If you’ve been using WordPress to create content for your website, then you’ve most likely used the Paragraph block. Paragraph blocks are the building blocks of WordPress pages and post content and are essential to formatting and styling your content in an attractive and readable way.
But the default Paragraph block of the WordPress block editor is very basic. It has limited options, so if you want a more advanced paragraph block with more options, you can try the Nexter Blocks Paragraph block.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
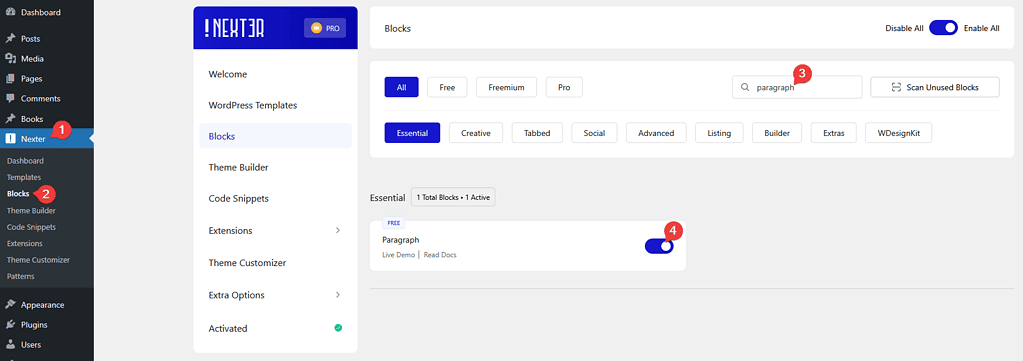
- Make sure the Paragraph block is activated, to verify this visit Nexter → Blocks → and Search for Paragraph and activate.
Learn via Video Tutorial
How to activate the Pro Paragraph Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Add title and description together – You can add the title and the description together as a single block.
- Choose different HTML tags – You can choose different HTML tags for both title and description separately for SEO purposes.
How to Use the Paragraph Block?
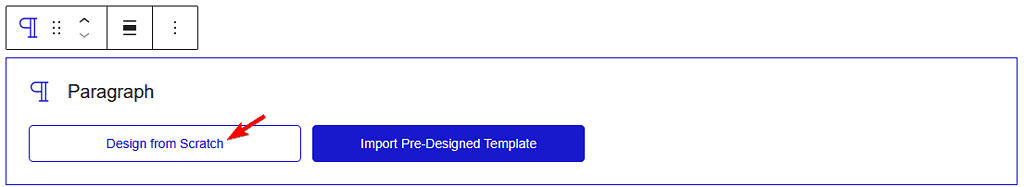
Add the Paragraph block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
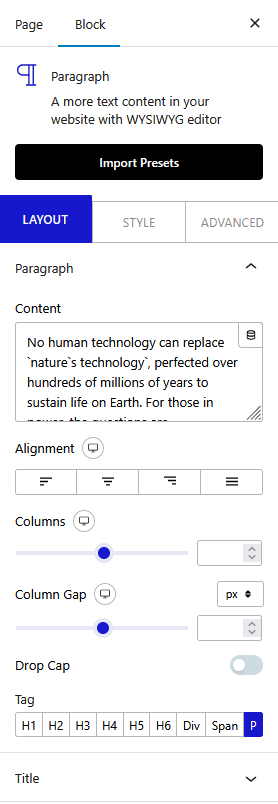
Paragraph
In the Content section, you can directly type the content.
But if you are using the PRO version of the Nexter Blocks, you can add dynamic content by clicking on the cylindrical icon at the end of the field.

You can align your description text for different devices from the Alignment section.
From the Columns section, you can split the paragraph into multiple columns for responsive devices.
From the Column Gap section, you can set the gap between columns of the paragraph for responsive devices.
By enabling the Drop Cap toggle, you can set the beginning of a paragraph as a large capital letter.
You can assign different HTML tags for the description from the Tag section for creating SEO friendly structure.
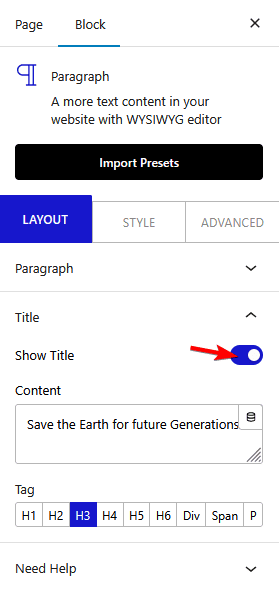
Title
To add the title to the Paragraph block, turn on the Show Title toggle.

In the Content section, you type the title, or you can use dynamic data (PRO users only) and from the Tag section, you can choose the appropriate HTML tag for your title.
How to style Pro Paragraph Block in WordPress?
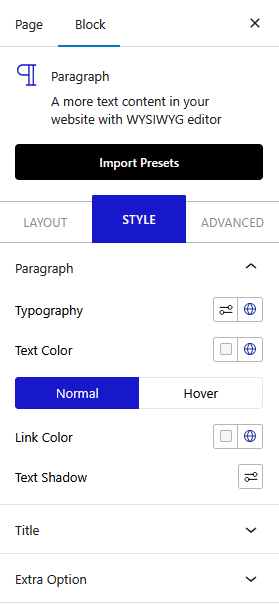
You’ll find all the styling options for the Paragraph block under the Style tab.
Paragraph – From here, you can manage the description typography, text color, link color, and text shadow.

Title – From here you can manage the title typography, color, text shadow, and its spacing from the description text.
Extra Option – This option is only applicable if you are adding a listing (UL/OL) with HTML or using some custom field plugins like ACF. Then you can manage listings padding and margin from here.
Advanced options remain common for all our blocks, you can explore all it options from here.












