Are you looking to create a polar chart from your data in WordPress? A polar area chart is a powerful visual tool that displays multiple data points in a circular format, allowing for effective comparisons and insights in your data presentation.
With the Advanced Chart block from Nexter Blocks, you can easily create a polar chart from your data on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Advanced Chart block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Advanced Chart block to the page and follow the steps –
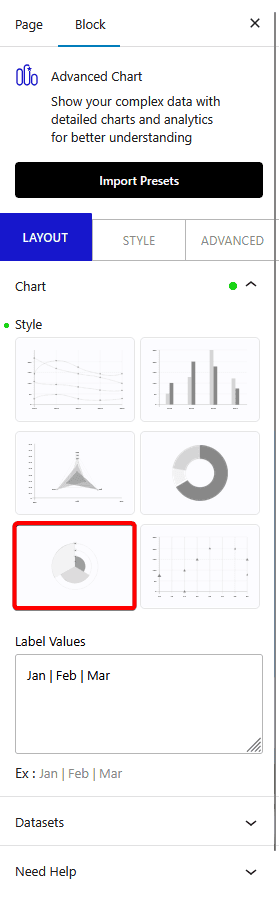
1. Select Polar Area from the Style section under the Chart tab.

2. After that, in the Label Values field, you have to add chart labels separated by a pipe sign (|).
3. Then in the Dataset tab, you have to add the data for the chart. You’ll find the same options as for the Line chart.
You can customize the chart further from the Style tab. Here you’ll find the same options that are available for the Line chart.
Now you should have an interactive polar area graph.ge the individual dataset border color. To do so, you have to add the color hex codes separated by a pipe sign (|). Make sure to add the same number of colors as added in the Data field.











