Do you want to lazy load content on your WordPress site? Adding a lazy load can be a great option to improve the page load time and improve the user experience. Normal lazy loading can negatively impact SEO since web crawlers may not index the entire content.
With the Lazy Rendering (SEO Friendly) feature from Nexter Blocks, you can lazy load the content in an SEO friendly manner, i.e. the web crawlers can see the entire content even when the content is not fully rendered in the front end. This way, you get faster load times without affecting your SEO.
Activate the Lazy Rendering (SEO Friendly)
To use the lazy rendering feature, you have to enable the Lazy Rendering option.
To do so, go to
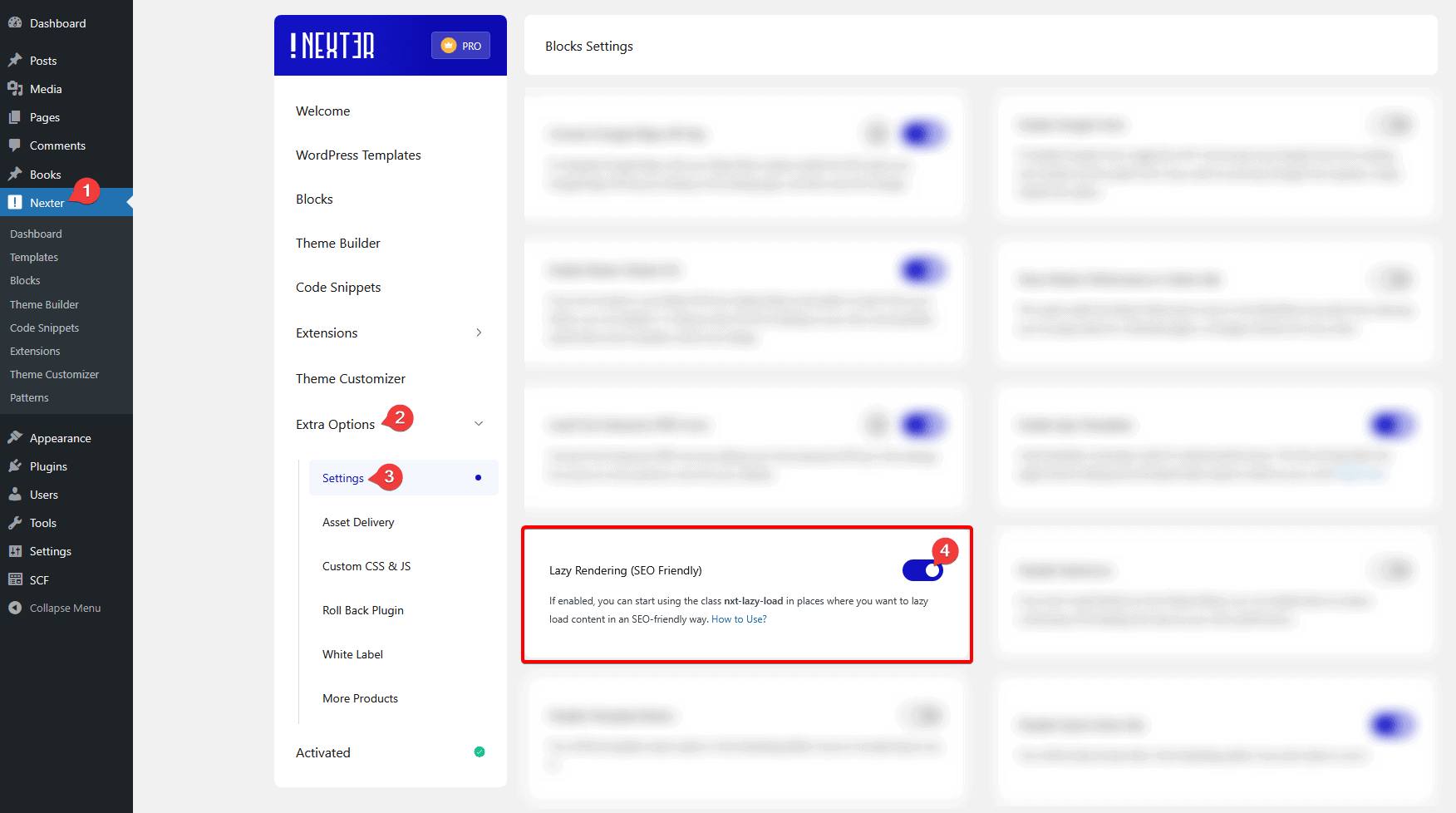
- Nexter → Extra Options → Settings.
- Go to the Lazy Rendering (SEO Friendly) section and enable the toggle.

How to Use the Lazy Rendering Feature?
To load content on the viewport using the Lazy Rendering (SEO Friendly) feature, you have to add nxt-lazy-load CSS class in the parent container of that content.
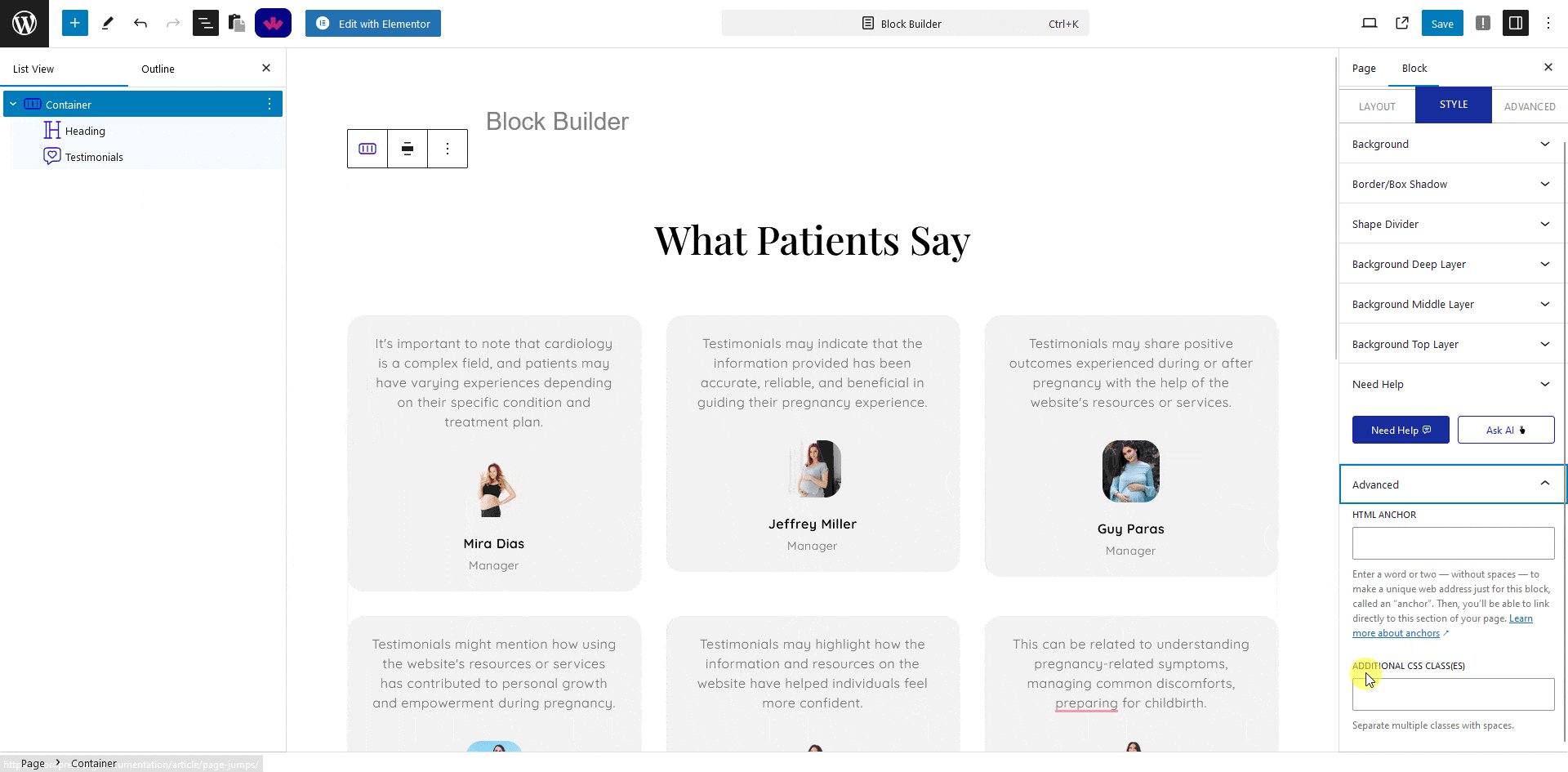
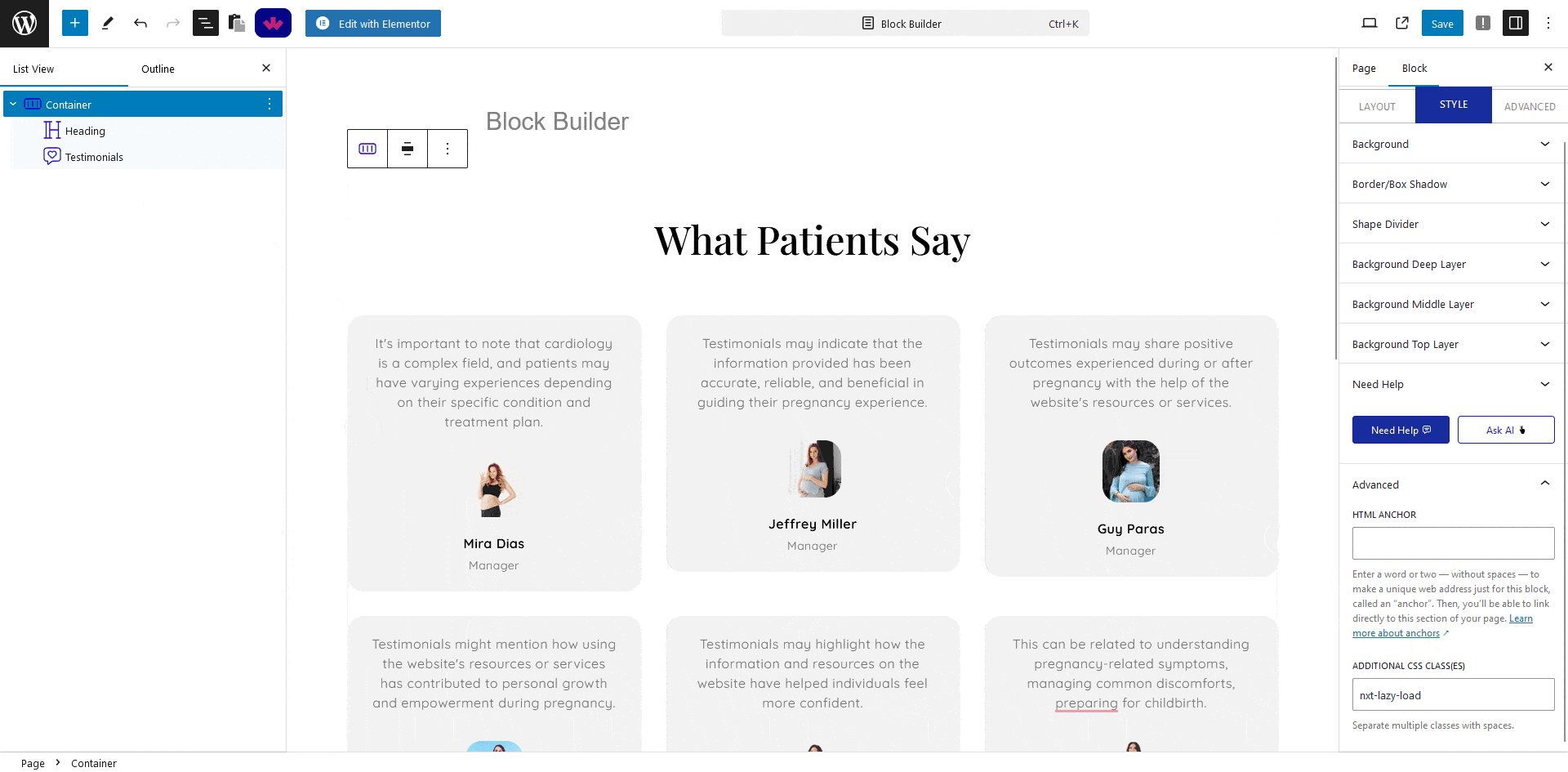
To do this, select the parent container and go to the Advanced tab, and add the nxt-lazy-load class name in the ADDITIONAL CSS CLASS(ES) field.

Note: In the example, we are using the Container block from Nexter Blocks.
This will add a noscript tag in the container and it will not load in the initial page load instead, it will load as it enters the viewport.
The advantage of using a noscript tag, while the entire content is not rendered in the front end on the initial page load the web crawlers can see the entire content, making it a very SEO-friendly process.












