Sometimes the default cursor might not match your website’s design aesthetic. In such cases, adding a custom cursor can enhance the overall user experience and make your website more unique and visually engaging.
With the Mouse Cursor block from Nexter Blocks, you can easily add a custom mouse cursor to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
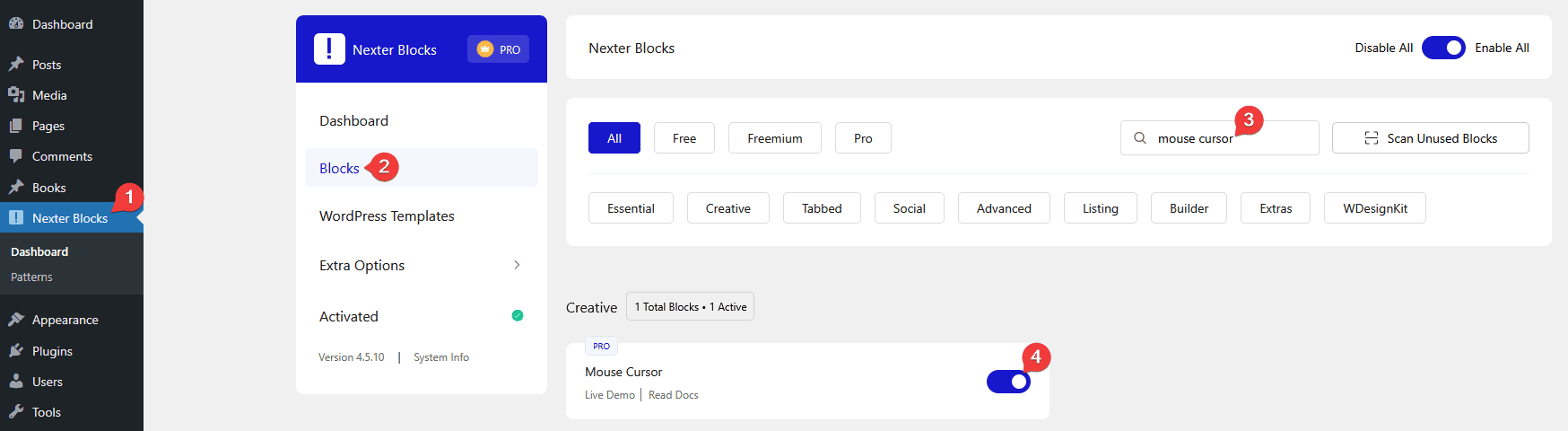
- Make sure the Mouse Cursor block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Mouse Cursor and activate.
Learn via Video Tutorial
How to activate the Mouse Cursor Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle.

Key Features
- Cursor Area – You can target a custom cursor for a column, section, container, widget and body.
- Multiple Cursor Types – You can choose from multiple cursor types such as cursor icon, follow text, follow image and follow circle.
- Two Pointer Type – You can use predefined icons or custom images as a mouse pointer.
How to Use the Mouse Cursor Block?
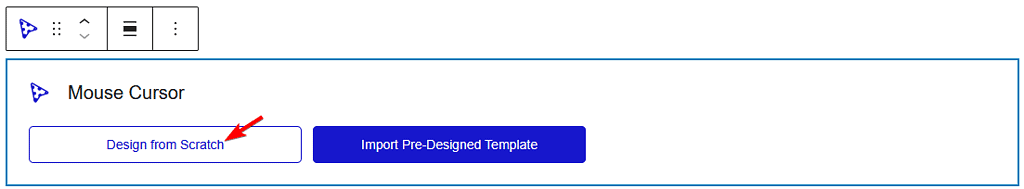
Add the Mouse Cursor block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
By enabling the Backend Design Box toggle, you can see the custom cursor in the backend.
From the Cursor Area dropdown, you have to select the area where you want to add the custom cursor. Here you’ll find five options –
- Body – This will change the mouse cursor for the entire body.
- Row – To change the mouse cursor in a row only. This will only work with the Container block of Nexter Blocks.
- Column – To change the mouse cursor in a column only. This will only work with the Container block of Nexter Blocks.
- Block – With this option, you can change the mouse cursor for a block only.
Select the option as per your requirements, let’s select the Body here.
Then from the Type dropdown, you have to select the cursor type. Here you’ll find four options –
- Cursor Icon – To use an icon or image as a cursor.
- Follow Image – To create a follow image cursor.
- Follow Text – To create a follow text cursor.
- Follow Circle – To create a follow circle cursor.
Select the option as per your requirements, let’s select the Cursor Icon here.
From the Icon Type section, you have to select the icon type. Here you’ll find two options –
- Predefined – To add predefined icons.
- Custom – To use a custom image as a mouse cursor.
You’ll find different options to add the cursor based on your selection. Let’s select Custom here.
In the Cursor Icon section, you have to add your image.
Then, by enabling the Mouse Cursor Click toggle, you can add a different mouse cursor image for click.
How to Style the Mouse Cursor Block?
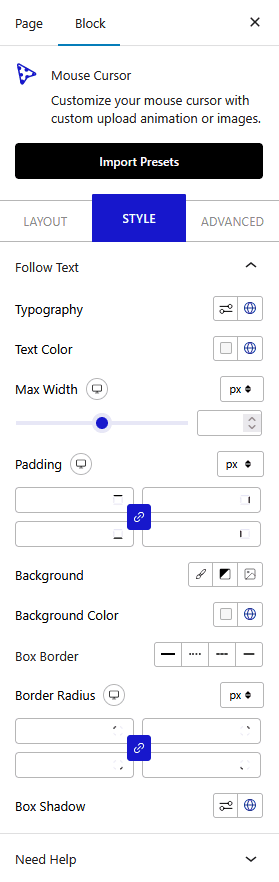
To style the Mouse Cursor block, you’ll find all the options in the Style tab.
Follow Text – You’ll see this option only when the Follow Text type is selected. From here, you can style the cursor’s follow text.

Follow Circle – You’ll see this option only when the Follow Circle type is selected. From here, you can style the cursor’s circle. You’ll see different styling options based on the selected follow circle style.
Advanced options remain common for all our blocks, you can explore all it options from here.













