Do you want to enable smooth scrolling when clicking on a heading in the WordPress table of contents? Smooth scrolling enhances the page’s aesthetics and provides a more seamless, user-friendly navigation experience for visitors.
With the Table Of Contents block from Nexter Blocks, you can easily add smooth scrolling to the table of contents in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Table Of Contents block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
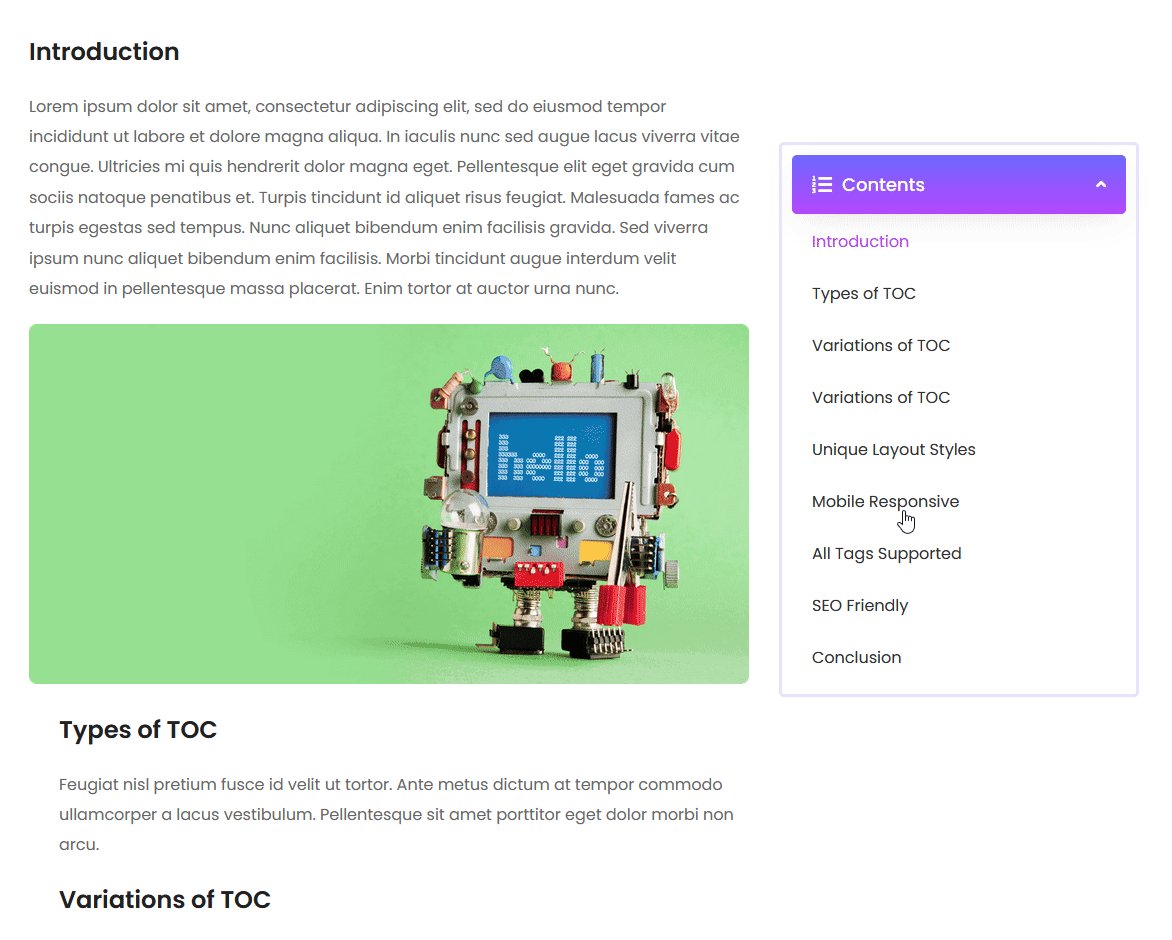
To do this, add the Table Of Content widget to the page and follow the steps.
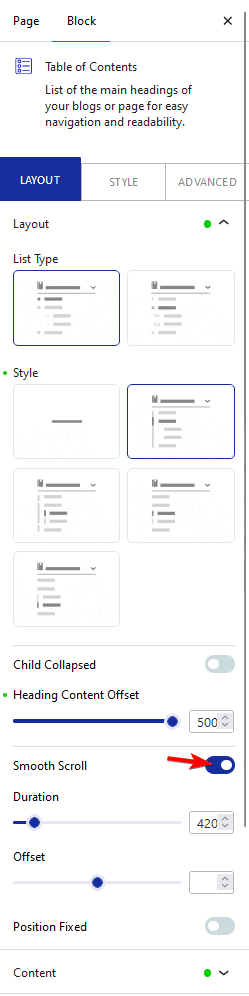
1. After selecting the appropriate type and style, enable the Smooth Scroll toggle in the Layout tab.

From the Duration section, you can control the scrolling speed for responsive devices.
Then from the Offset section, you can set a scroll offset value for responsive devices, i.e. it will scroll to an equal number of pixels down from the heading.
Now when you click on a heading of the table of contents you’ll have a smooth scrolling experience.