Videos can convey information in a more engaging and dynamic way than text or images alone, making them a valuable tool for any website owner looking to enhance their online presence.
With the Video block from Nexter Blocks, you can easily add videos from YouTube, Vimeo, or self-hosted videos in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
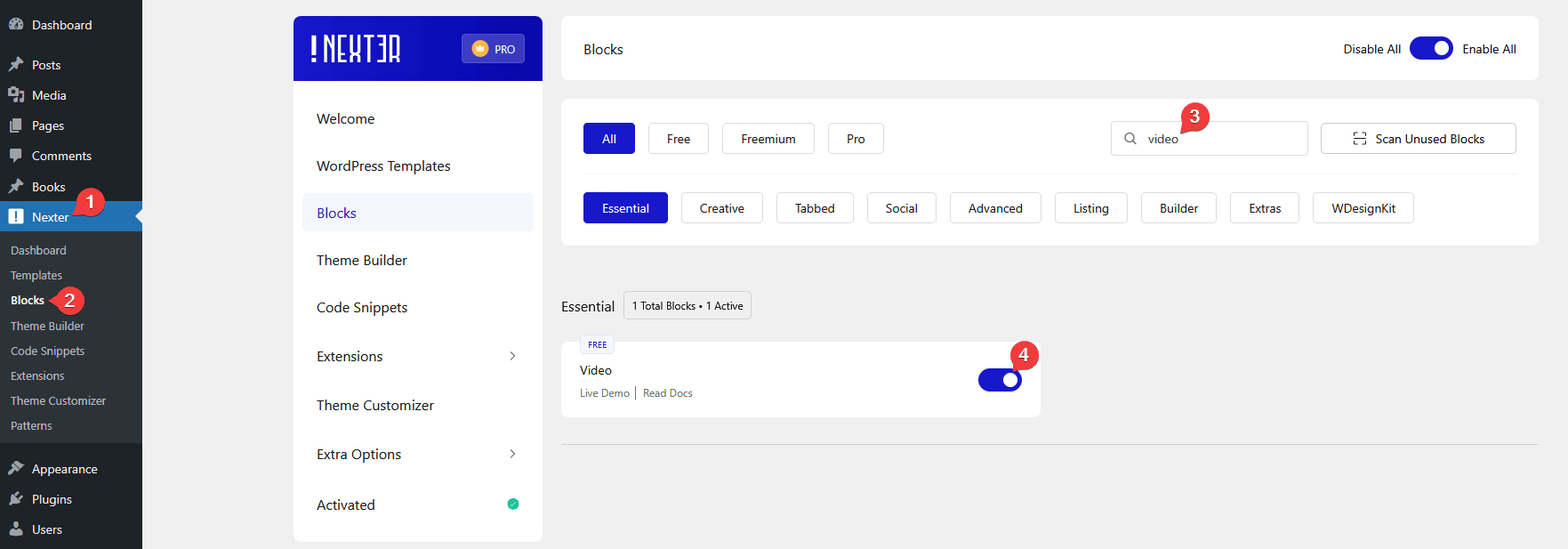
- Make sure the Video block is activated, to verify this visit Nexter → Blocks → and Search for Video and activate.
Learn via Video Tutorial
How to activate the Video Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Video Sources – You can add YouTube, Vimeo, or self-hosted videos.
- Video Popup – You can easily create a video popup.
How to Use the Video Block?
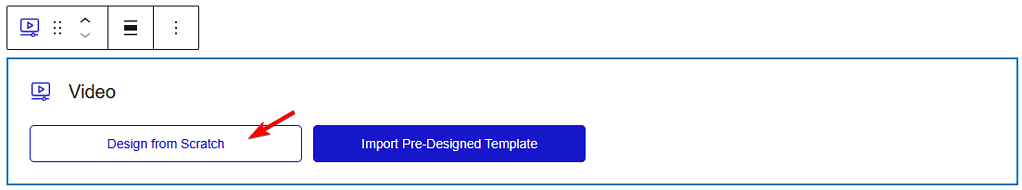
Add the Video block from Nexter Blocks to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Video
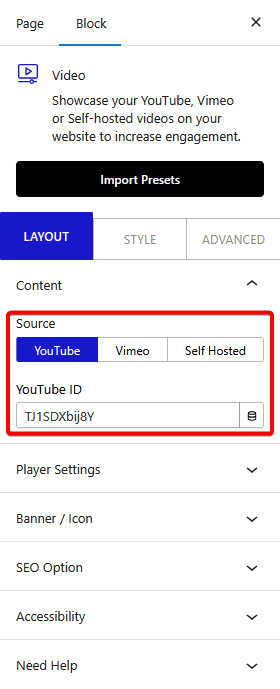
From the Source section, you have to select the video source. Here you’ll find three options –
- YouTube – To embed a YouTube video.
- Vimeo – To embed a Vimeo video.
- Self Hosted – To add a self-hosted video from the media library.

Select the option as per your requirements, based on the selection you’ll find different options to add the video.
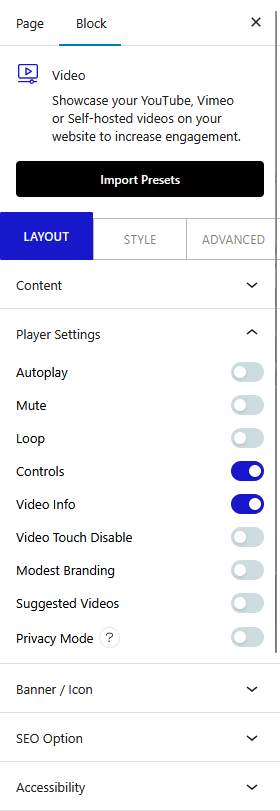
Player Settings
In this tab, you’ll find different video settings. The opinions will vary based on the selected video source.

Banner / Icon
You can select an overlay for the video by enabling the Custom Layout toggle. Here you’ll find two options –
- Icon – With this option, you can use an icon as a video overlay.
- Banner – With this option, you can use an icon and an image as a video overlay.
Select the option as per your needs. Let’s select Banner here.
From the Upload Image section, you can add an image as an overlay.
You can change the image size from the Image Size dropdown.
Then from the Upload Play Icon, section you can add an icon over the image as an overlay background.
You can manage the icon size from the Play Icon Size dropdown.
In the Video Title and Video Description fields, you can add a video title and description.
Then, from the Play on Popup toggle, you can create a video popup.
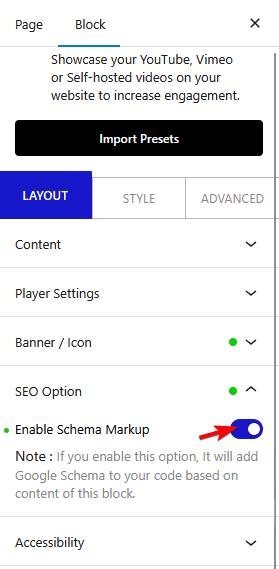
SEO Option
By enabling the Enable Schema Markup toggle, you can make your video more optimized for search engines to understand the context and details of your video content.

Accessibility
In the Iframe Title field, you can add a heading for the Iframe containing the video for better accessibility.

How to Style the Video Block?
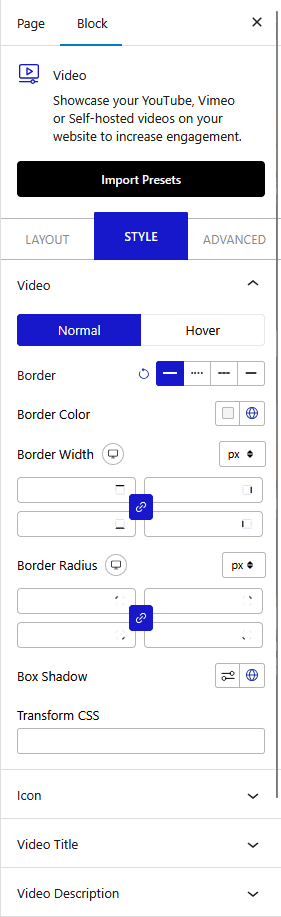
You’ll find all the styling options under the Style tab to style the Video block.
Video – From here, you can add a border, box shadow, and custom CSS transform for normal and hover states to the video.

Icon – From here, you can style the icon on the video.
Video Title – You’ll see this option only when the Banner is selected under the Banner / Icon tab. From here, you can manage video title typography, color, and background.
Video Description – You’ll see this option only when the Banner is selected under the Banner / Icon tab. From here, you can manage video description typography and color.
Advanced options remain common for all our blocks, you can explore all its options from here.












