Adding interactive 3D elements in WordPress not only adds visual appeal but also provides users with a unique opportunity to interact with content, leading to increased engagement and longer visit durations.
With the Spline 3D Viewer block from Nexter Blocks, you easily add interactive 3D elements created in Spline on your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
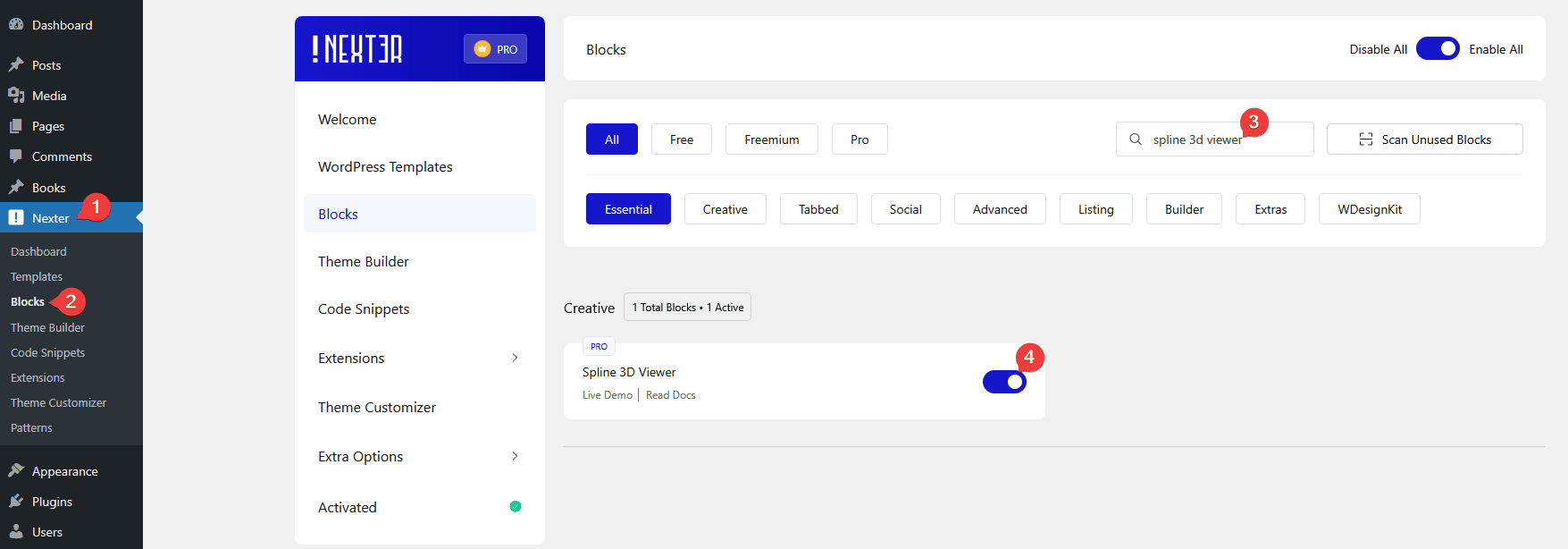
- Make sure the Spline 3D Viewer block is activated, to verify this visit Nexter → Blocks → and Search for Spline 3D Viewer and activate.
Learn via Video Tutorial:
How to Activate the Spline 3D Viewer Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Key Features
- Global Target Area – You interact with your design for the entire page.
How to Use the Spline 3D Viewer Block?
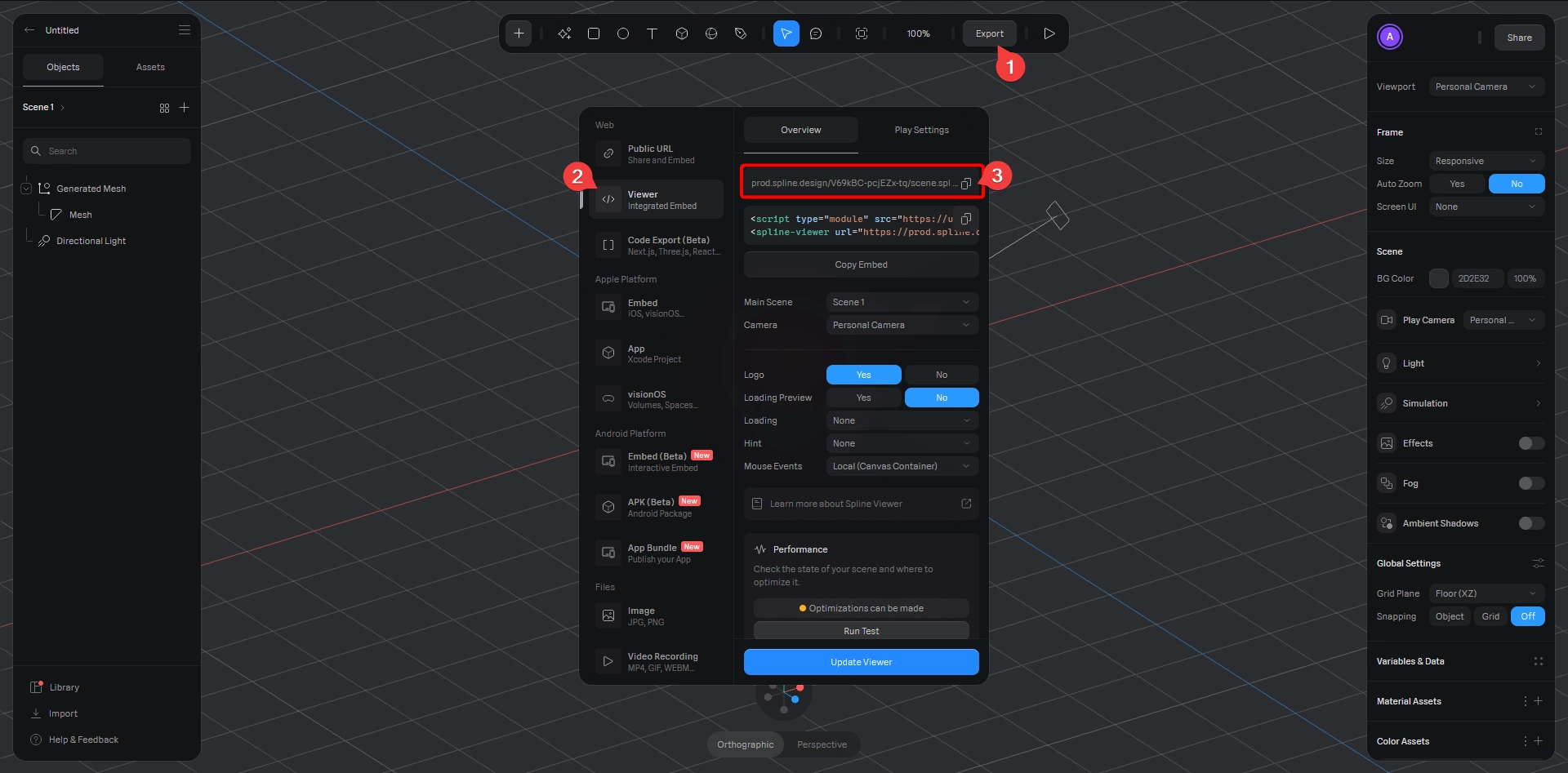
Create Spline 3D Object and Export as Spline Viewer
First, you have to create your 3D object in Spline.
Then you have to export your design as Spline Viewer and copy the Integrated Embed URL of your design.

Use Spline 3D Viewer Block
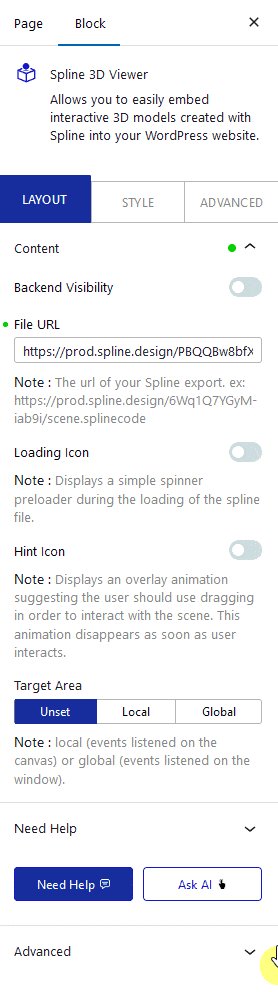
Then add the Spline 3D Viewer block to the page.
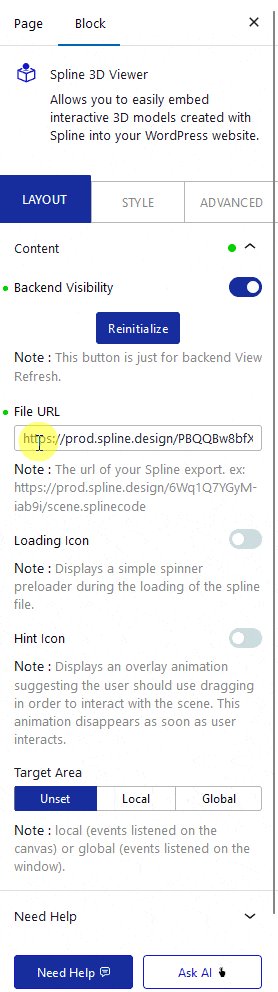
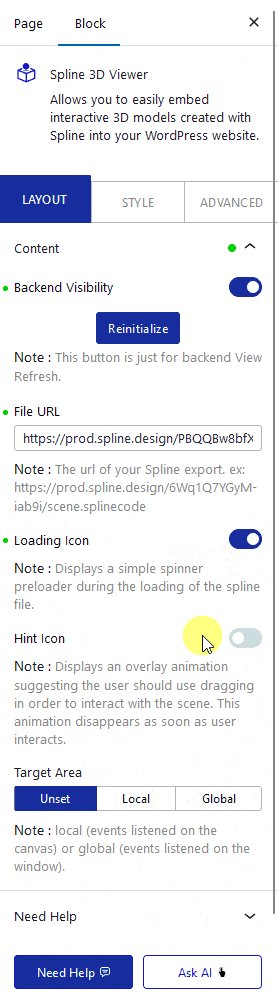
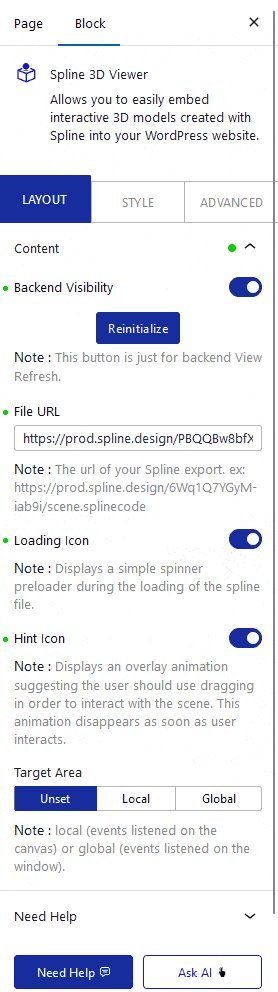
By enabling the Backend Visibility toggle, you can see the viewer in the backend.

When enabled, you can click on the Reinitialize button to re-render the animation in the backend.
Then in the File URL field, you have to add your copied Spline design Integrated Embed URL.
By enabling the Loading Icon toggle, you can add a loader in the Spline Viewer.
If your design requires users to drag to interact with your design, you can add a hint to the Spline Viewer by enabling the Hint Icon toggle. This will show an animated icon in the Spline Viewer hinting how to drag to start interacting with your design.
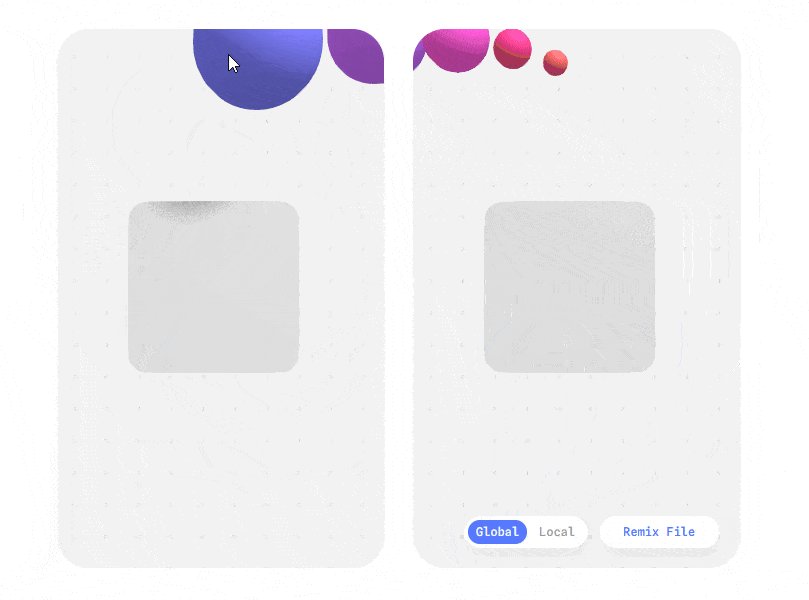
If your design has a mouse follow mouse event, then from the Target Area section, you can set the mouse event of your design. Here you’ll find three options –
- Unset – With this option, the mouse/touch events will work on the entire web page.
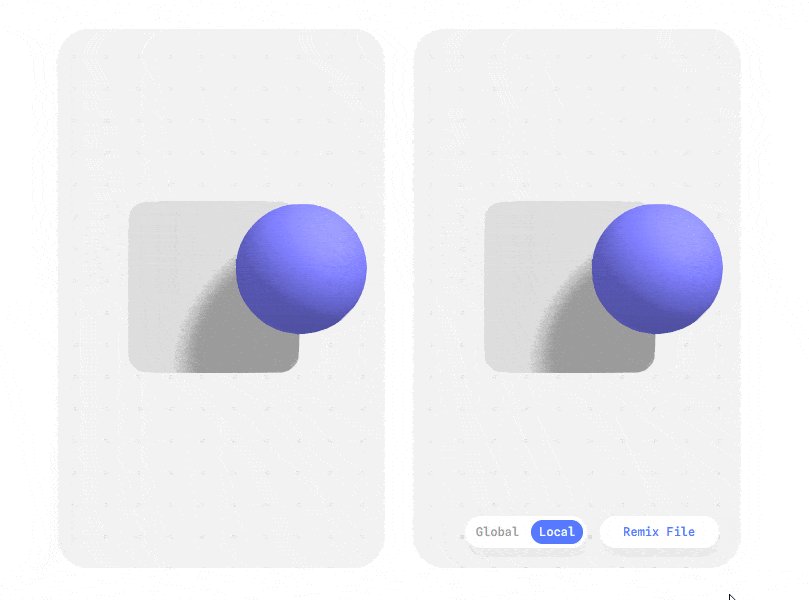
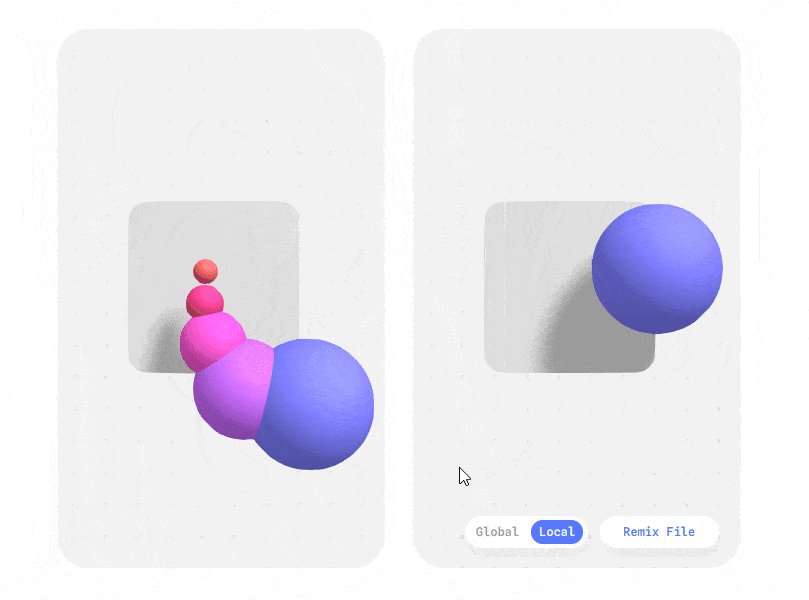
- Local – With this option, the mouse/touch events will work only in the container or canvas.
- Global – With this option, the mouse/touch events will work on the entire web page.
Select the option as per your requirements.
Here is how local and global target areas will work.

How to Style the Spline 3D Viewer Block?
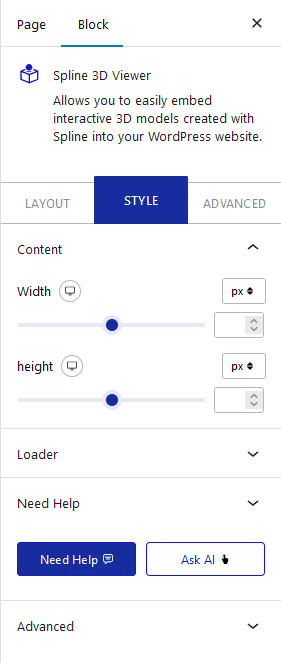
To style the Spline 3D Viewer block, you’ll find all the options in the Style tab.
Content – From here you can set the canvas width and height.

Loader – From here, you can style the Spline Viewer loader.
Advanced options remain common for all our blocks, you can explore all it options from here.














