Are you looking to make a clickable container in WordPress? Making an entire container clickable makes it easy for users to click and redirect to another section or page.
With the Container block from the Nexter Blocks, you can easily make an entire section clickable in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Container block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Add the Container block with the appropriate layout to the page and follow the steps –
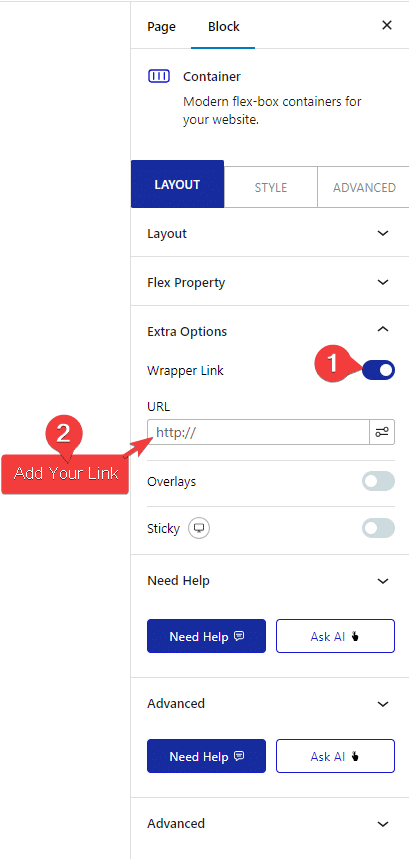
1. Go to the Extra Options tab, and enable the Wrapper Link toggle.

2. Then in the URL field, you have to add your link.
This is how easily you can make an entire container clickable.











