Do you want to add a smooth scroll effect to a WordPress website? Smooth scrolling makes your website look more polished and helps users have a better experience. It makes the page glide smoothly as you scroll, which can make your website feel more modern and easier to navigate.
With the Smooth Scroll block from Nexter Blocks, you can easily add a smooth scroll effect to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
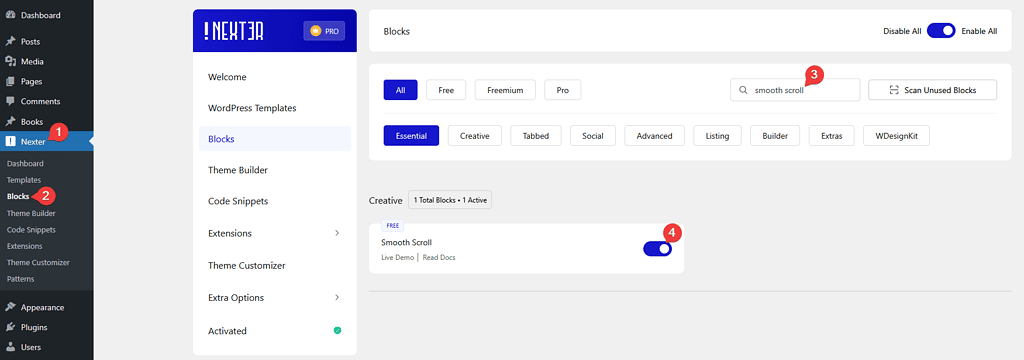
- Make sure the Smooth Scroll block is activated. To verify this, visit Nexter → Blocks → and search for Smooth Scroll and activate.
Learn via Video Tutorial:
How to Activate the Smooth Scroll Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Scroll Navigation Connection – You can easily add a smooth scroll to the Scroll Navigation block.
- Infinite scroll – You can add an infinite scrolling effect from top to bottom.
- Easing – You can add different easing effects to the scrolling.
How to Use the Button Block?
Add the Smooth Scroll block from Nexter Blocks to the page. It will add a smooth scroll effect to the page out of the box.
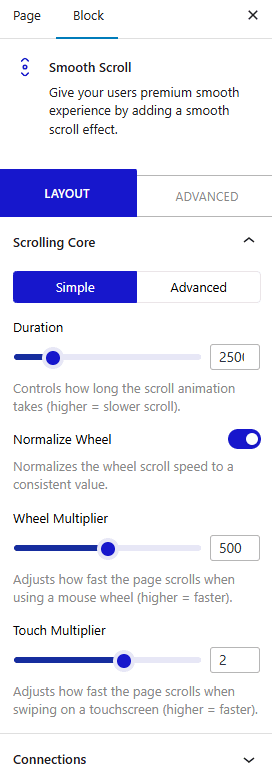
Scrolling Core
In the Simple tab, you’ll find options to control the scrolling speed.

From the Duration section, you can set how long the scroll animation will take. The higher the value, the slower the scroll will be.
Then, from the Normalize Wheel toggle, you can manage the scrolling speed.
- Wheel Multiplier – This controls how fast the page scrolls when you scroll with your mouse wheel. The higher the number faster it will scroll, and the lower the number slower it will scroll with each scroll.
- Touch Multiplier – This controls how fast the page scrolls when you swipe on a touchscreen (like a phone, tablet, or touchscreen laptop). The higher the number faster it will scroll, and the lower the number slower it will scroll with each swipe.
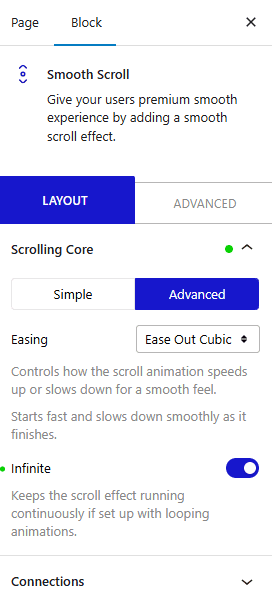
Then, in the Advanced tab, you’ll find some additional options.

From the Easing dropdown, you can select the easing for the scrolling. Based on your selected easing type, it will change the scrolling behavior, like whether the scroll starts slowly and gets faster, or starts fast and slows down.
- Easing – Controls how the scroll animation speeds up or slows down for a smooth feel.
- Linear – Scroll moves at a constant speed from start to end.
- Ease Out Cubic – Starts fast and slows down smoothly as it finishes.
- Ease In Out – Starts slow, speeds up in the middle, and slows down at the end.
- Ease Out Quart – More dramatic slowdown near the end of the scroll.
- Custom – You can add custom easing to your scroll animation.
Then, by enabling the Infinite toggle, you can turn the scrolling into infinite scrolling. If you scroll down to the end of the page, it will scroll back to the top and continue scrolling, and similarly, if you scroll up past the top, it jumps to the bottom.
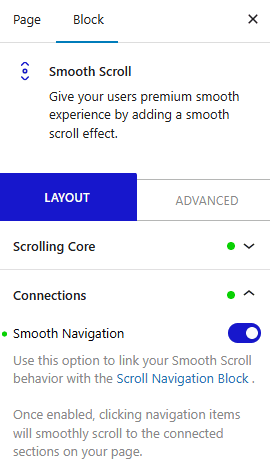
Connections
By enabling the Smooth Navigation toggle, you can add smooth scrolling to the Scroll Navigation block.

For this to work, you have to use both the Smooth Scroll and Scroll Navigation block on the same page.
Advanced – From here, you can customize the block further.
- HTML anchor – Here, you can add an anchor name to link directly to the block within the page.
- Additional CSS class(es) – Here, you can add a custom CSS class to fine-tune the style by using your own custom CSS.
Advanced options remain common for all our blocks; you can explore all their options from here.













