Are you looking to add iFrame content to a WordPress timeline? Adding iFrame content allows you to embed external elements like videos, forms, maps, or even entire web pages into the timeline, enhancing its functionality and providing users with a richer interactive experience.
With the Timeline block from Nexter Blocks, you can easily add HTML or iFrame content to a timeline in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Timeline block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Timeline block to the page and follow the steps –
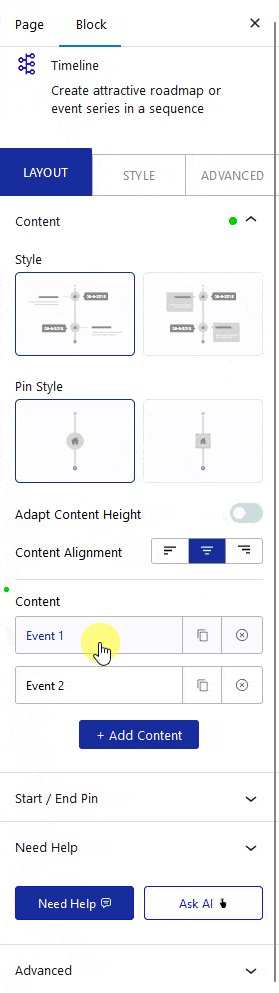
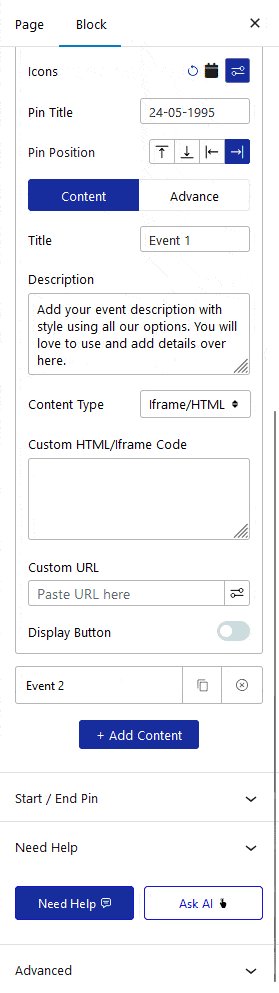
1. Open the repeater item to which you want to add the iFrame content.
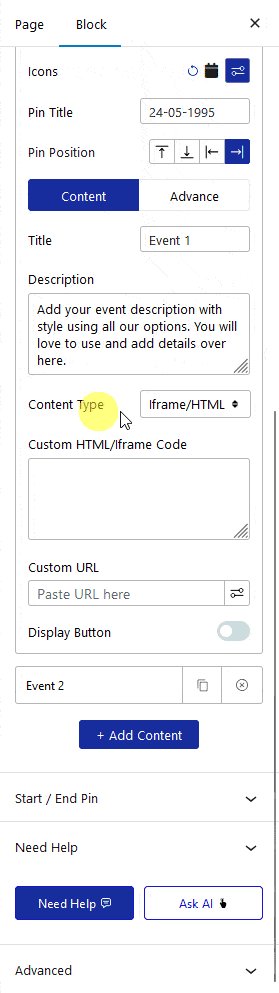
2. After adding the title and description, select iFrame/HTML from the Content Type dropdown.

3. In the Custom HTML/Iframe Code field, you have to add the HTML or iFrame content.
For instance, if you want to add a YouTube video, then you have to add the video’s embed code in the Custom HTML/Iframe Code field.
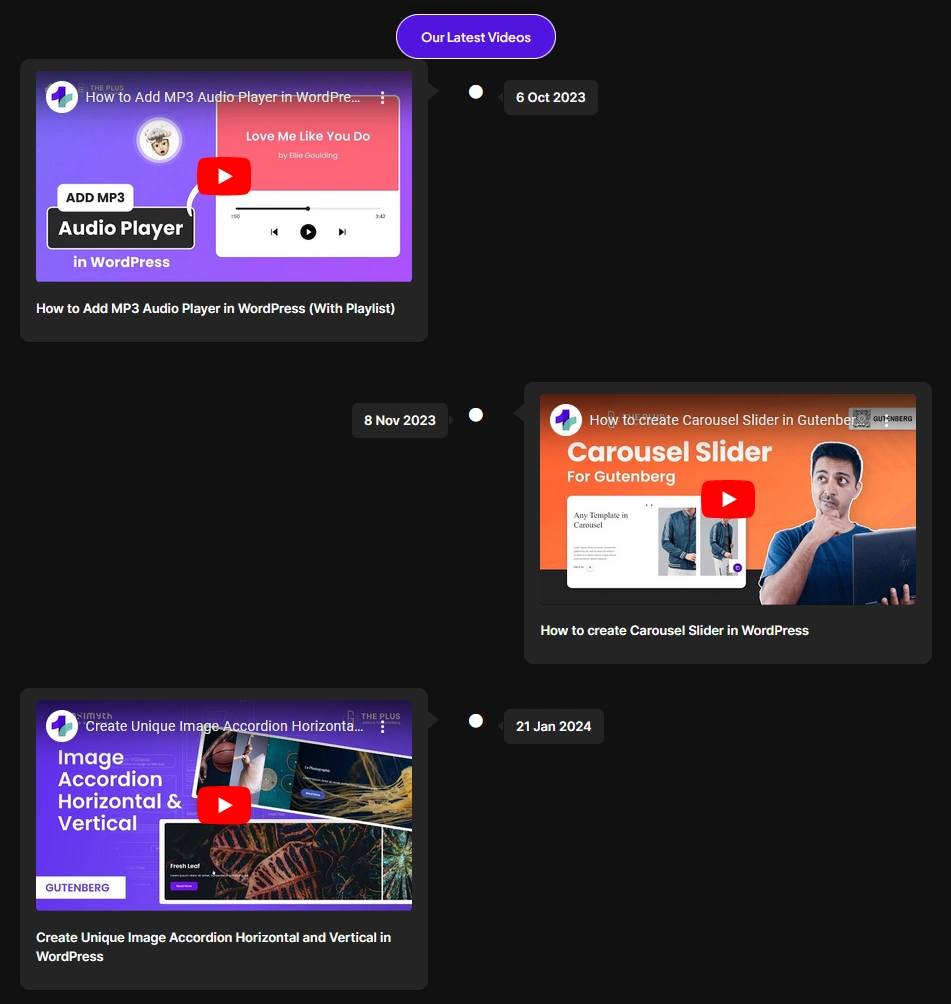
Now you’ll see the iFrame content in that specific timeline item.