With the Hover Card block from Nexter Blocks, you can easily add HTML content to your layout. With the HTML content, you can add long text to your layout.
To check the complete feature overview documentation of the Nexter Blocks Hover Card block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To use Image content in the Hover Card block, add the block on the page and follow the steps –
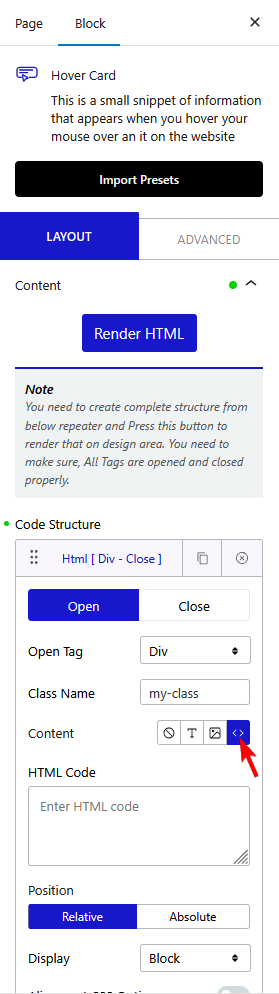
1. Open a repeater item and select the appropriate tag in the Open tab.
Note: If you don’t want to wrap the content inside another tag you can set the Open Tag to None.
If you want, you can add a class name in the Enter Class field.
2. Then select the appropriate tag in the Close tab.
3. Then, from the Content section, select HTML.
4. After that, in the HTML Code field, you have to add your content.