Typography plays a crucial role in web design, influencing not only the aesthetic appeal of a site but also its readability and user experience.
With the Advanced Typography block from Nexter Blocks, you can add different types of effects to text.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
- Make sure the Advanced Typography block is activated. To verify this, visit Nexter → Blocks → and search for Advanced Typography and activate.
Learn via Video Tutorial
How to activate the Advanced Typography Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Single/Multiple Text – You can add unique text effects to single or multiple texts.
- Vertical Text – You can add a vertical text.
- Text Stroke – You can add a text stroke outline effect.
- Circle Text – You can easily create a circle text effect.
- Text Blend – You can add a text blend effect on a background.
- Marquee Text – You can easily add a marquee text effect.
- Text Mask – You can add a text mask over a background color or image.
- Image Reveal on Hover – You can add an image reveal effect on hover in text.
How to Use the Advanced Typography Block?
Add the Advanced Typography block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
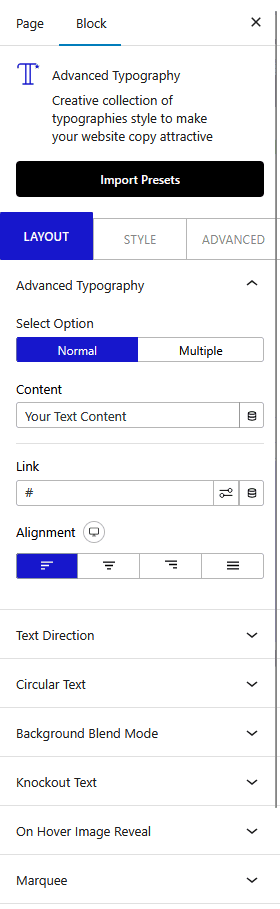
Advanced Typography
From the Select Option section, you have to select the text type. Here you’ll find two options –
- Normal – For adding effect on a single text.
- Multiple – For adding different effects on multiple texts. Using this option, you can create an impression of having multiple effects on a single text or paragraph.
Select the option as per your requirements, let’s select Normal here.

Note: For the Multiple text option, you’ll only see one tab and all the options are included inside the repeater item.
In the Content field, you have to add your text.
From the Link field, you can add a link to the text.
Then, from the Alignment section, you can align the text for different devices.
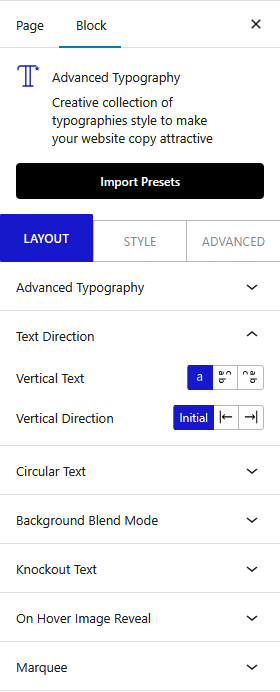
Text Direction
From this tab, you can create vertical text.

Circular Text
From this tab, you can create a circle text effect.

Background Blend Mode
From this tab, you can add a text blend effect on a background.

Knockout Text
From this tab, you can create a text mask on a background color or image.

On Hover Image Reveal
From this tab, you can add an image reveal effect on hover.

Marquee
From this tab, you can add a marquee text effect.

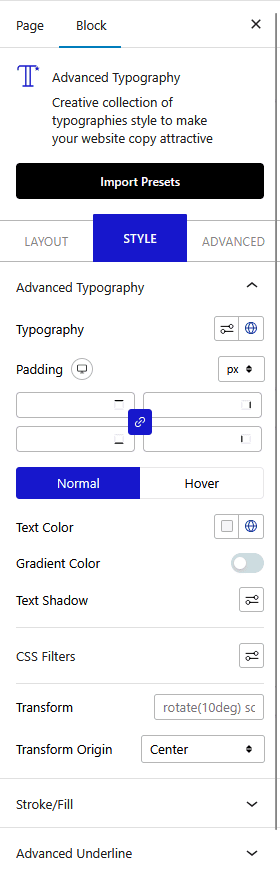
How to Style the Advanced Typography Block?
To style the Advanced Typography block, you’ll find all the options in the Style tab.
Advanced Typography – From here, you can manage the text typography and padding. You can also add different text colors, text shadows and CSS filters to the text for normal and hover states.

Stroke/Fill – You’ll see this tab only for the Normal text. From here, you can create an outline text effect.
Advance Underline Options – You’ll see this tab only for the Normal text. From here, you can add unique underline effects to the text.
Advanced options remain common for all our blocks, you can explore all it options from here.












