In order to use the Nexter Blocks Google Map Block you must have a Google Maps API key.
So let’s see how to get a Google Maps API key.
To create a Google Maps API key click here.
From there, click on the Go to the Credentials page button.
To check the complete feature overview documentation of the Nexter Blocks Google Map block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
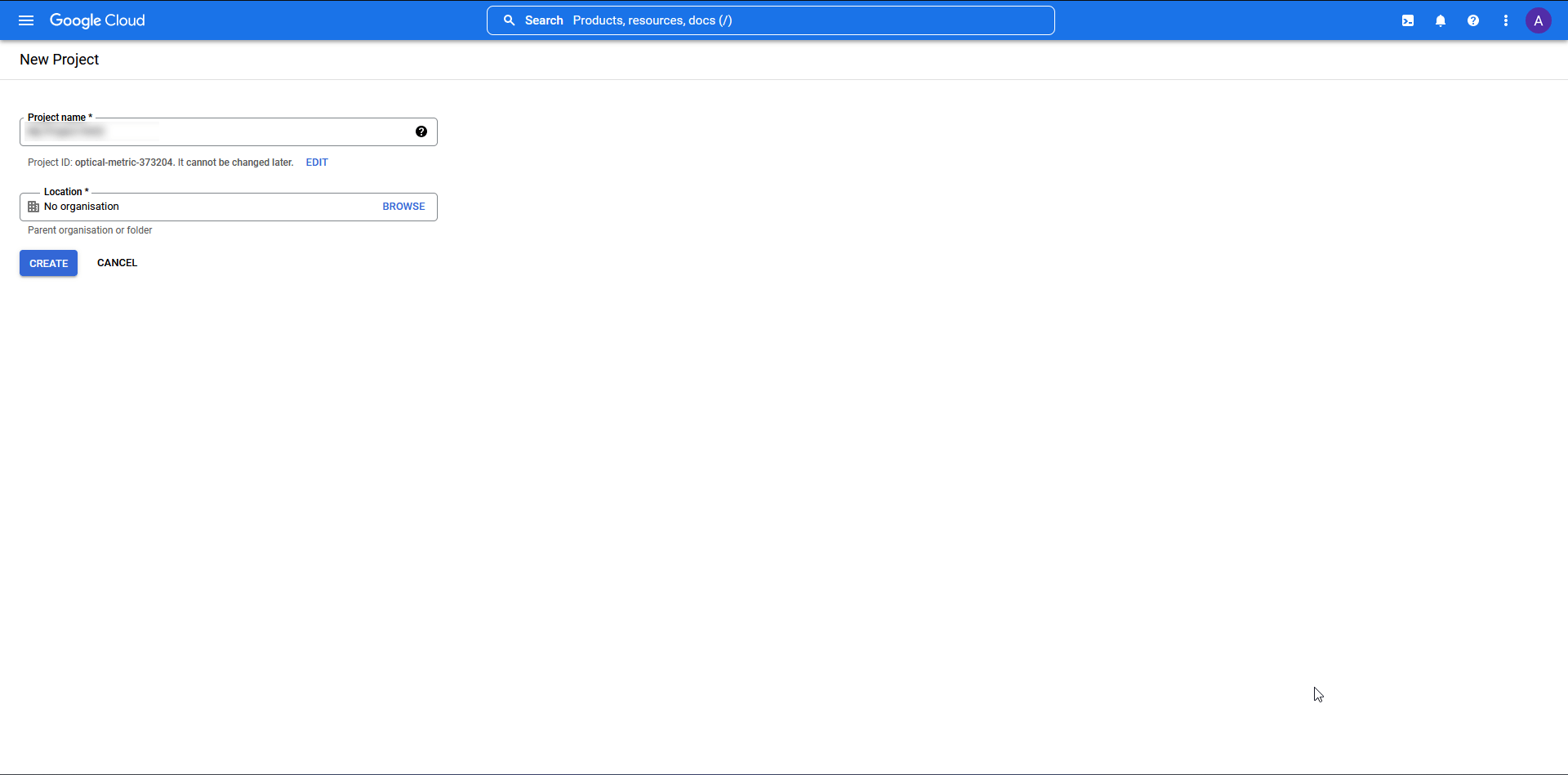
Create a New Project
From the Credentials page you have to create a new project.

- Add a Project name.
- Enter your location and click on the Create button.
Set up Billing
Once the project is created, on the next page, you have to set up billing information for your project.

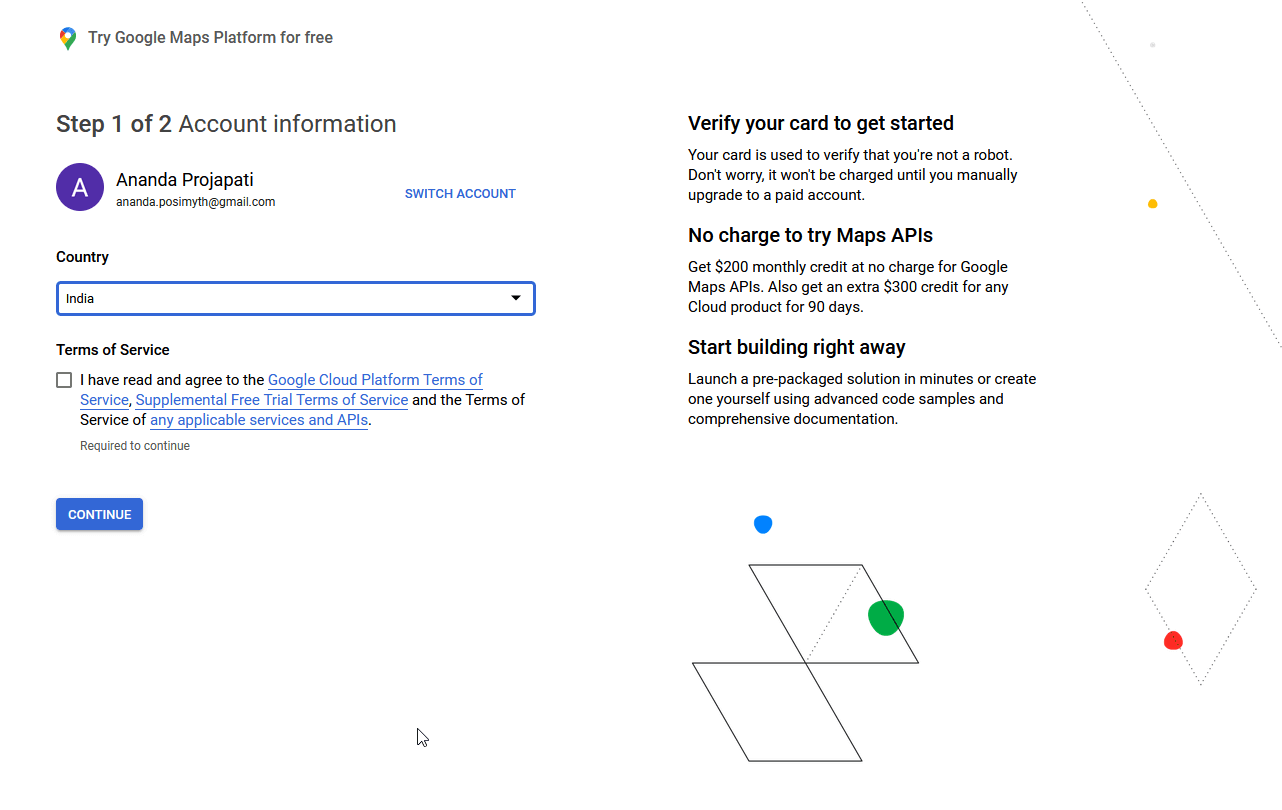
Step 1
- Choose your country.
- Agree to the Terms of Service and click on the Continue button.

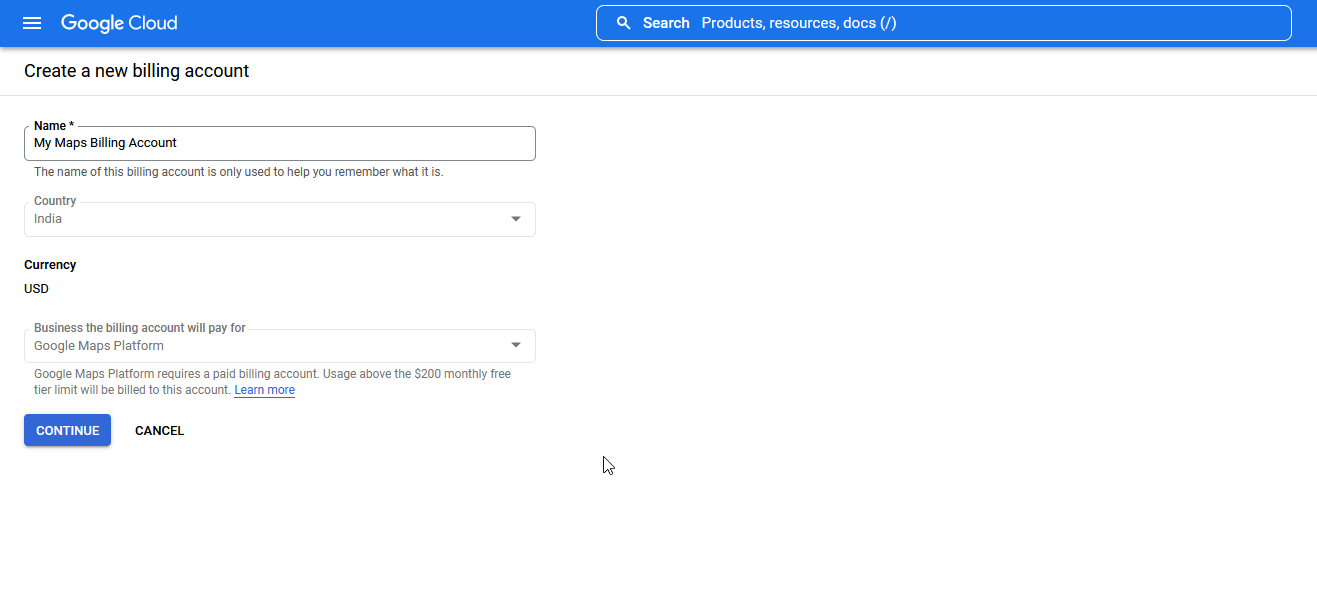
Step 2: Create a new billing account
- Choose a name for your billing account.
- Verify the details and click on the Continue button.
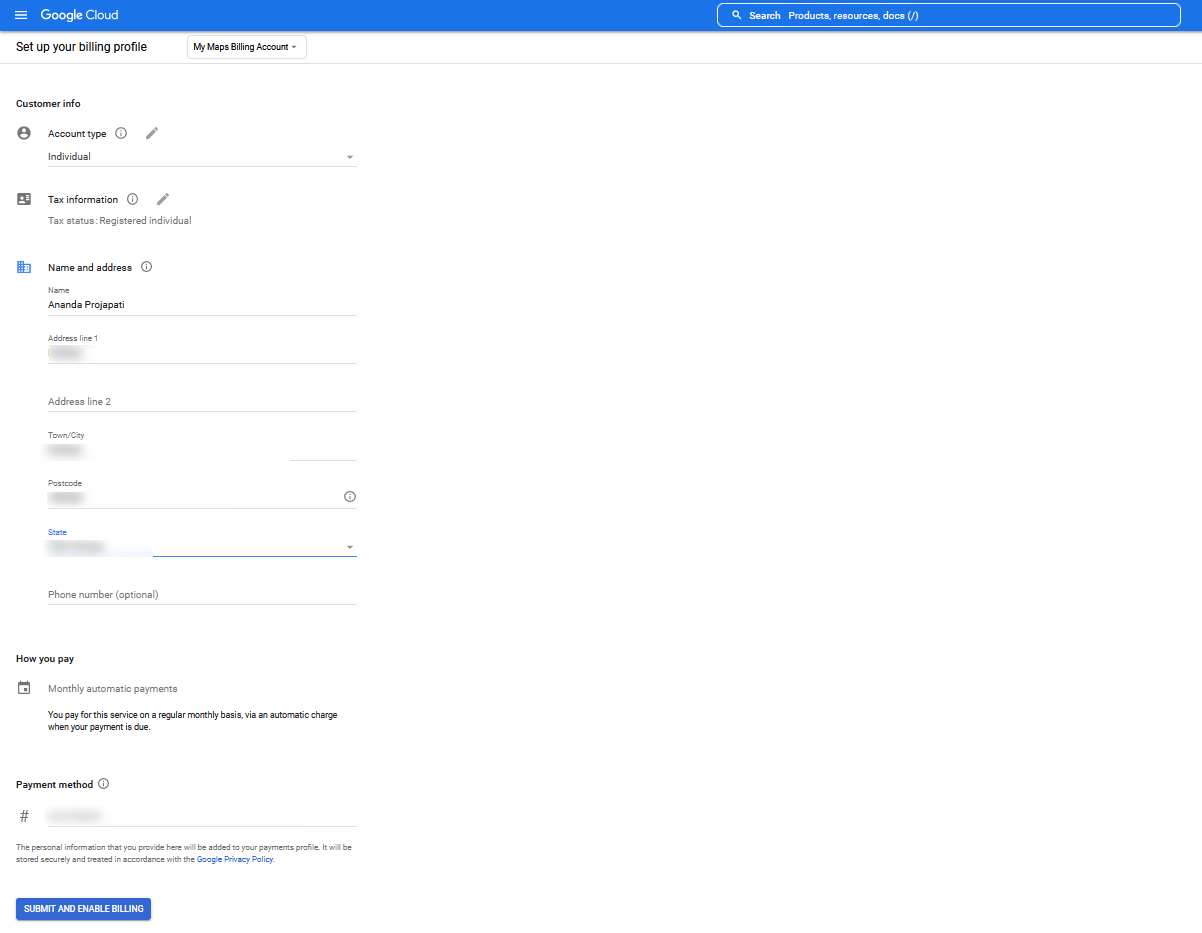
On the next page, add your billing information.

- Choose your Account Type.
- Fill in your Tax information.
- Add your personal details.
- Add a payment method (For example Credit Card).
- Click on the Submit and Enable Billing button.

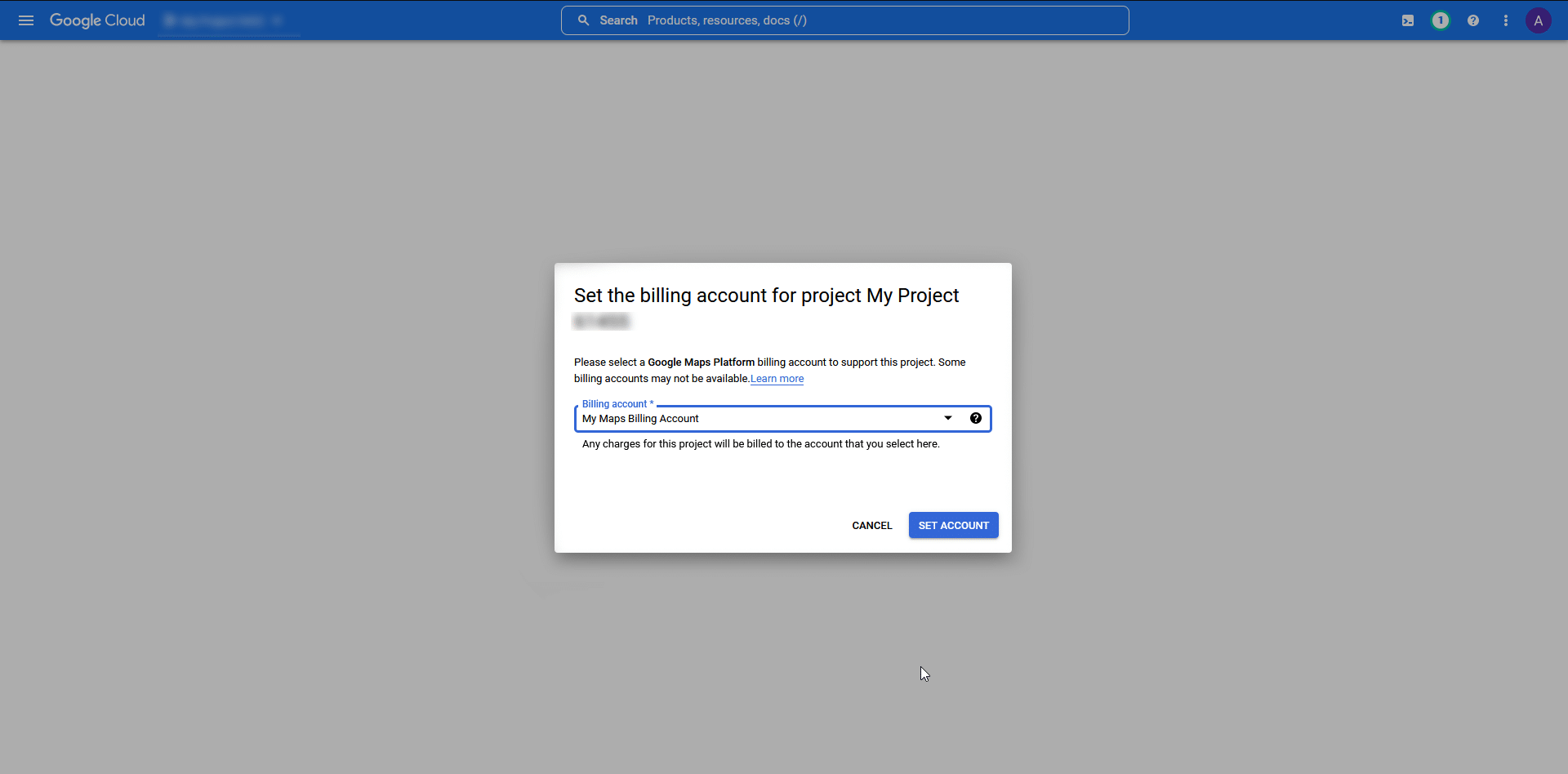
On the next page choose the billing account for your project and click on the Set Account button.
Then Google Maps will ask a few questions related to your project like your industry, the platform you are building the project for, etc. fill in the answers accordingly and click on the Submit button.

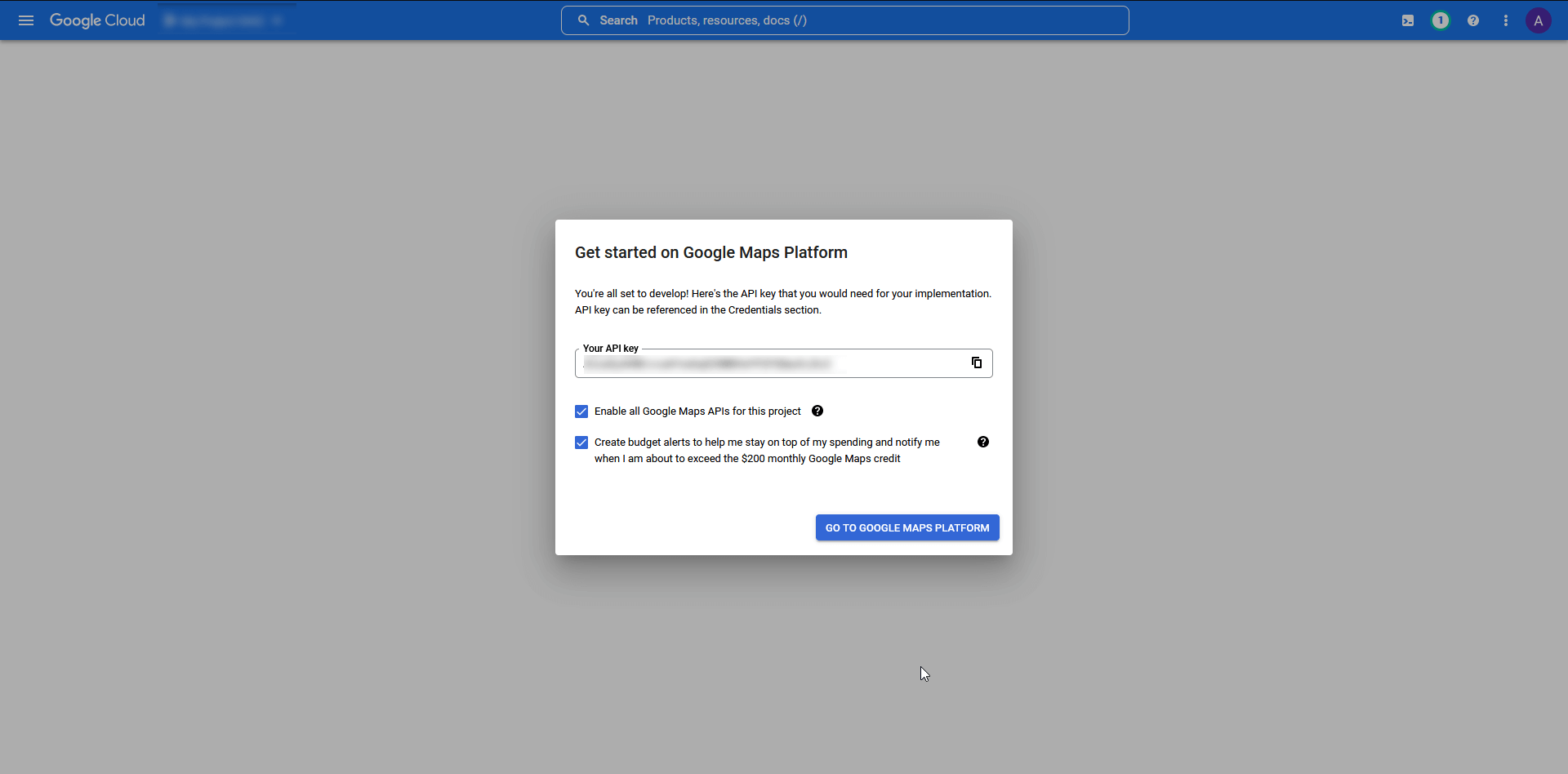
On the next page, you will get your Google Maps API Key, copy the API and click on the Go to Google Maps Platform button.
Now you have your API key but as per Google Maps recommendation you need to restrict the usage of your API key by limiting its usage to the needed APIs for your application.
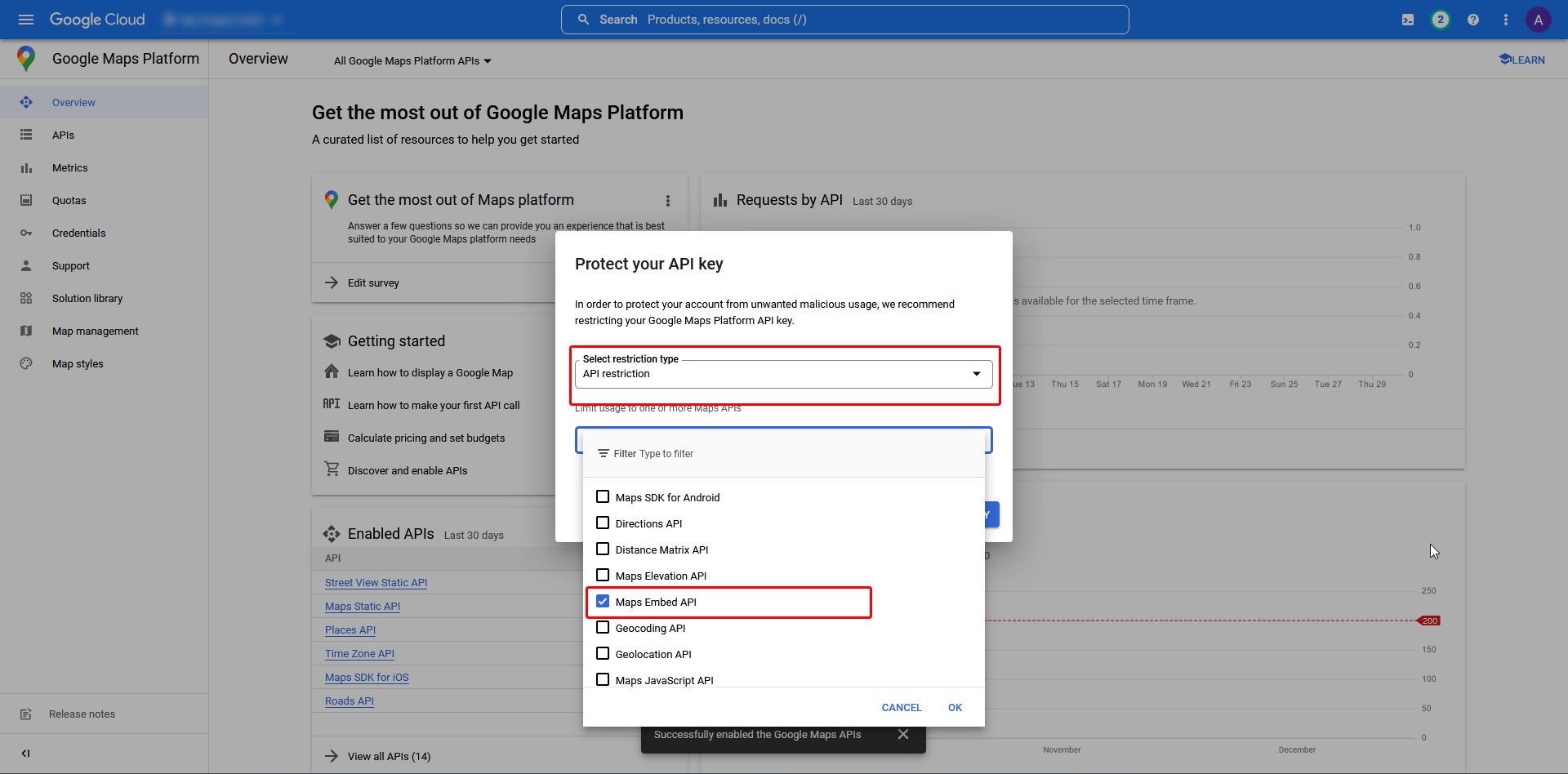
Protect your API (adding Maps Embed API)
Now on the next page, Google Maps will automatically ask you to protect your API key.

- Select restriction type as API restriction.
- And from the Limit usage dropdown, select Maps Embed API and click on the Restrict Key button.
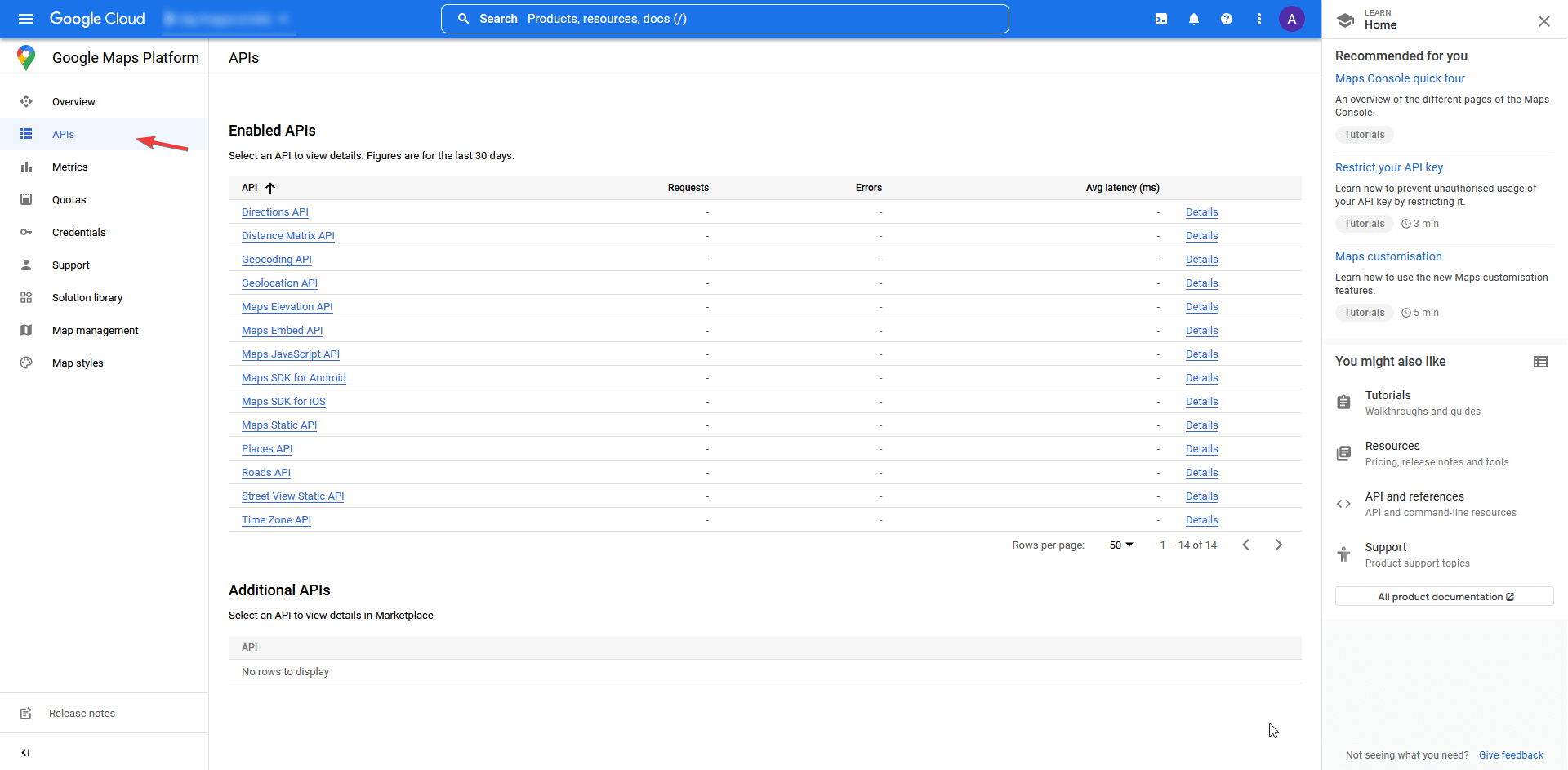
Now the usage of your API key has been restricted. To check the list of enabled APIs for your project click on the APIs from the left panel and it will display all the enabled APIs.

Now you can use your newly created Google Maps API Key with the Nexter Blocks Google Map Block.
To do this go to
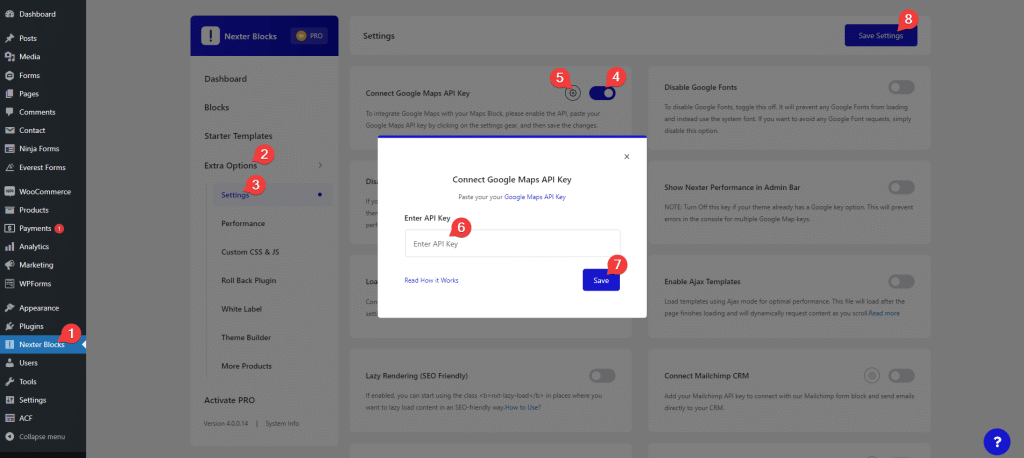
- Nexter Blocks → Extra Options → Settings
- Then, enable Connect Google Maps API Key toggle and paste your API key.
- Then, Click on the Settings Icon and you will see a popup box.
- And on the Enter API Key field box paste the Google Map API Key then click on Save and close the popup then click on the Save Settings Button.

Also, check out How to Remove Google Maps API Error of browser console in WordPress.











