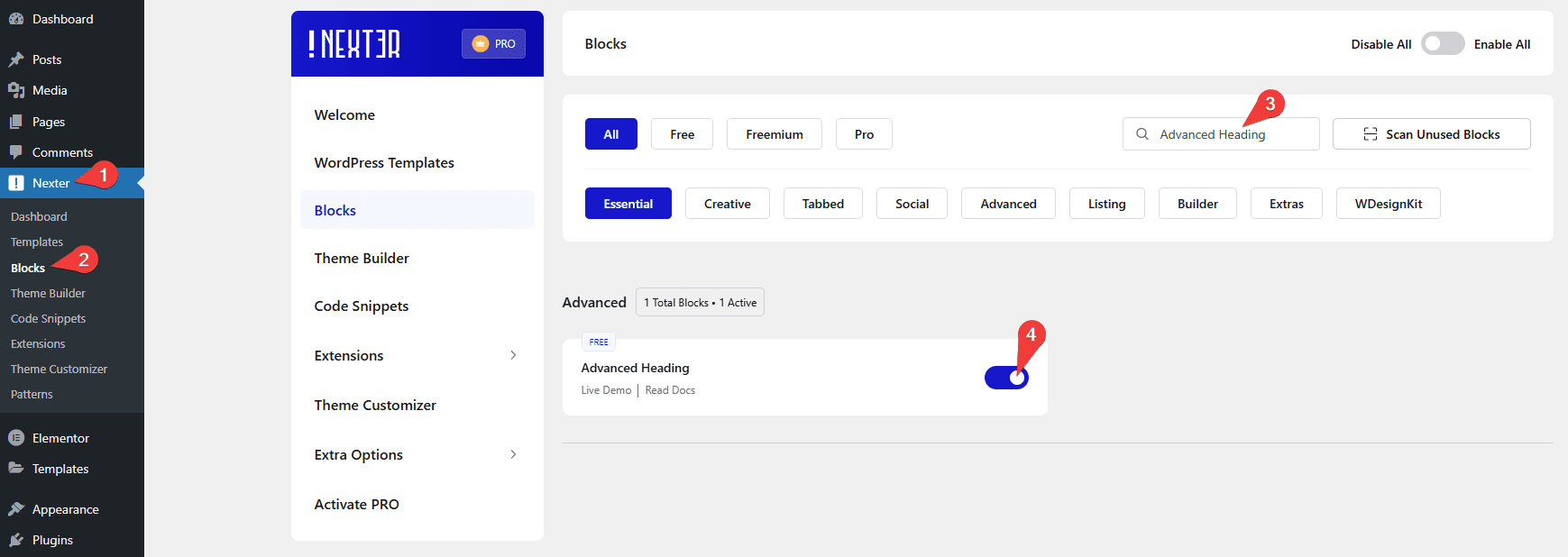
- Make sure the Advanced Heading block is activated. To verify this, visit Nexter → Blocks → and search for Advanced Heading and activate.
Learn via Video Tutorial
How to activate the Advanced Heading Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple styles – You can choose from multiple pre-designed heading styles.
- Animated text – You can easily add an animated text.
How to Use the Advanced Heading Block?
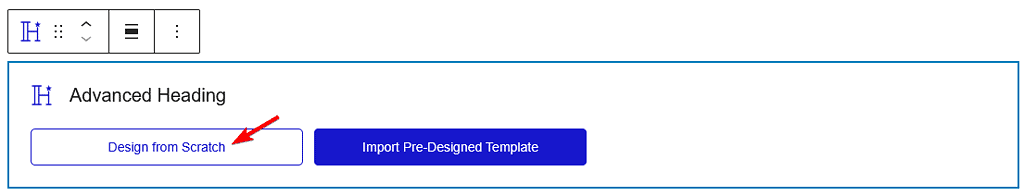
Add the Advanced Heading block to the page.
Note: To create the template, you can use the free Nexter Builder.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
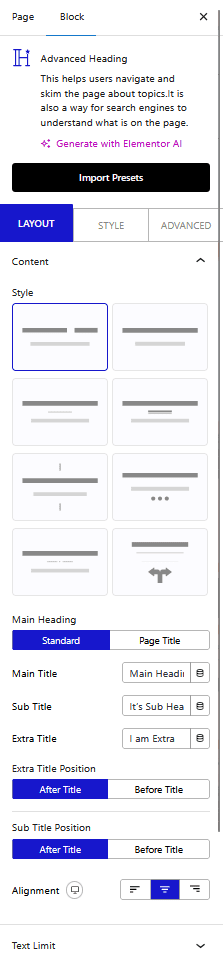
Content
From the Style section under the Content tab, you can choose a style.

From the Main Heading section, you can show a custom heading or show the page title as the main heading. Here, you’ll find two options –
- Standard – With this option, you can add a title as a main heading.
- Before Title – With this option, you can set it before the title heading.
Select the option as per your requirements, options will vary based on your selection.
Let’s select Standard here.
In the Main Title field, you can add the main heading.
Then, in the Sub Title field, you can add the subheading.
For the Modern style, you can add an extra title in the Extra Title field.
You can place that text before or after the title from the Extra Title Position section.
You can place the subheading after or before the main heading from the Sub Title Position section.
You’ll find some additional options for some styles.
Then, from the Alignment section, you can align the title.
If you are using the PRO version of the Nexter Blocks, you can even add dynamic content by clicking on the cylindrical icon on each field.
Text Limit
From the Title & Sub Title Limit toggle, you can individually limit the main title and subtitle by word or character.
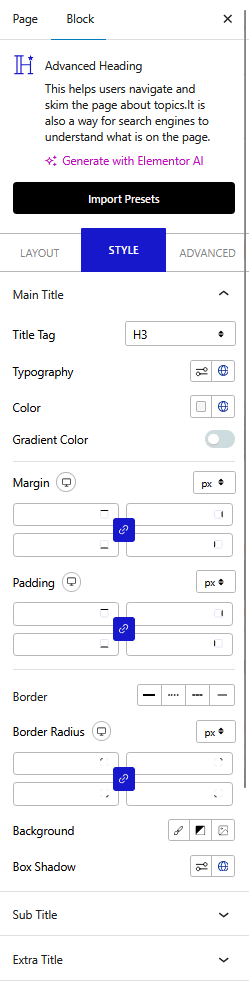
How to Style the Advanced Heading Block?
To style the Advanced Heading block, you’ll find all the options under the Style tab.
Separator Settings – You’ll see this option for some heading styles. From here, you can style the separator line.

.
Main Title – From here, you can manage the main title HTML tag, typography, color, background, margin, padding, border, border-radius, box shadow, etc.
Sub Title – From here, you can manage the subtitle HTML tag, typography, color, and margin.
Extra Title – From here, you can manage the extra title typography and color.
Advanced options remain common for all our blocks, you can explore all it options from here.












