Adding charts and graphs can present data in a visually appealing and easy-to-understand format. For website designers and creators, incorporating charts into their content can significantly improve the user experience and make information more engaging and accessible for visitors.
With the Advanced Chart block from Nexter Blocks, you can easily add different types of charts to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
- Make sure the Advanced Chart block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Advanced Chart and activate.
Learn via Video Tutorial:
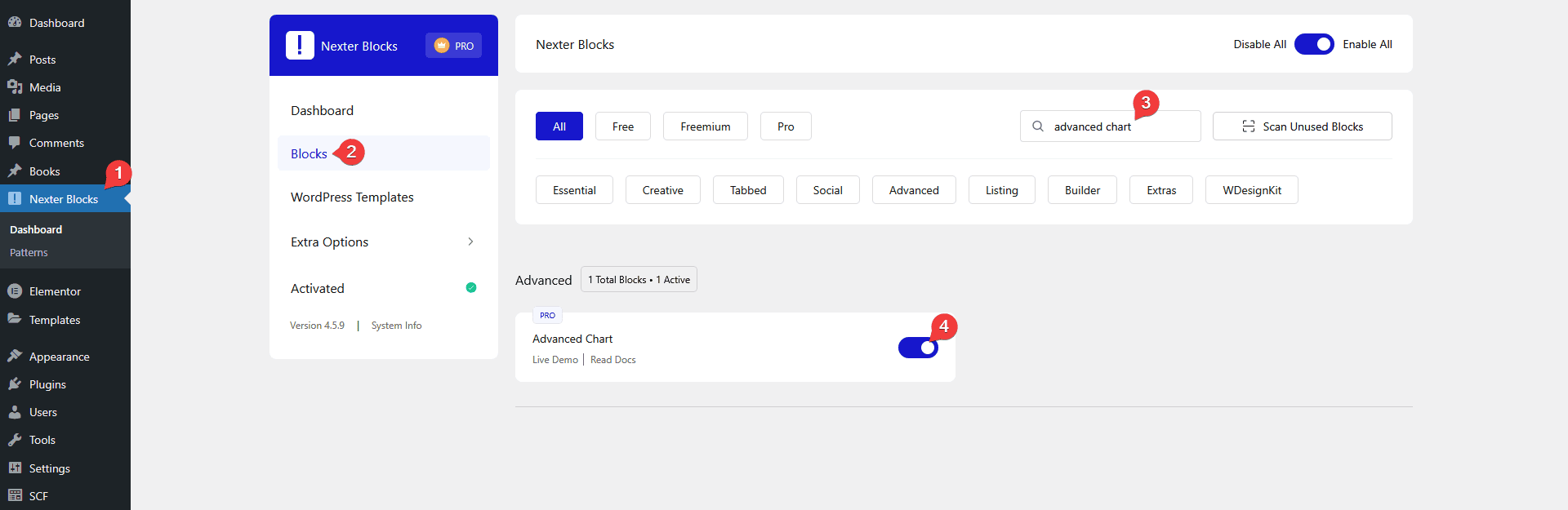
How to activate the Advanced Chart Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle.

Key Features
- Line chart – You can easily add a line chart.
- Bar chart – You can easily add a bar chart (horizontal and vertical).
- Radar chart – You can easily add a radar chart.
- Doughnut & Pie chart – You can easily add a doughnut and pie chart.
- Polar Area chart – You can easily add a polar area chart.
- Bubble chart – You can easily add a bubble chart.
How to Use the Advanced Chart Block?
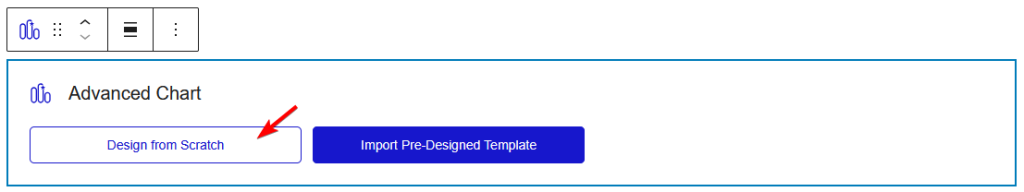
Add the Advanced Chart block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Chart
From the Style section, you have to select the chart type. Here you’ll find six options –
- Line – To add a line chart.
- Bar – To add a bar chart (horizontal and vertical).
- Radar – To add a radar chart.
- Doughnut & Pie – To add a doughnut and pie chart.
- Polar Area – To add a polar area chart.
- Bubble – To add a bubble chart.
Note: For some chart types, you’ll get additional options.
Let’s select Line here.
Then in the Label Values field, you have to add chart labels separated by a pipe sign (|).
Datasets
In this tab, you have to add the chart dataset. By default, you’ll find three repeater items open one item –
Note: The options will vary for different chart types.
In the Label field, you can add the dataset label.
Then in the Data field, you have to add the values of the dataset separated by a pipe sign (|). Make sure to add the same number of data as added in the Label Values field of the Chart tab.
From the Background section, you can add a fill color to the particular line chart.
Note: The Background will only work when you enable the Fill toggle.
Then you can change the border color from the Border Color section.
By enabling the Multiple Dot Background toggle, you can change the individual dataset dot background color. To do so, you have to add the color hex codes in the Dot Background field, separated by a pipe sign (|). Make sure that the number of colors added matches the quantity of data entries in the Data field.
But if the Multiple Dot Background toggle is disabled, you can change all the dot background colors at once from the Dot Background section.
Similarly, from the Multiple Border toggle, you can change the individual dataset dot border color. In the Dot Border Color field, you have to add the color hex codes separated by a pipe sign (|).
But you can change all the dataset dot border colors at once from the Dot Border Color field by disabling the Multiple Border toggle.
Then, from the Fill toggle, you can add or remove the fill color.
Note: Fill only works for the Line and Radar chart.
By enabling the Border Dash toggle, you can make the line dashed.
Note: Border Dash only works for the Line and Radar chart.
Following this process, you can edit the other items.
Then you can click on the + Add Item button to add more items.
Now you should have a beautiful interactive line chart.
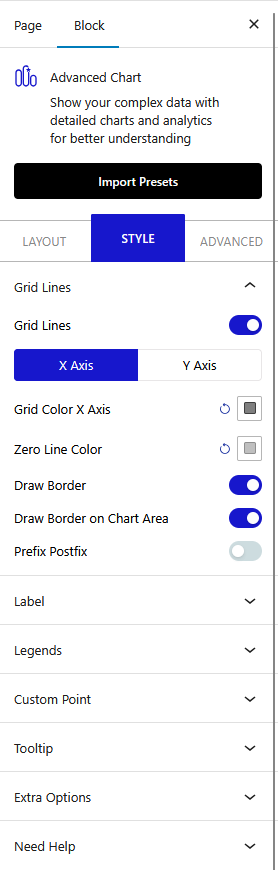
How to Style the Advanced Chart Block?
You can style the Advanced Chart block from the Style tab. The options will vary for different chart types.
Bar – You’ll see this option only when the Bar is selected from the Layout tab. From here you can manage the bar size and space.

Grid Lines – From here, you can customize the x-axis and y-axis line styles.
Labels – From here, you can show or hide the dataset labels from the chart. When enabled, you can manage the label color and size.
Legend – From here, you can show or hide the labels. When enabled you can manage the size, color, position and alignment.
Custom Point – From here, you can customize the chart points.
Tooltip – From here, you can show or hide the pointer tooltip. When enabled, you can customize the tooltip style.
Extra Options – In this tab, you’ll find some additional styling options. From here, you can manage the line chart animation, chart height etc. You’ll find additional options for different chart types.
Advanced options remain common for all our blocks, you can explore all it options from here.













