A flip box is a dynamic content display that allows users to interact with your website by flipping a box to reveal additional information or visuals, making it an excellent tool for showcasing products, services, or key features.
With the Flipbox block from Nexter Blocks, you can easily add different types of flip boxes to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
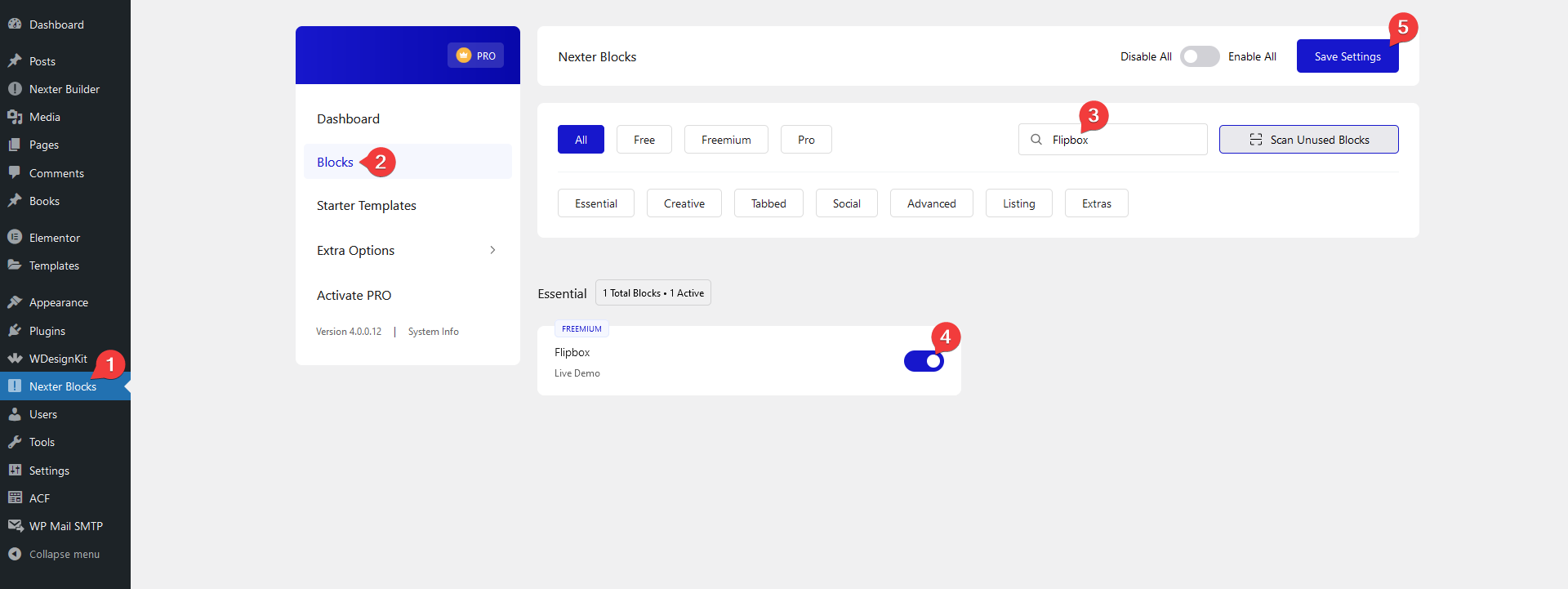
- Make sure the Flipbox block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Flipbox and activate.
- This is a Freemium block, to unlock the extra features, you need the PRO version of Nexter Blocks.
Learn via Video Tutorial
How to activate the Flipbox Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle.

Key Features
- Two Layouts – You can select between Grid and Carousel layouts.
- Two Flip Types – You can select between Horizontal and Vertical flip types.
How to Use the Flipbox Block?
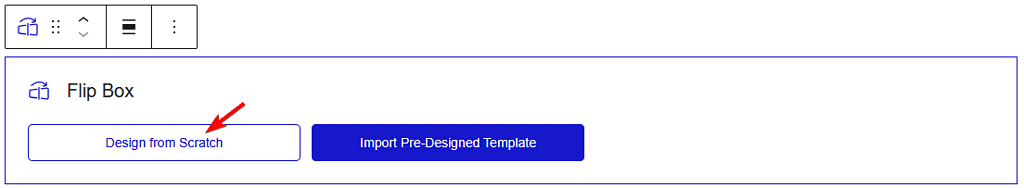
Add the Flipbox block from Nexter Blocks to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
From the Select Layout section, you have to select the layout. Here you’ll find two options –
- Grid – To create a flip box listing.
- Carousel – To create a flip box carousel.
Select the option as per your requirements. Let’s select Listing here.
Then from the Flip Type section, you have to select the flip type. Here you’ll find two options –
- Horizontal – To create a horizontal flip box.
- Vertical – To create a vertical flip box.
Select the option as per your requirements. Let’s select Horizontal here.
From the Box Height section, you can set the flip box height.
In the Front Side tab, you can add content on the front side of the flip box.
In the Main Title field, you can add a title.
From the Icon Type section, you can select the icon type. Here you’ll find four options –
- None – With this, no icon will be added to the flip box.
- Icon – To add a standard icon to the flip box.
- Image – To add an image to the flip box.
- SVG – To add an SVG image to the flip box.
Note: The SVG images will animate in the flip box. For custom SVG, you have to check the compatibility of the SVG file using Vivus Instant. If the SVG animates, it is good to use, but if it doesn’t animate, then you have to modify the SVG file and test again.
Based on your selection you’ll get different options to add the relevant image.
In the Back Side tab, you can add content on the back side of the flip box.
In the Description section, you can add a description.
By enabling the Button toggle, you can add a button to the flip box.
When enabled you can select a button style from the Style section.
From the Text field, you can edit the button text.
Then in the Link field, you can add a link to the button.
How to Style the Flipbox Block?
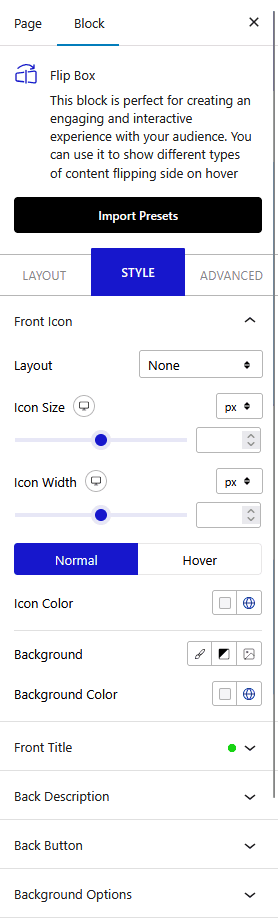
To style the Flip Box widget, you’ll find all the options under the Style tab. The styling options will vary based on the selected layout type.
Front Icon – You’ll see this option only when the icon is selected as the icon type. From here, you can style the icon in the flip box.

Front Image – You’ll see this option only when the Image is selected as the icon type. From here, you can style the image in the flip box.
Front SVG Icon – You’ll see this option only when the SVG is selected as the icon type. From here, you can style the SVG in the flip box.
Front Title – From here, you can style the front side title of the flip box.
Back Description – From here, you can style the backside content of the flip box.
Back Button – You’ll see this option only when the button toggle is enabled in the Back Side tab. From here, you can style the button on the flip box.
Background Options – From here, you can style the background on the flip box.
Carousel Options – This option will be visible when you use the Carousel layout. Here, you’ll find many options to control the carousel.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Speed – Control your slide transition speed from here.
- Columns – You can set the number of columns for the slide for desktop, tablet and mobile separately.
- Active Slide – From here, you can select any slide to be the active slide when the page loads.
- Next Previous – You can set the behavior of your next/previous slide movement from here. You can move one column at a time or all visible columns.
- Columns Gap – From here, you can adjust the gap of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover (Pro) – Allow the users to pause the slider on mouse hover.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed.
- Show Dots (Freemium) – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow (Freemium) – You can also add arrow navigation for your carousel slider and style them from here.
- Center Mode (Pro) – From here, you choose the center position of your slider.
- Wheel Navigation – With this option, you can navigate the slider with your mouse wheel.
- Keyboard Navigation – With this option, you can navigate the slider with your keyboard.
- Auto Scroll – With this option, you can make the slide auto scroll.
Advanced options remain common for all our blocks, you can explore all the options from here.













