When you are using the Nexter blocks on your WordPress page you get a unique advantage compared to other normal WordPress blocks, you can interconnect the blocks with a connection id.
To check the complete feature overview documentation of the Nexter Blocks Tabs Tours block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Using this unique feature you can link the Carousel Anything block with the Tabs Tours block.
First, add both the Carousel Anything and the Tabs Tours block on the page and follow the steps.
1. Add the content to the Carousel Anything slides using the Pattern or Editor.
2. The number of slides in the Carousel Anything block and the number of Tab items should be equal.
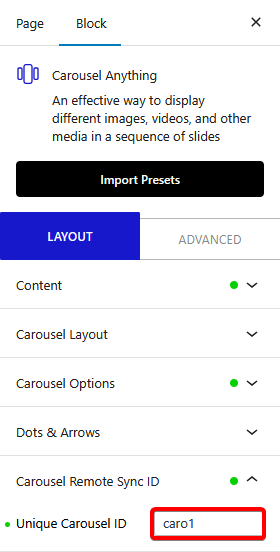
3. Next in the Carousel Anything block go to Carousel Remote Sync ID > Unique Carousel ID and add an id.

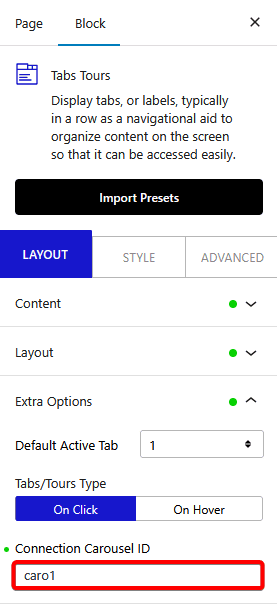
4. Finally, go to the Tabs block Extra Options > Connection Carousel ID and add the same id.

Now both the blocks are interconnected so when you change the tab the carousel content will change together.












