Adding a reading progress bar to a WordPress website can improve the user experience. This simple yet powerful tool allows readers to track their progress as they scroll through your content, making it easier for them to gauge how much more content remains to be consumed.
With the Progress Tracker block from the Nexter Blocks, you can easily add different types of reading progress bars in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
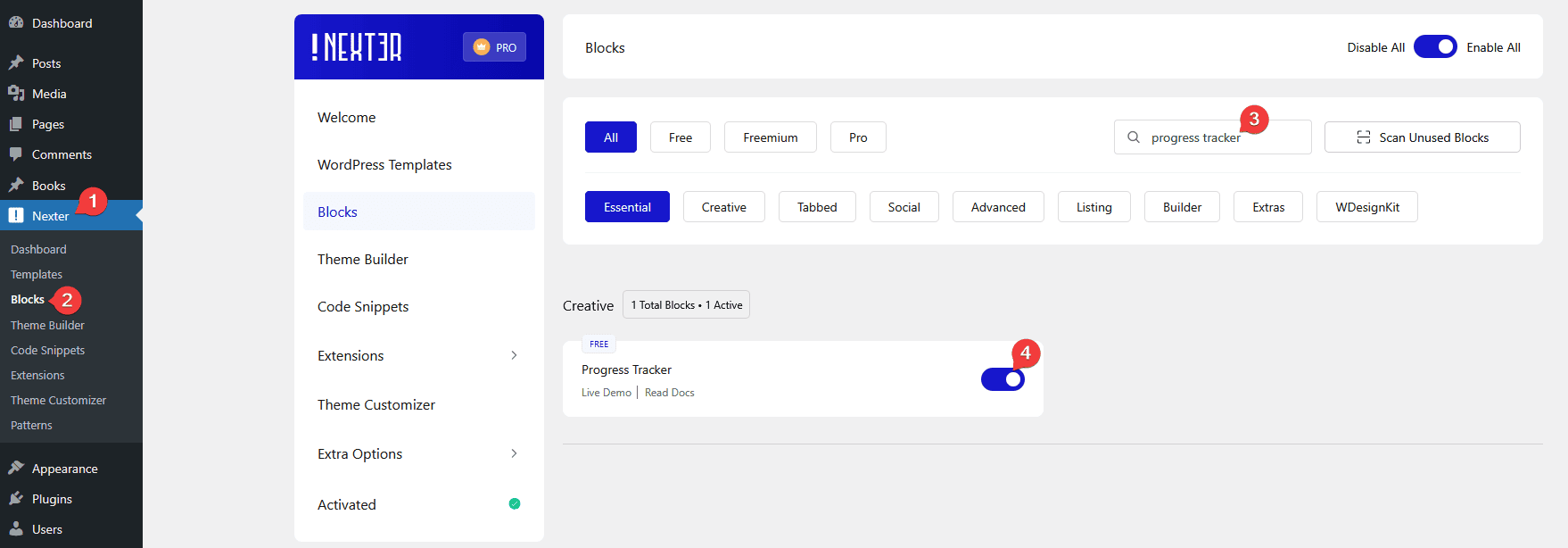
- Make sure the Progress Tracker block is activated, to verify this visit Nexter → Blocks → and Search for Progress Tracker and activate.
Learn via Video Tutorial
How to activate the Progress Tracker Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Key Features
- 3 Types – You can select from 3 types of reading scroll progress bar, horizontal, vertical and circular.
- Entire Page – You can add a reading progress bar to the entire page.
- Section – You can add a reading progress bar to a section.
- Percentage – You can easily show a percentage in the reading progress bar.
- Pin Points – You can add steps in the reading progress bar.
How to Use the Progress Tracker Block?
Add the Progress Tracker block from Nexter Blocks to the page.
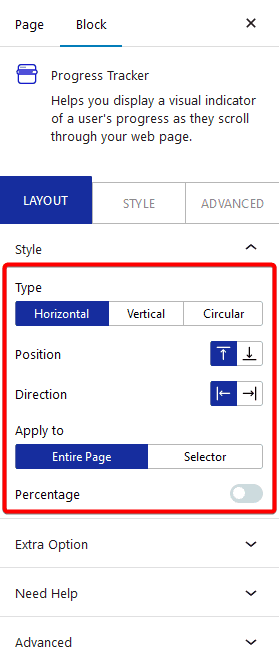
Style
From the Type section, you can select the reading progress bar type. Here you’ll find three options –
- Horizontal – To add a horizontal reading progress bar.
- Vertical – To add a vertical reading progress bar.
- Circular – To add a circular reading progress bar.

Select the option as per your requirements, you’ll find different options for each type. Let’s select Horizontal here.
From the Position section, you can place the progress bar at the top or bottom of the page.
Then, from the Direction section, you can set the progress bar direction to left to right or right to left.
In the Apply to section, you can select where to apply the progress bar, you’ll find two options –
- Entire Page – To add a reading progress bar to the entire page.
- Selector – To add a reading progress bar to a section.
Let’s select the Entire Page here.
By enabling the Percentage toggle, you can show a percentage in the reading progress bar.
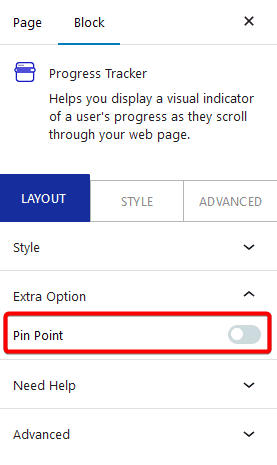
Extra Options
From the Pin Point toggle, you can add steps to the reading progress bar.


How to Style the Progress Tracker Block?
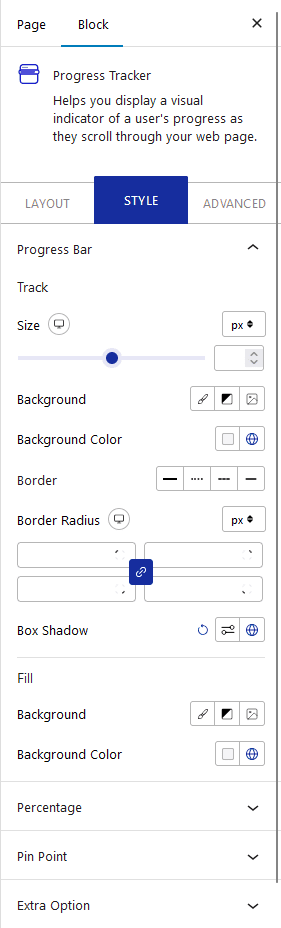
You’ll find all the styling options under the Style tab to style the Progress Tracker block.
Progress Bar – From here, you can style the reading progress bar. You’ll find different options for each type of progress bar.

Percentage – You’ll see this option only when the Percentage toggle is enabled from the Layout tab. From here, you can manage the percentage typography and text color.
Pin Point – You’ll see this option only when the Pin Point toggle is enabled from the Layout tab. From here you can style the pin point.
Extra Option – You’ll see this option for the horizontal and vertical progress bar types only. From here, you can add an offset value to the progress bar based on the progress bar type and position.
Advanced options remain common for all our blocks, you can explore all it options from here.













