Using the timeline style lets you present a chronological sequence of events in a visually appealing and organized way. This format makes it easier for users to follow along with the progression of events, enhancing clarity and engagement on your website.
With the Timeline block from Nexter Blocks, you can easily show events in a timeline in your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
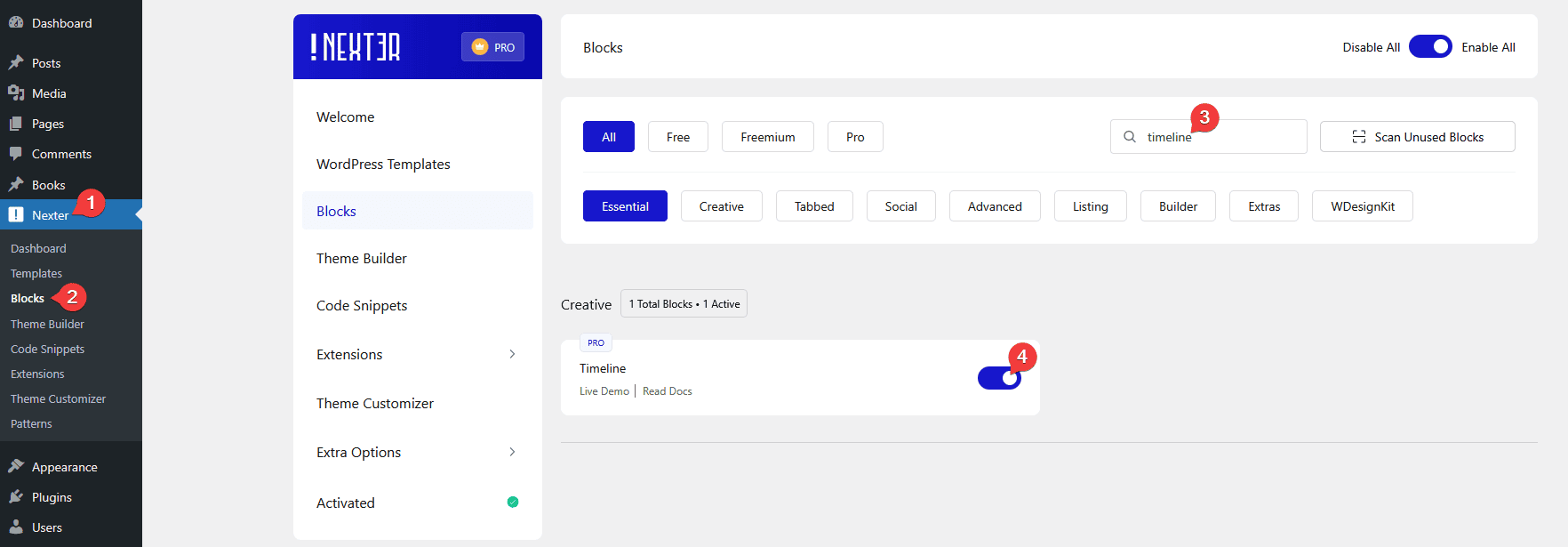
- Make sure the Timeline block is activated, to verify this visit Nexter → Blocks → and Search for Timeline and activate.
Learn via Video Tutorial
How to activate the Timeline Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Key Features
- Two Preset – You can select from two preset styles.
- Button – You can easily add a button in the timeline.
- WordPress Pattern – You can use a WordPress Pattern in the timeline.
How to Use the Timeline Block?
Add the Timeline block to the page.
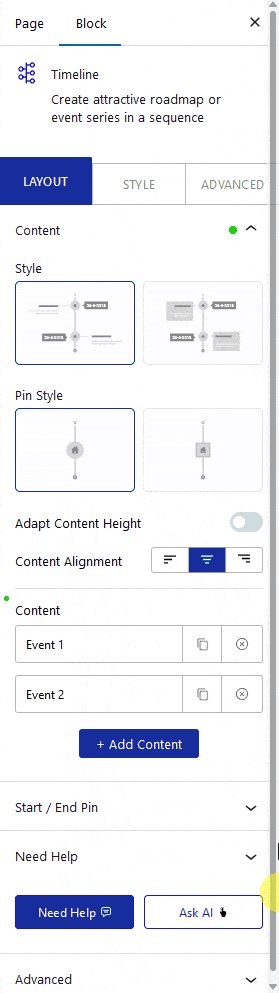
Content
From the Style section, you have to select a predefined style.

Then, from the Pin Style section, you can select a predefined style for the pins.
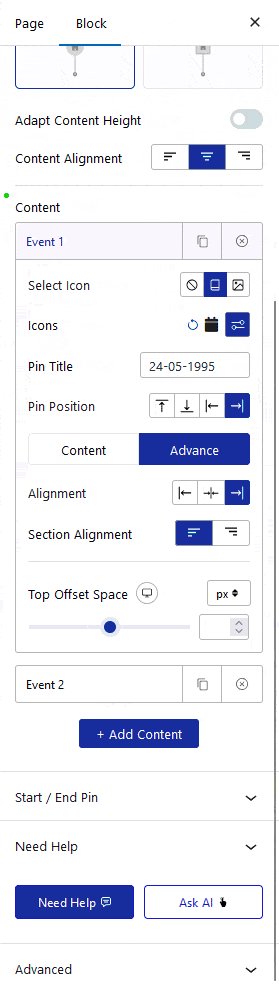
By enabling the Adapt Content Height toggle, you can make the timeline items spacing more compact.
From the Content Alignment section, you can align the timeline items.
Then from the Content section, here you’ll have to add the timeline content. You’ll find two repeater items by default, open one item –
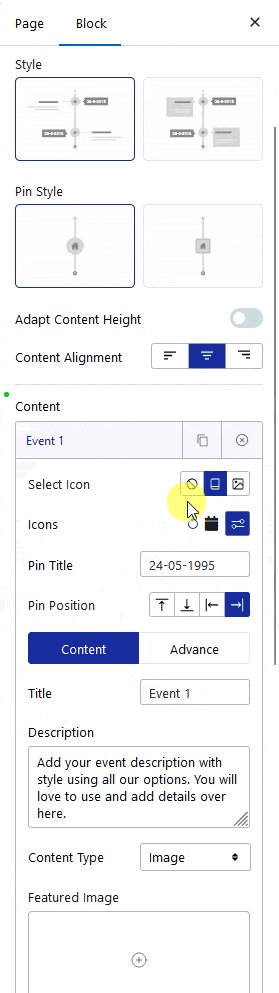
From the Select Icon section, you can add an icon or image to the timeline pin. Here you’ll find three options –
- None – This won’t add any icon or image to the pin.
- Icon – With this option, you can add an icon to the pin.
- Image – With this option, you can add an image to the pin.
Select the option as per your requirements, let’s select Icon here.
Note: Based on the selected option you’ll find different options to add the icon or image.
From the Icon Font dropdown, you can select the icon library.
Then, from the Icons section, you have to select the icon.
In the Pin Title field, you can add the pin title.
From the Pin Position dropdown, you can set the pin position.
You can add the title for the timeline item in the Title field under the Content tab.
Then, in the Description section, you can add the timeline item description.
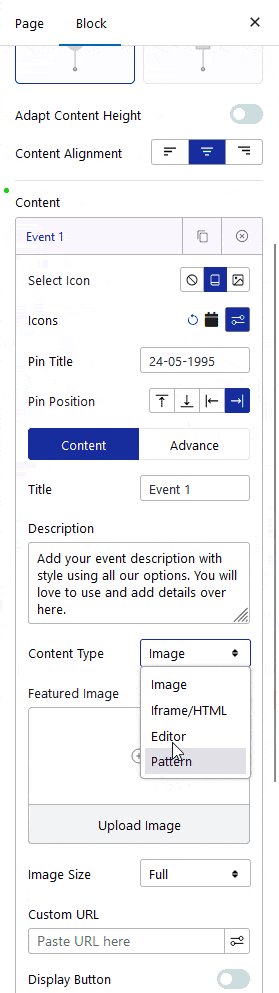
From the Content Type dropdown, you can select different content types for the timeline item. Here you’ll find four options –
- Image – To add an image after the title of the timeline item.
- Iframe/HTML – To add an iFrame or HTML content after the title of the timeline item.
- Editor – With this option, you can add content directly from the editor.
- Pattern – To use a WordPress Pattern in the timeline item.
Select the option as per your requirements, let’s select Image here.
In the Featured Image section, you have to add the image.
From the Image Size dropdown, you can select the image size.
You can add a link to the timeline item from the Custom URL field.
From the Display Button toggle, you can add a button to the timeline item.
Then, from the Advanced tab, you can align the timeline item content from the Alignment section.
From the Section Alignment section, you can change the timeline item position to left or right in the timeline.
Then, from the Top Offset Space section, you can add top spacing to the timeline item for responsive devices.
Following this process, you can edit the other item.
You can click the + Add Content button to add more timeline items.
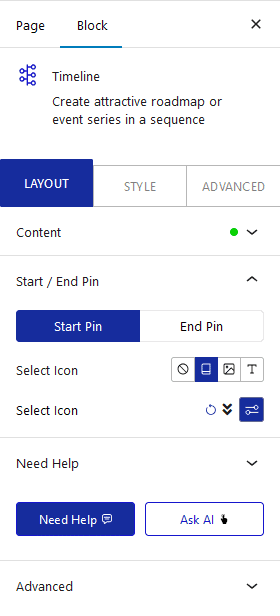
Start / End Pin
From the Select Icon section, under the Start Pin tab, you can add a starting pin in the timeline. Here you’ll find four options –
- None – This won’t add any starting pin.
- Icon – With this option, you can add an icon as the starting pin.
- Image – With this option, you can add an image as the starting pin.
- Text – With this option, you can add text as the starting pin.

Select the option as per your requirements, based on your selection you’ll find different options to add the content.
Similarly, from the End Pin tab, you can add an end pin in the timeline.
How to Style the Timeline Block?
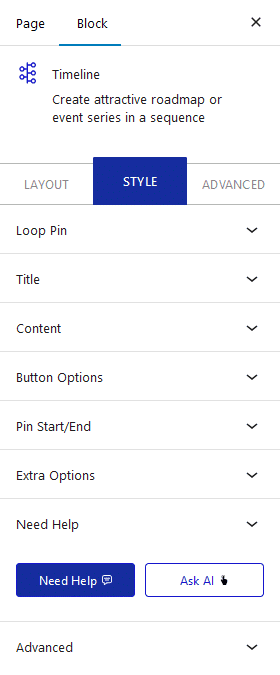
To style the Timeline block, you’ll find all the options in the Style tab.
Loop Pin – From here, you can style the timeline pin title and pin icon.

Title – From here, you manage the timeline title typography, color and border for normal and hover states.
Content – From here, you can manage the title content typography and color.
Button Options – From here, you can style timeline buttons.
Pin Start/End – From here, you can manage the timeline divider color, start and end pin icon size and color.
Extra Options – From here, you can manage the gap between the timeline items and the divider.
Advanced options remain common for all our blocks, you can explore all it options from here.












