Creating a sense of urgency can significantly enhance user engagement and drive conversions on your website. One effective way to achieve this is by incorporating a countdown timer in your WordPress site.
With the Countdown block from Nexter Blocks, you can easily add different types of countdown timers to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
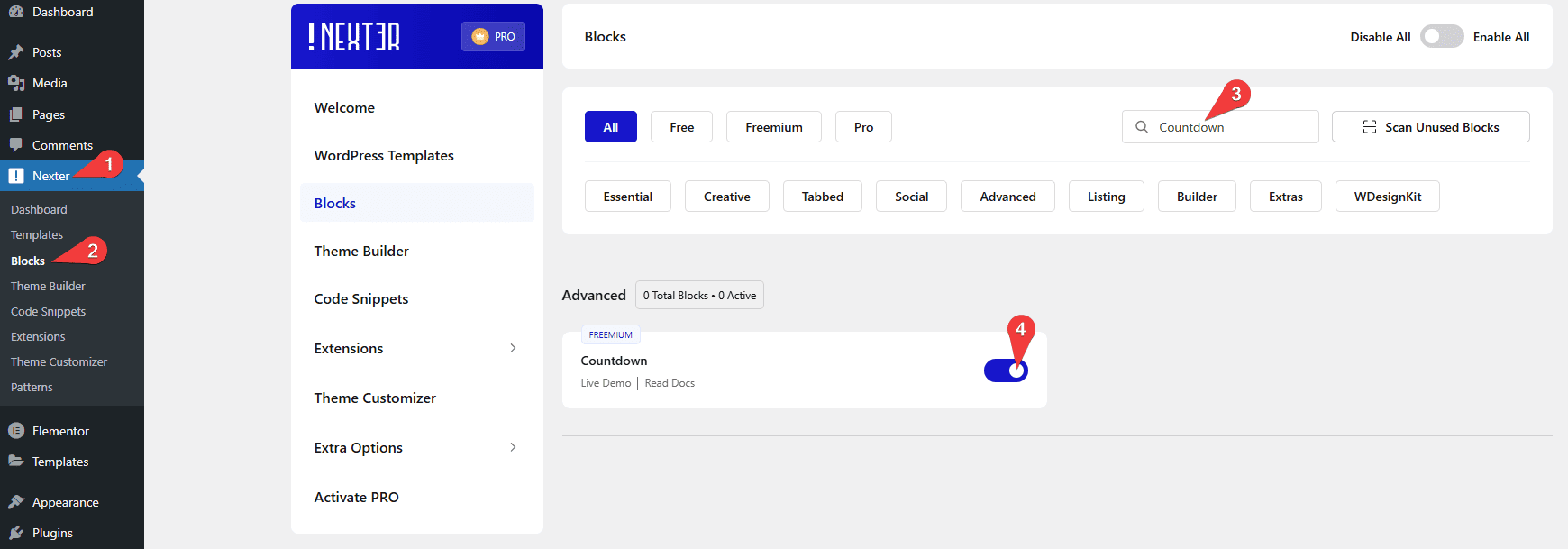
- Make sure the Countdown block is activated, to verify this visit Nexter → Blocks → and Search for Countdown and activate.
- This is a Freemium block, to unlock the extra features, you need the PRO version of Nexter Blocks.
Learn via Video Tutorial
How to activate the Countdown Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Countdown Types – You can choose from three countdown types Normal, Evergreen (Pro), and Fake No (Pro).
- Multiple Countdown Styles – You can choose from multiple countdown styles.
- Show Message – You can show a message after the countdown timer ends.
- Show WordPress Pattern (Pro) – You can show content using a WordPress pattern after the countdown timer ends.
- Page Redirect – You can easily redirect to a new page after the countdown timer ends.
How to Use the Countdown Block?
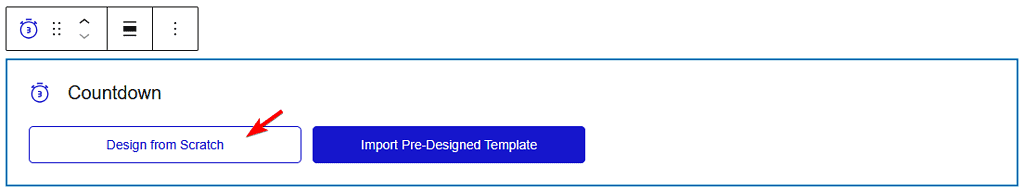
Add the Countdown block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Countdown Options
From the Countdown Setup section, you have to select the countdown type. Here you’ll find three options –
- Normal – To create a normal countdown.
- Evergreen (Pro) – To create a scarcity or evergreen countdown timer.
- Fake No (Pro) – To create a fake number counter.
Select the option as per your requirements, let’s select Normal here.
You can select a countdown style from the Countdown Style section.
You’ll see an Inline Style toggle option for the Simple style only, from here you can make the countdown timer layout inline.
Then in the Time and Date sections, you have to set the countdown end date and time.
Note: The time will be set based on your time zone.
Action After Countdown Ending
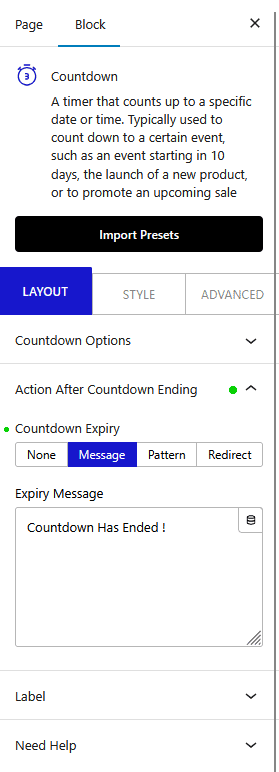
From the Countdown Expiry section, you can set different actions after the countdown ends. Here you’ll find four options –

- None – With this option, nothing will happen after the countdown ends.
- Message – With this option, you can show a message after the countdown ends.
- Pattern (Pro) – With this option, you can show any content using a WordPress Pattern after the countdown ends.
- Redirect – With this option, you can redirect to another page after the countdown ends.
Note: The Countdown Complete option is only available with the Normal countdown option.
Label
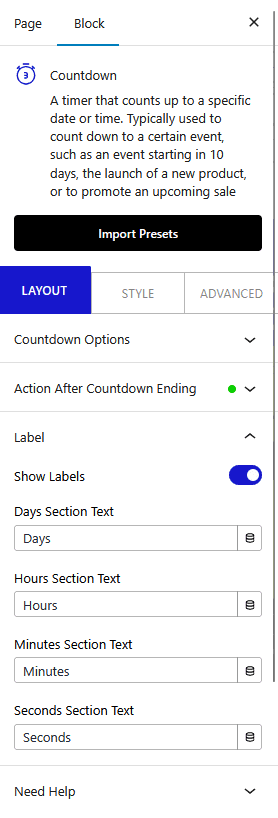
From the Show Labels toggle, you can show or hide the labels from the counter. When enabled, you’ll see individual label options –

- Days Section Text – From here, you can manage the Days label.
- Hours Section Text – From here, you can manage the Hours label.
- Minutes Section Text – From here, you can manage the Minutes label.
- Seconds Section Text – From here, you can manage the Seconds label.
Note: The Label tab is not available for the Fake No counter option.
How to Style the Countdown Block?
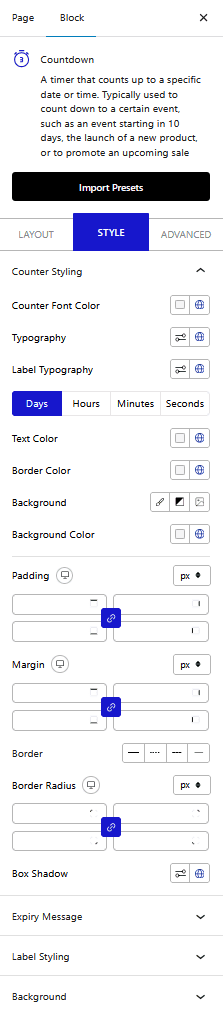
To style the Countdown block, you’ll find all options in the Style tab.
Counter Styling – From here, you can manage the countdown timer typography, color, padding, margin, border etc. You can also manage the countdown label color, background and border individually as well.

Expiry Message – You’ll see this option when the Message option is selected in Countdown Expiry. From here, you can manage the message style.
Label Styling – From here, you can manage the label padding and margin.
Fake Message – You’ll see this option when the Fake No option is enabled. From here, you can manage the message alignment, typography, color, padding, margin, border etc.
Fake Number – You’ll see this option when the Fake No option is enabled. From here, you can manage the counter number style.
Background – From here, you can manage the countdown timer container background style.
Advanced options remain common for all our blocks, you can explore all the options from here.












