Adding an animated headline in WordPress is a great way to instantly capture your visitors’ attention. It enhances the visual appeal of your website and adds an interactive element that keeps visitors engaged with your content.
With the Heading Animation block from Nexter Blocks, you can easily add different types of animation to text on your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
- Make sure the Heading Animation block is activated, to verify this visit Nexter → Blocks → and search for Heading Animation and activate.
Learn via Video Tutorial
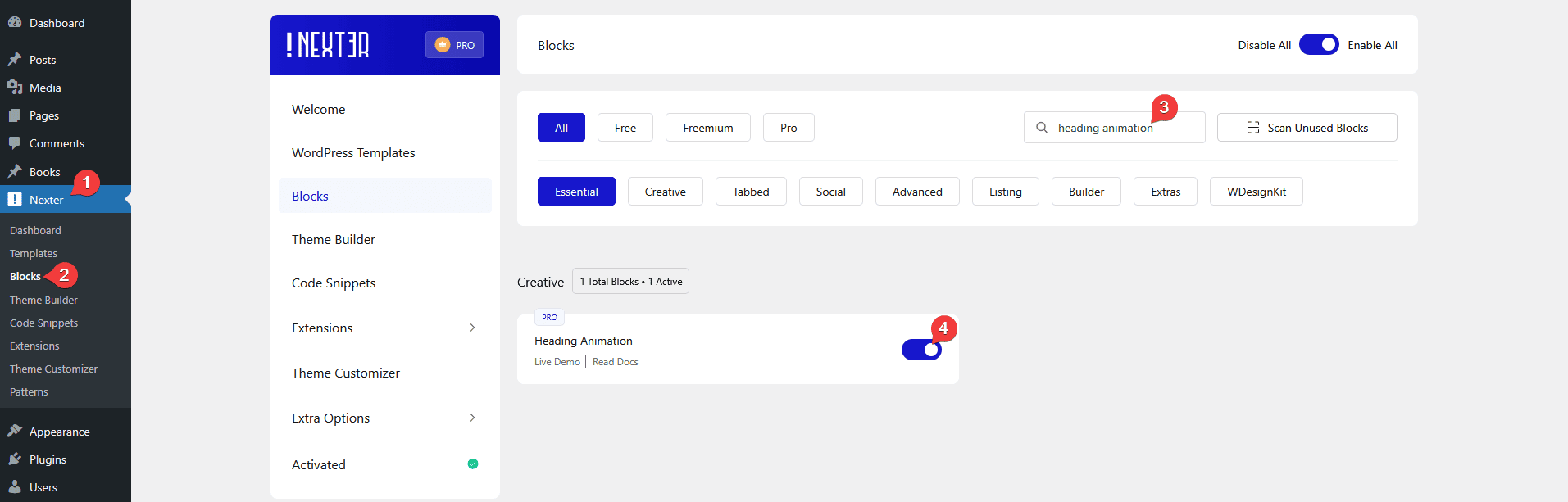
How to activate the Heading Animation Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Two Animation Types – You can choose from two animation types – Text Animation and Highlights.
- Multiple Animation Styles – You can choose from multiple styles for each animation type.
How to Use the Heading Animation Block?
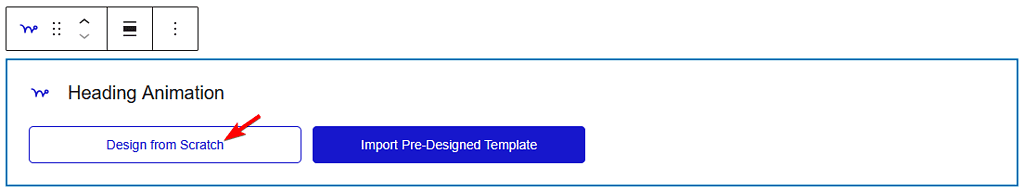
Add the Heading Animation block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
From the Type section, you have to select the heading animation type. Here you’ll find two options –
- Highlight – With this, you can highlight a part of the text with animation.
- Text Animation – With this, you can show multiple texts with animation.
Select the option as per your requirements, let’s select Text Animation here.
Then from the Animation Style section, you have to select a pre-defined style. Here you’ll find 8 pre-defined animation styles.
Style 1
Style 2
Style 3
Style 4
Style 5
Style 6
Style 7
Style 8
Select the style as per your requirements.
In the Prefix Content field, you can add a text before the animated text.
Then in the Labels section, you have to add the texts you want to animate. By default, you’ll find two repeater items. Open one repeater item.
In the Label field, you have to add the text.
Note: In each repeater item, you can add one text
You can click on the +Add Label button to add more text.
In the Postfix Text field, you can add a text after the animated text.
From the Duration Timing field, you can set the animation duration. You can use multiple values separated “|” to set different animation durations for individual texts.
From the Alignment section, you can align the text for different responsive devices.
From the Select Style section, you can select a pre-defined style.
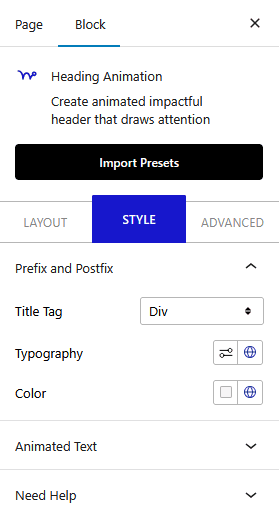
How to Style the Heading Animation Block?
To style the Heading Animation block, you’ll find all the options in the Style tab. You’ll find different styling option for different animation type.
Prefix and Postfix – From here, you can manage the HTML tag, typography and color of the prefix and postfix texts.

Animated Text – From here, you can manage the typography and color of the animated text.
Highlight Animation – You’ll see this tab for the Highlights animation type. From here, you can manage the animation duration, stroke width and color of the highlighted line.
Advanced options remain common for all our blocks, you can explore all the options from here.












