A message box can significantly improve user experience by offering clear guidance and facilitating immediate interaction, whether through alerts, notifications, or confirmations.
With the Message Box block from Nexter Blocks, you can add different types of message boxes on your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
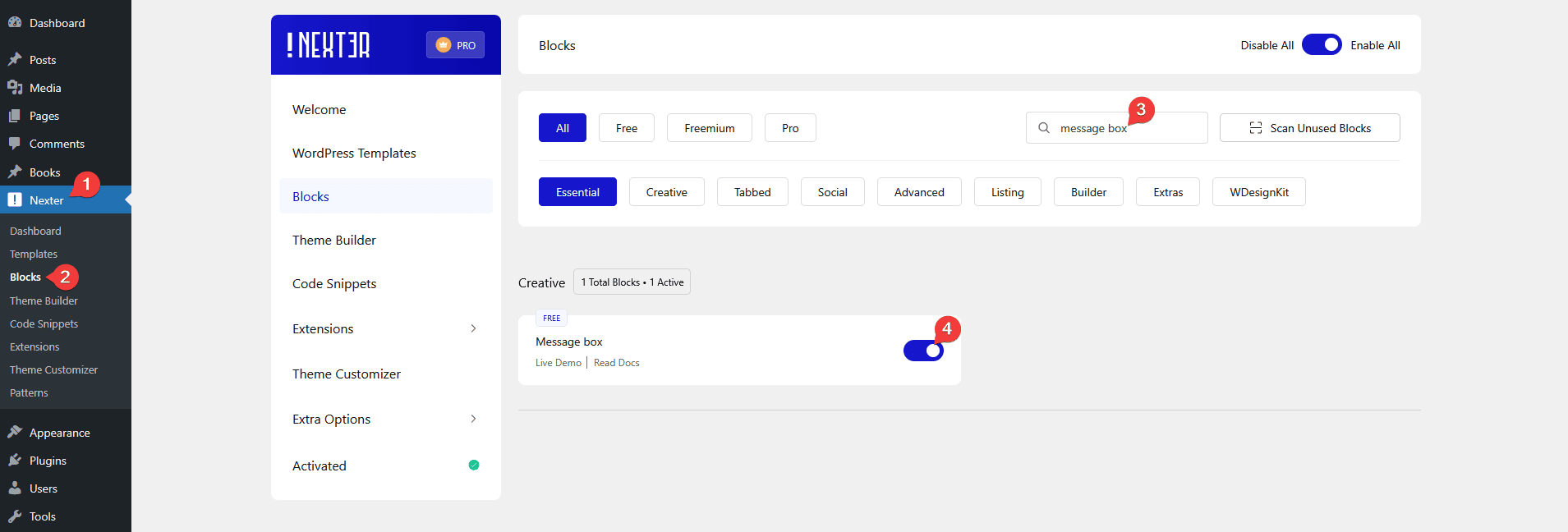
- Make sure the Message Box block is activated, to verify this visit Nexter → Blocks → and Search for Message Box and activate.
How to activate the Message Box Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Close Button – You can easily add a close button in the alert box/message box.
- Description – You can easily add a description in the message box.
How to Use the Message Box Block?
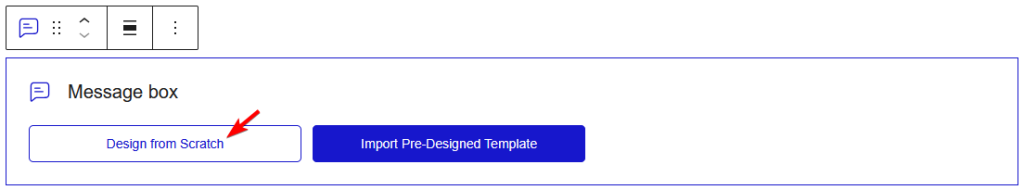
Add the Message Box block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Content
From the Title, you can add a title for the message box.
From the Description toggle, you can add a description to the message box.
By enabling the Main Icon toggle, you can add an icon to the message box.
Then, from the Close Button toggle, you can add a close button in the message box.
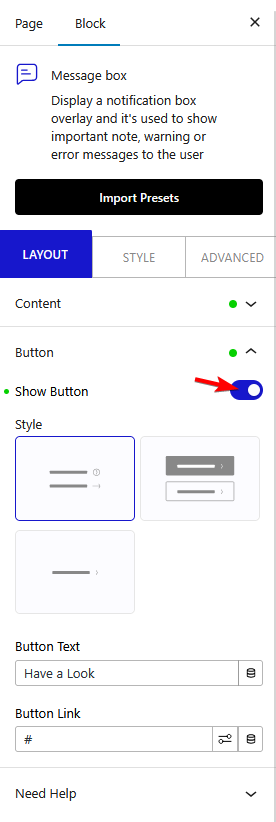
Button
By enabling the Show Button toggle, you can add a button to the message box.

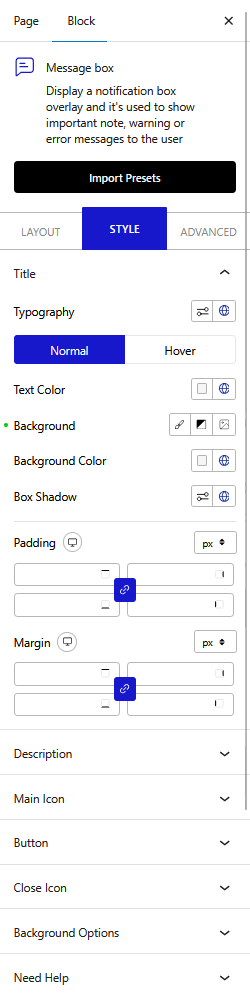
How to Style the Message Box Block?
You can style the Table Of Contents block from the Style tab.
Title – From here, you can manage the title style.

Description – From here, you can manage the description style.
Main Icon – From here, you can manage the Main icon style.
Button – You’ll see this tab only when the Show Button toggle is enabled in the Layout tab. From here, you can manage the button style.
Close Button – From here, you can manage the close button style.
Background Options – From here, you can customize the message box background style.
Advanced options remain common for all our blocks, you can explore all it options from here.











