Do you know with the Carousel Anything block of the Nexter Blocks you can allow users to interact with your carousel slider on mousewheel?
Yes, you can, this can add an extra level of interactivity to your website.
To check the complete feature overview documentation of the Nexter Blocks Carousel Anything block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To enable the mouse wheel option, add the block on the page and follow the steps –
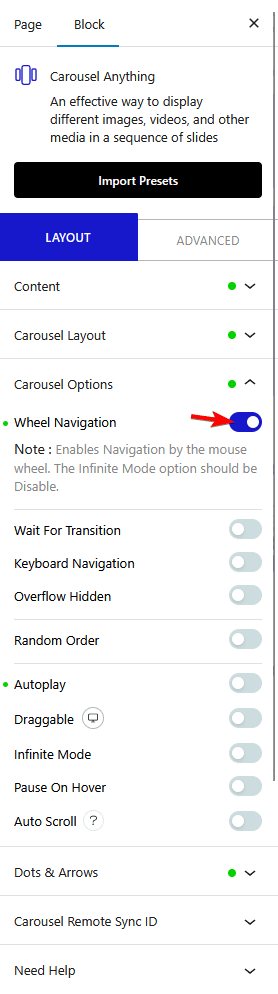
1. Create the slides in the Content tab.
2. Then from the Carousel Options tab, enable the Wheel Navigation toggle.

But make sure to disable the Infinite loop option so that the mouse wheel functions properly.
You can turn on the Wait For Transition toggle for a better user experience so the mouse wheel will only work once the slide transition is completed.
This is how you can make a WordPress carousel slider navigate on the mouse wheel.
You can add keyboard navigation to your carousel as well to make it more accessible. Learn the process.











