Do you want to add a button in an Elementor timeline? Adding buttons within a timeline can enhance both functionality and user experience by allowing users to be redirected to relevant links or pages, making your timeline more interactive and informative.
With the Timeline block from Nexter Blocks, you can easily add a button to a timeline in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Timeline block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
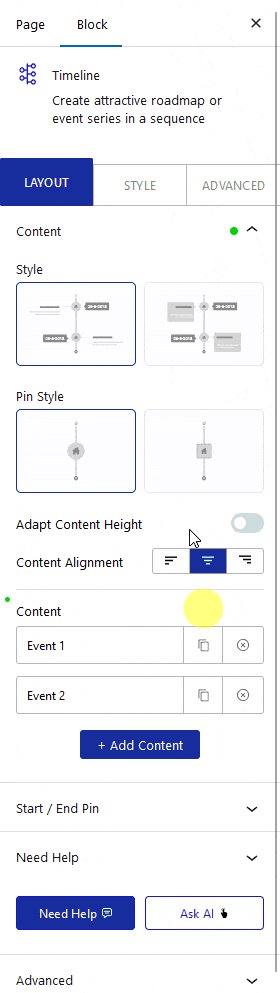
To do this, add the Timeline block to the page and follow the steps –
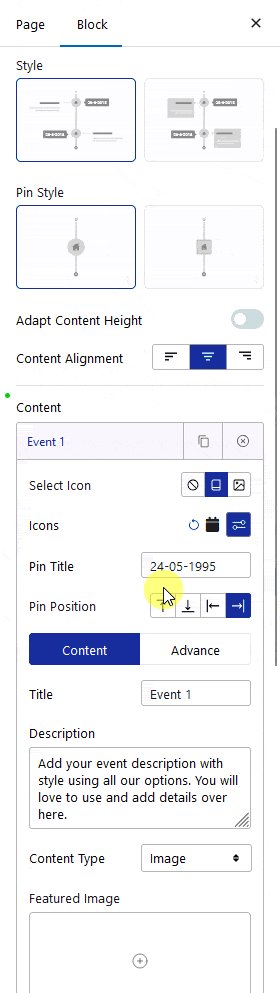
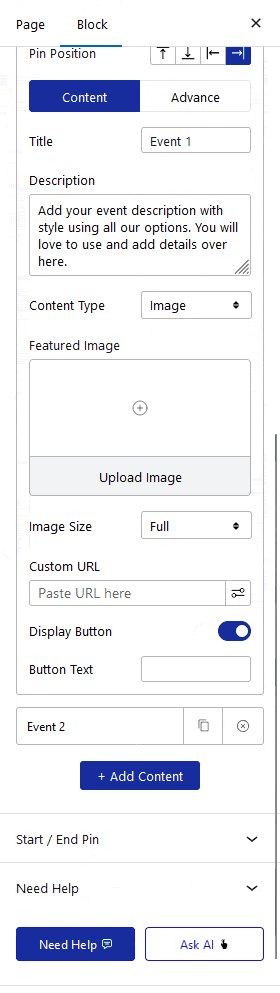
1. Open the repeater item to which you want to add the button and add the appropriate content.
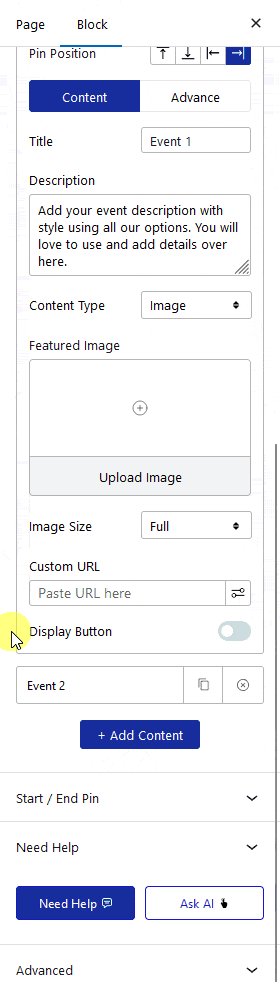
2. Then enable the Display Button toggle.

3. Add the button text in the Button Text field.
4. After that, in the Custom URL field, you have to add the URL.
Now you’ll see a button in that specific timeline item.