Adding a before-and-after slider to your website is a great way to showcase product or service transformations. This feature lets your audience visually compare changes, making it an engaging and powerful marketing tool.
With the Before After block from Nexter Blocks, you can easily add different types of before and after comparison sliders on your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
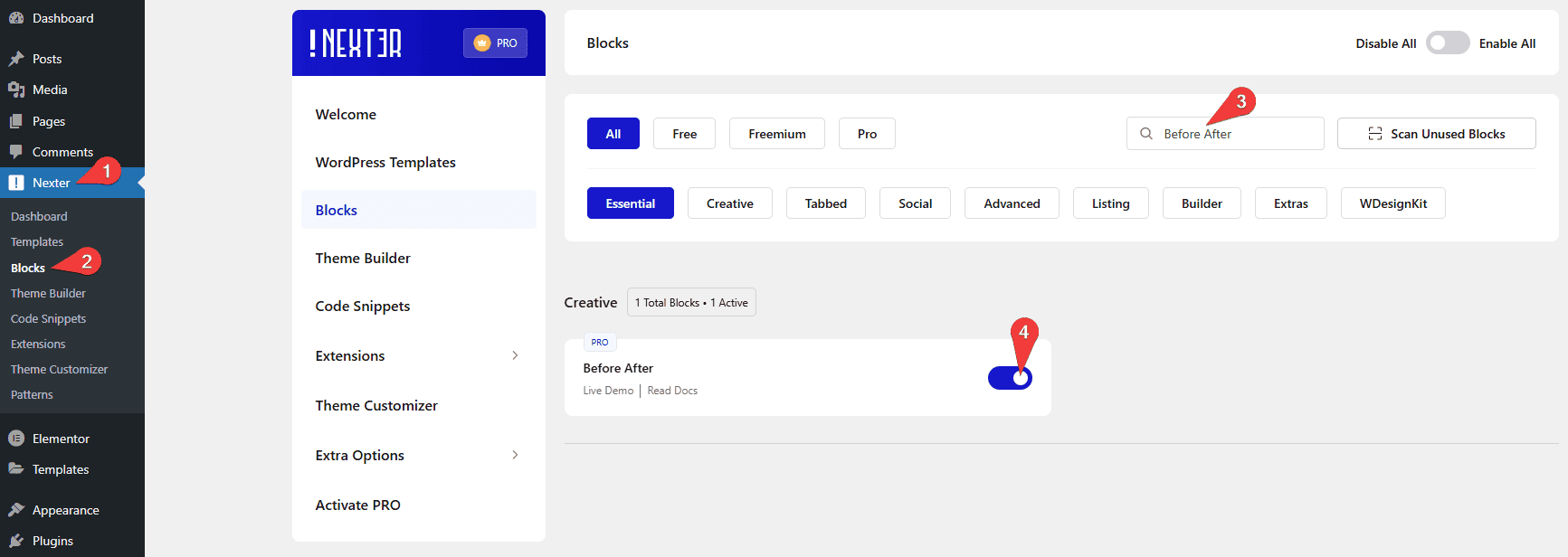
- Make sure the Before After block is activated. To verify this, visit Nexter → Blocks → and search for Before After and activate.
Learn via Video Tutorial
How to activate the Before After Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Three Slider Styles – You can select from three different before and after slider styles.
How to Use the Before After Block?
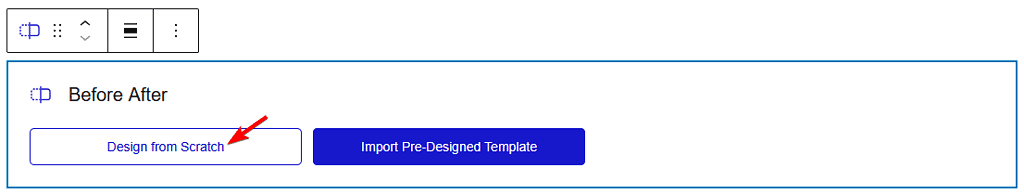
Add the Before After block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Content
From the Mode section, you have to select the slider style. Here you’ll find three options.
- Opacity – To create a before and after opacity slider.
- Horizontal – To create a horizontal before and after slider.
- Vertical – To create a vertical before and after comparison slider.
Select the option as per your requirements. Let’s select Horizontal here.
In the Before Image tab, you have to add the before image in the Select Before Image section.
Then in the Before Label field, you can add a label for the before image.
Similarly from the After Image tab, you have to add the after image from the Select After Image section.
You can add a label for the after image in the After Label field.
From the Alignment section, you can align the slider in the container.
By enabling the Full Width toggle, you can make the slider full width to its parent container.
From the On Mouse Hover toggle, you can move the slider separator line along with the mouse cursor. When disabled you have to click on different parts of the image to move the separator line.
From the Image Size dropdown, you can manage the image size.
Separator Option
By enabling the Separator Line toggle, you’ll get different options to style the separator line.
Note: You’ll see the Separator Line tab only for the Horizontal and Vertical modes.
Separator Style – From here, you can change the style of the separator line. Here you’ll find two options –
- Middle – This will create a full-height vertical separator line in the container.
- Bottom – This will create a full width horizontal separator at the bottom of the container.
Separator Width – From here, you can change the separator line width.
Separator Color – From here, you can change the separator color.
Separator Bottom Color – You’ll see this option for the Bottom style only. From here, you can change the bottom separator color.
From the Separator Icon section, you can add an icon in the middle of the image separator.
Then from the Separator Position section, you can set the initial separator position.
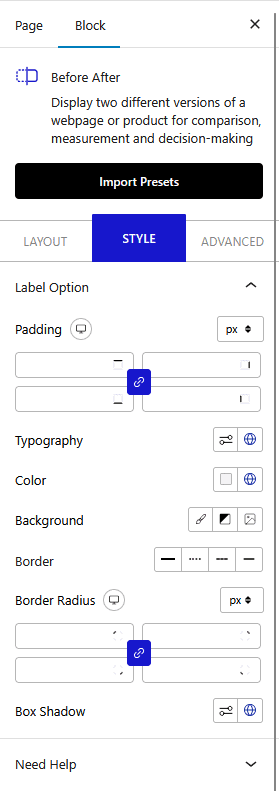
How to Style the Before After Block?
To style the Before After block, you’ll find all the options in the Style tab.
Label Option – From here, you can style the slider labels.

Advanced options remain common for all our blocks, you can explore all the options from here.












