Would you like your circle menu to open when you click on it in WordPress? This click-to-open feature ensures a consistent and improved user experience on all devices, making navigation more user-friendly.
With the Circle Menu block from the Nexter Blocks, you can easily open the circle menu on click.
To check the complete feature overview documentation of the Nexter Blocks Circle Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Add the Circle Menu block to the page and follow the steps –
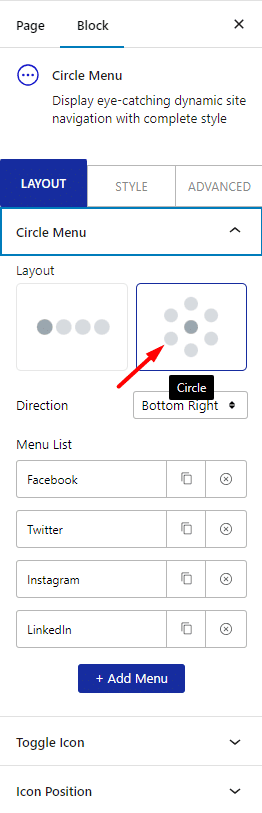
1. Select Circle from the Layout section.

2. After selecting the appropriate menu open direction, add the menu items in the Menu List section.
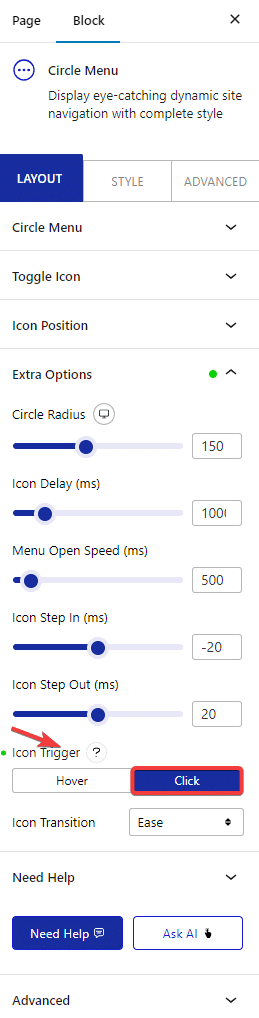
3. Then go to the Extra Options tab and select Click from the Icon Trigger section.

Now the circle menu will open and close on a click instead of on mouse hover.











