For any business it is important to have a strong online social media presence and reach to grow business faster. Having social media icons on your business page which is linked to your social media profiles allows visitors to easily follow you on each platform and stay updated with you.
With the Social Icon block, you can easily add different social icons with custom links on your page.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
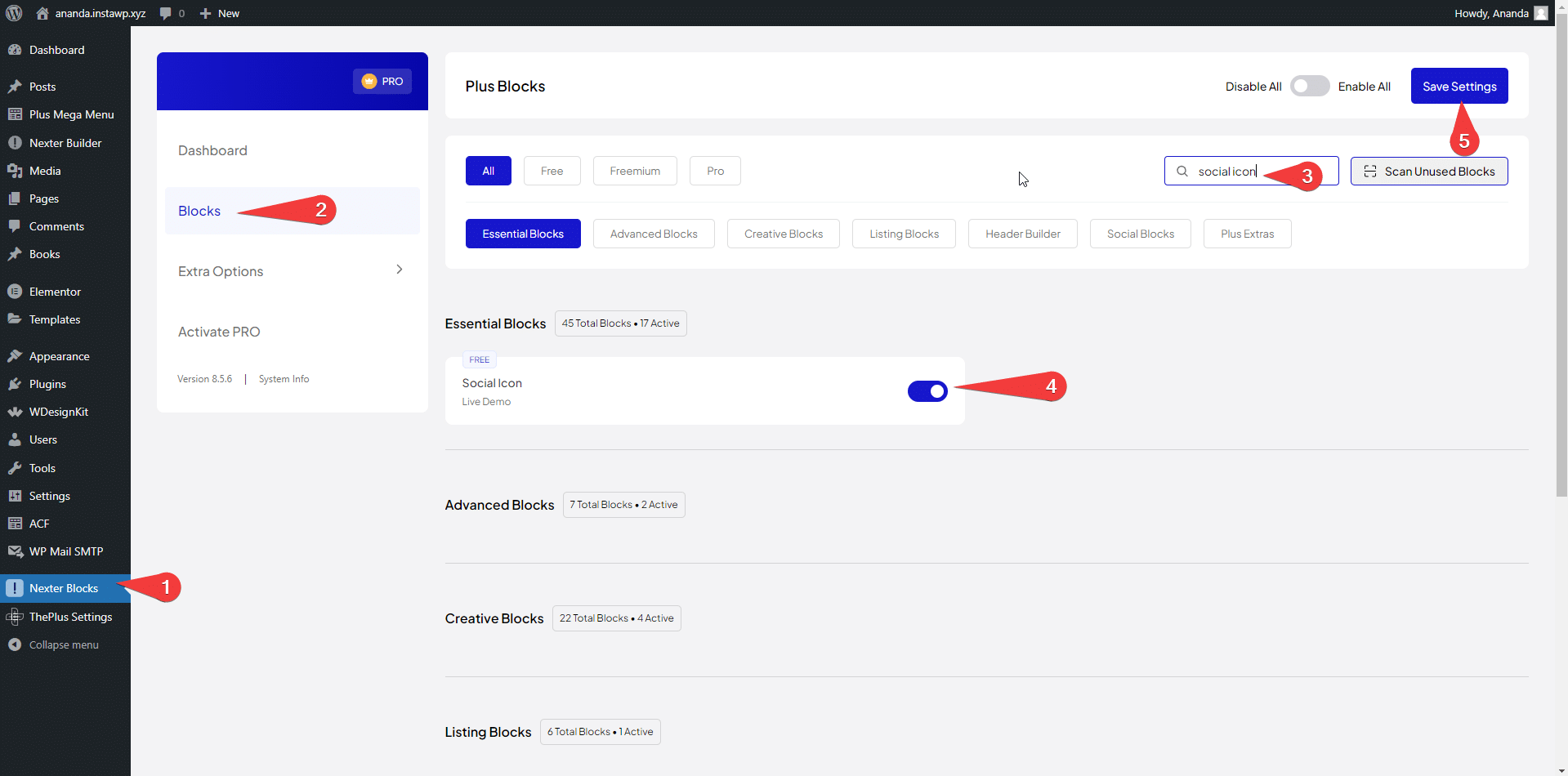
- Make sure that the Social Icon block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Social Icon and activate.
Learn via Video Tutorial
How to activate the Social Icon Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Key Features
- Multiple Styles – You can select multiple predesigned styles.
- Tooltip – You can add a tooltip to an individual social icon.
- Animation – You can add different animations to an individual social icon.
How to Use the Social Icon Block?
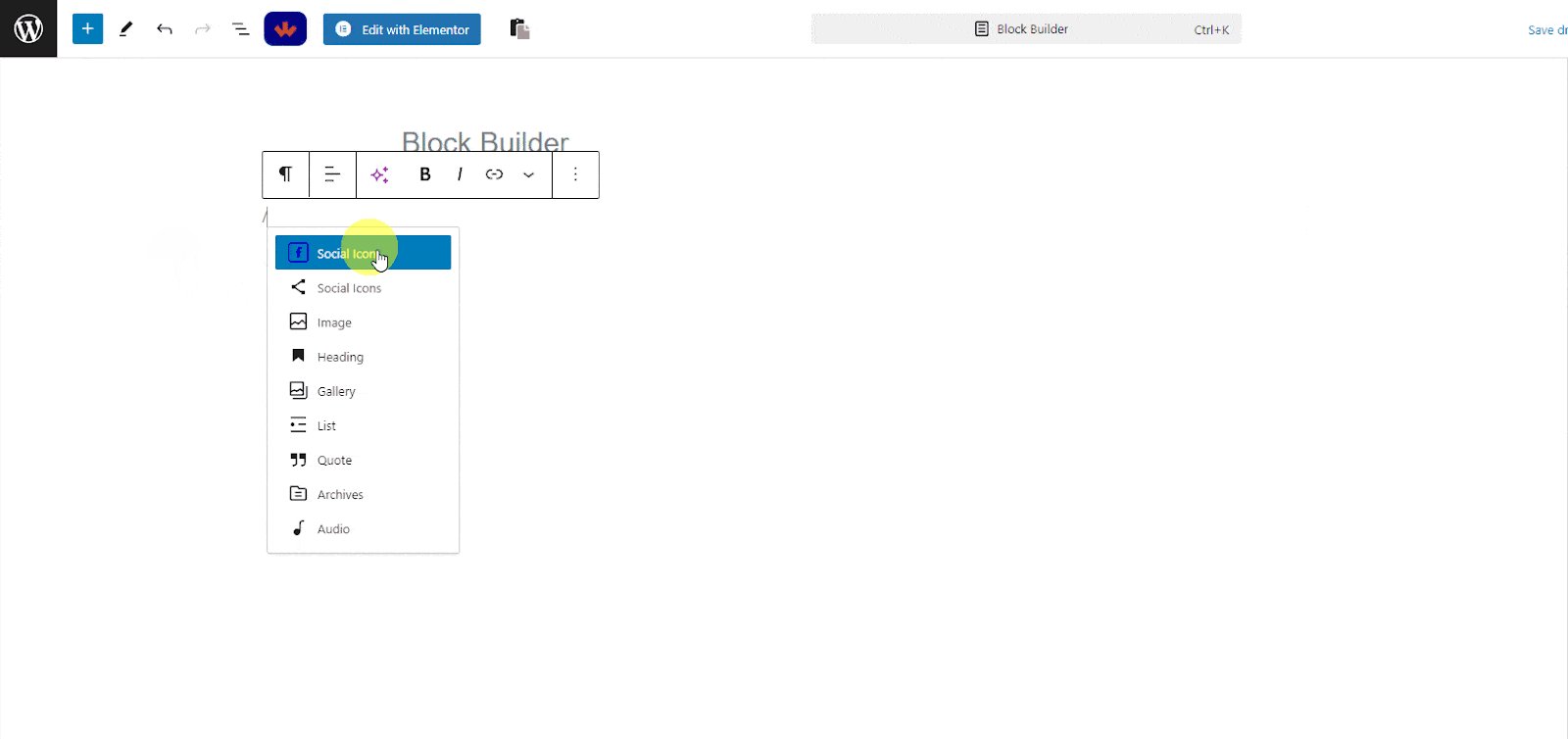
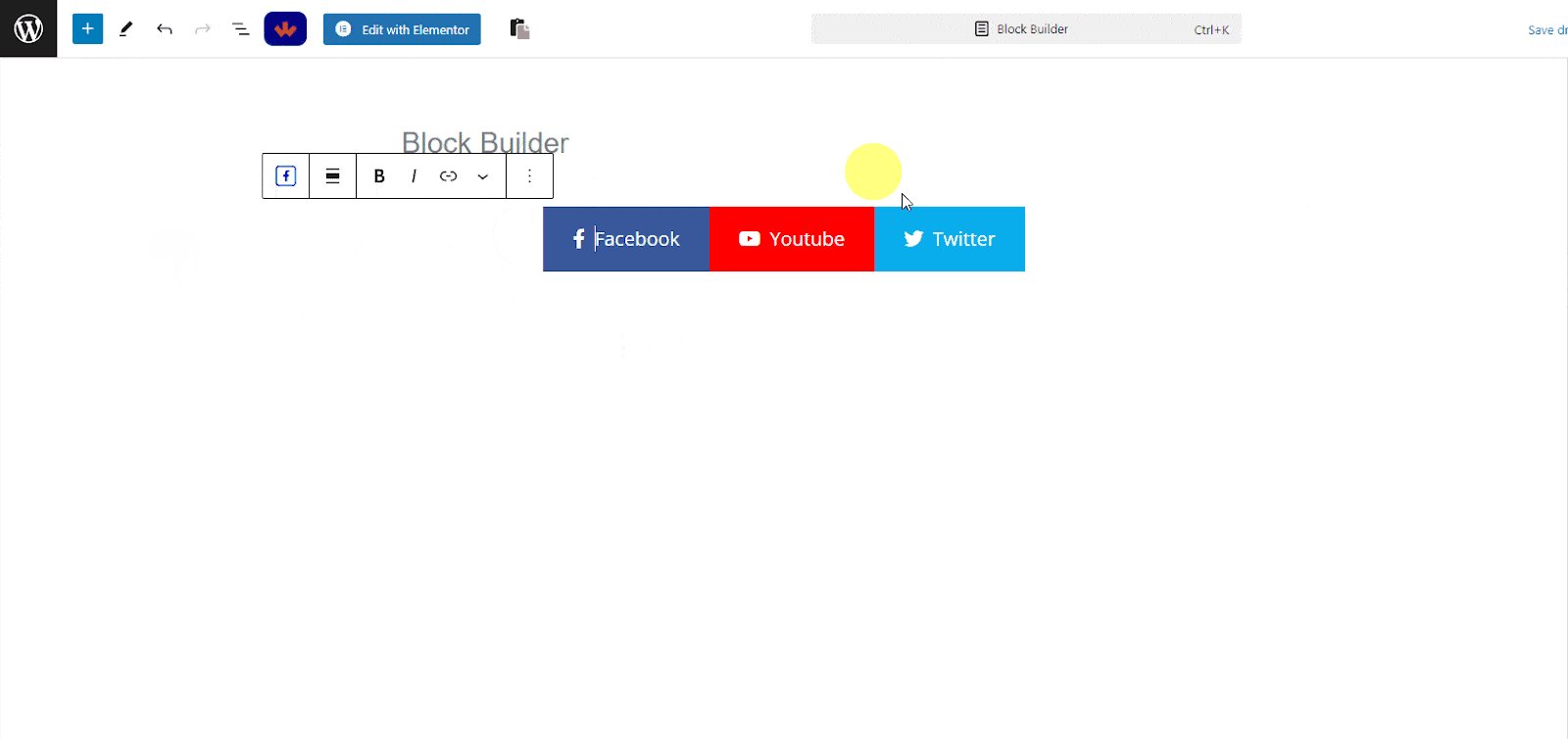
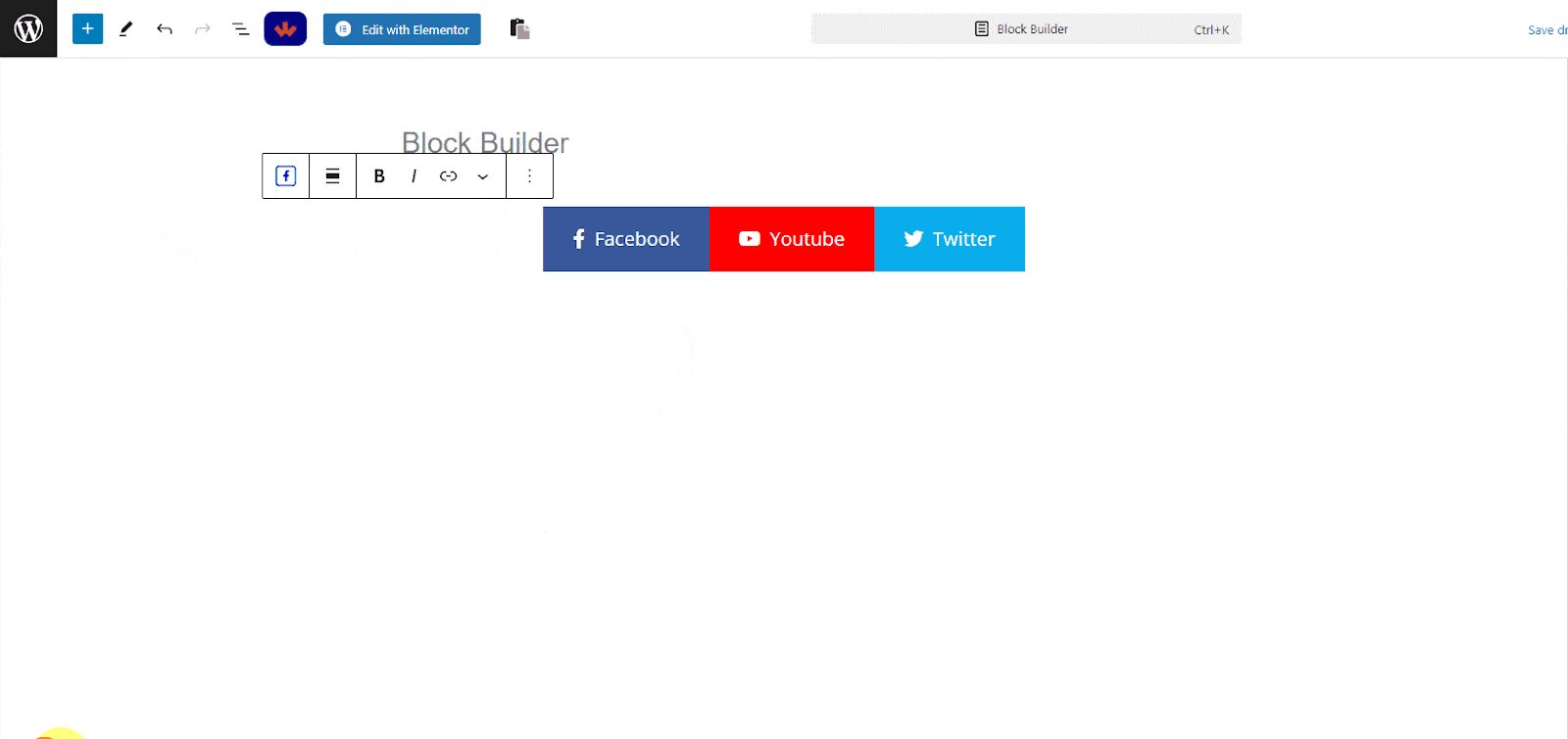
Add the Social Icon block to the page.

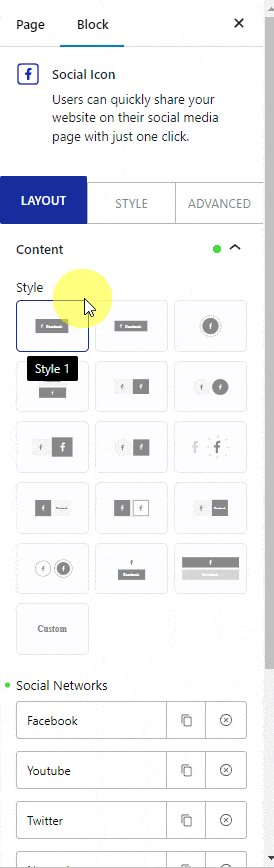
From the Style section, you can select a predefined style for the social icons.

Then from the Social Networks section, you have to add the social media icons.
You’ll find three repeater items by default, open one item.
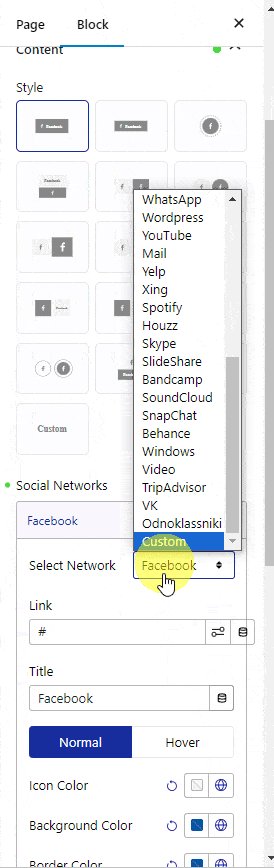
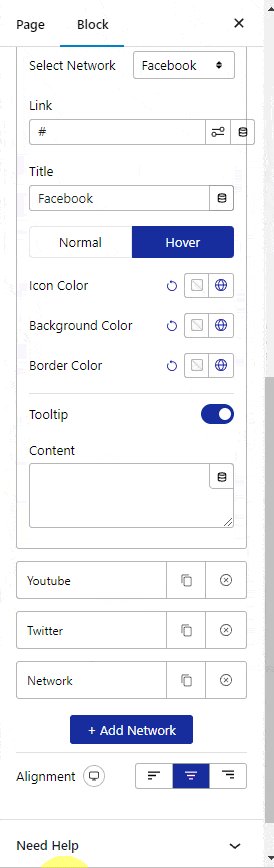
From the Social Network dropdown, you have to select a social media icon.
After that, you have to add a link for the social media icon in the Link field. Ideally, you should add your social media profile link.
In the Title field, you can add a title of the social media icon.
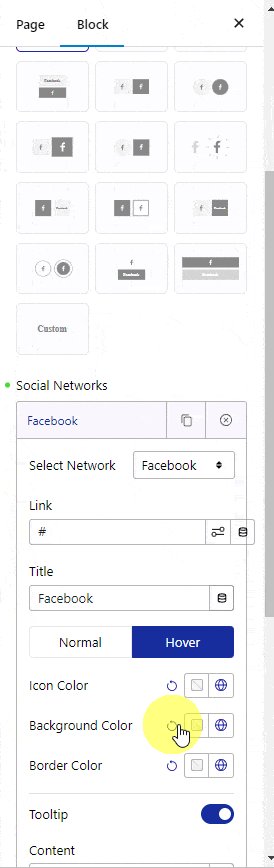
After that, you can manage the icon color, background color etc. for both normal and hover status for that particular social media icon.
Then, by enabling the Tooltip toggle, you can add a tooltip to that particular social media icon.
Similarly, you can edit the other items.
You can click on the + Add Network button to add more social media icon items.
From the Alignment section, you can align the social icons for responsive devices.
How to Style the Social Icon Block?
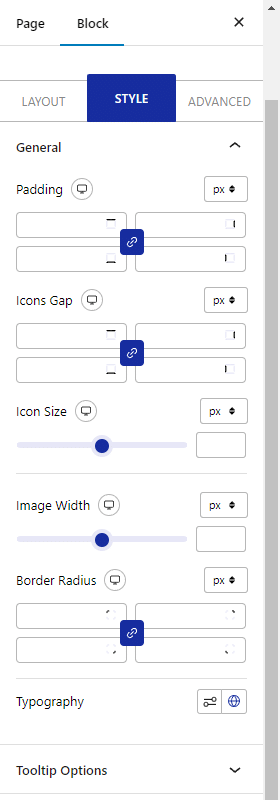
You will find all styling options in the Style tab to style the Social Icon block.
General – From here, you manage the icon gap, size, height, width and typography.

Tooltip Options – From here, you can make the tooltip interactive so you can interact with any link, you can change the tooltip trigger to hover or click and manage other styling.
Advanced options remain common for all our blocks, you can explore all it options from here.













