Slow loading website, can lead to a decline in user engagement and even a decrease in search engine rankings. One solution to this problem is deferring CSS and JS loading.
Deferring CSS and JS loading allows a website to initially load the critical content before loading the non-essential elements such as scripts. This results in faster loading times and improved user experience.
There are no default options in WordPress to defer CSS and JS, but if you are using the Nexter Extension (Free) plugin, you can easily disable defer loading CSS and JS files.
How to Defer CSS and JS with the Nexter Extension?
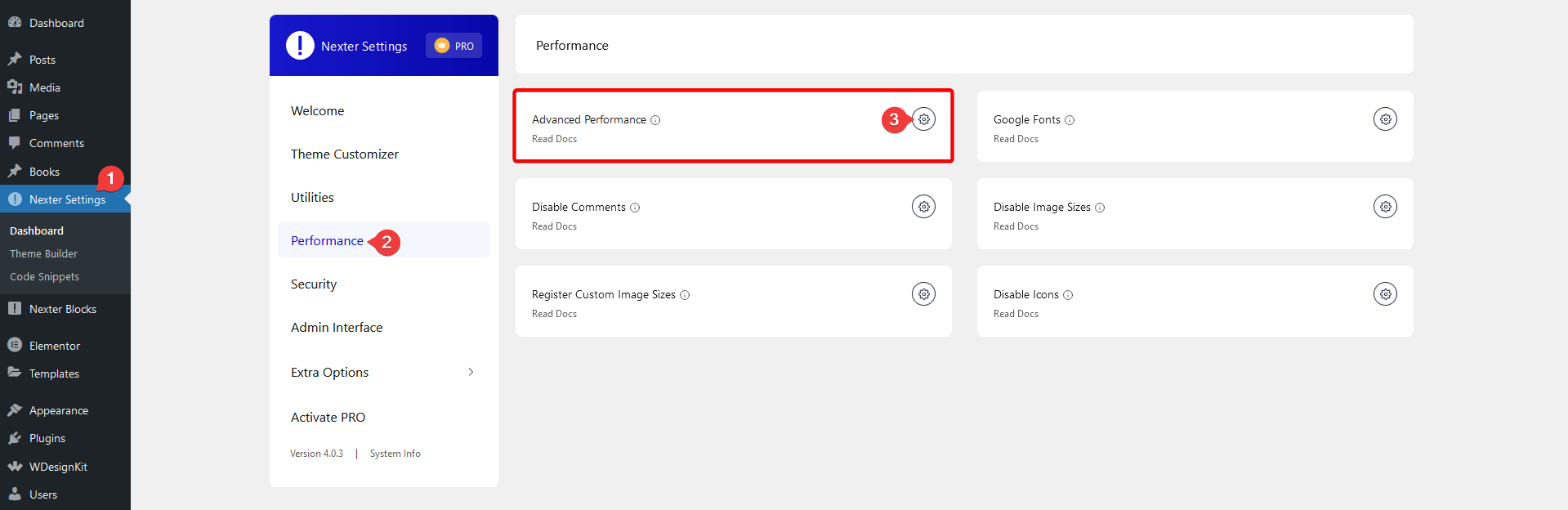
To defer CSS and JS with the Nexter Extension, from the WordPress Dashboard, go to Nexter Settings > Performance.
Then go to the Advance Performance section and click on the gear icon (⚙).

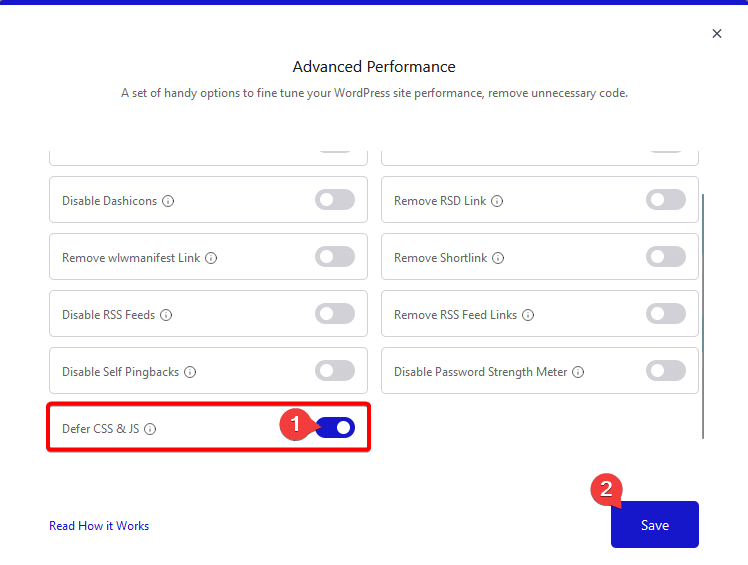
It will open the Advanced Performance popup, scroll down to the Defer CSS & JS section and turn on the toggle.
Then click on the Save button.

Now your CSS and JS files will be loaded using the “defer” attribute.






