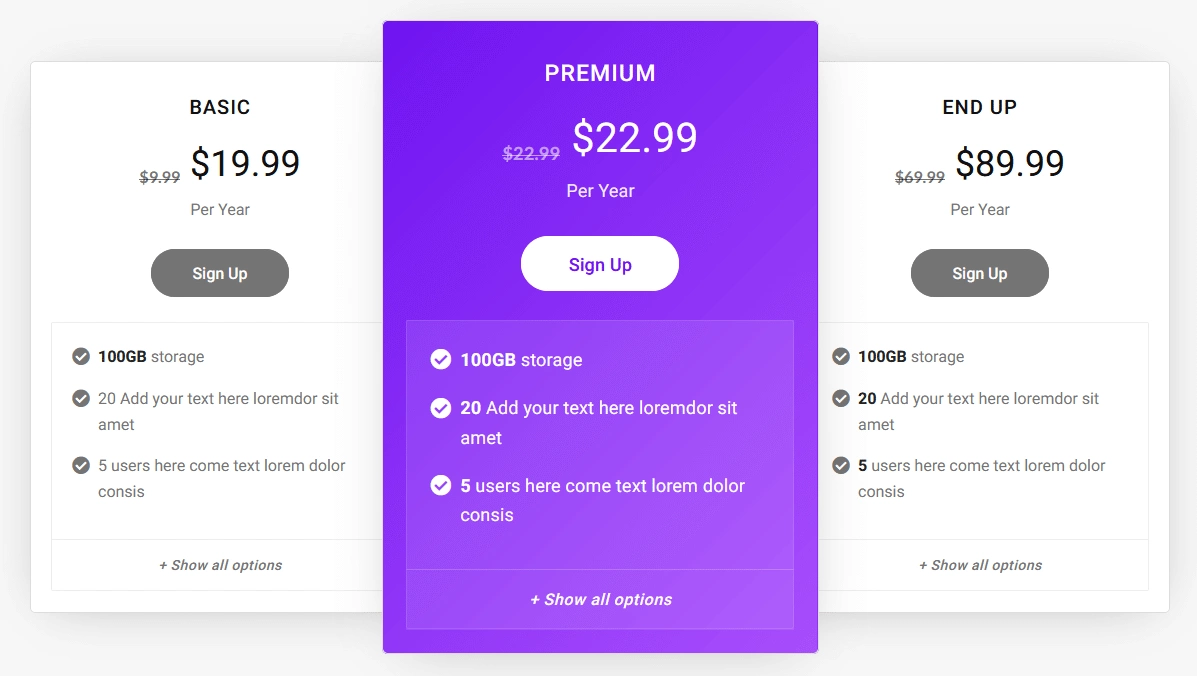
Do you want to highlight a pricing plan of a pricing table with a zoom effect in WordPress? The scale effect, not only draws attention to your offerings but also emphasizes their value, making it easier for potential clients to make informed decisions.
With the Pricing Table block from Nexter Blocks, you can easily add a zoom effect to a pricing table in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Pricing Table block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Pricing Table block on the page and follow the steps –
1. Add multiple Pricing Table blocks and add appropriate content to them.
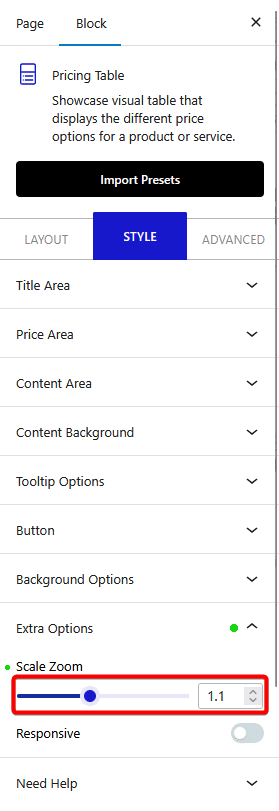
2. Then select the Pricing Table block you want to add the zoom effect.
3. Go to Style > Extra Options tab, and from the Scale Zoom slider add the scale amount (ideally more than 1).

You can add different scale values for responsive devices by enabling the Responsive toggle.
Note: In case there is an overlapping issue you have to adjust the z-index value of the scaled pricing table, so it properly overlaps the other pricing table.
Now, that specific pricing plan will be scaled and highlighted among the other plans in the pricing table.